집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 모델의 숨겨진 문제에 대하여
부트스트랩 모델의 숨겨진 문제에 대하여
- 藏色散人원래의
- 2020-11-19 11:42:152205검색
부트스트랩 모델을 숨기는 방법: 먼저 Boostrap 및 Jquery의 파일 환경을 가져온 다음 큰 div를 추가하고 마지막으로 "aria-hidden" 속성을 설정하여 모달 상자를 숨깁니다.

이 튜토리얼의 운영 환경: windows7 시스템, bootstrap3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "bootstrap 비디오 튜토리얼"
boostrap의 모달 숨겨진 문제(프론트 엔드 프레임워크)에 대하여
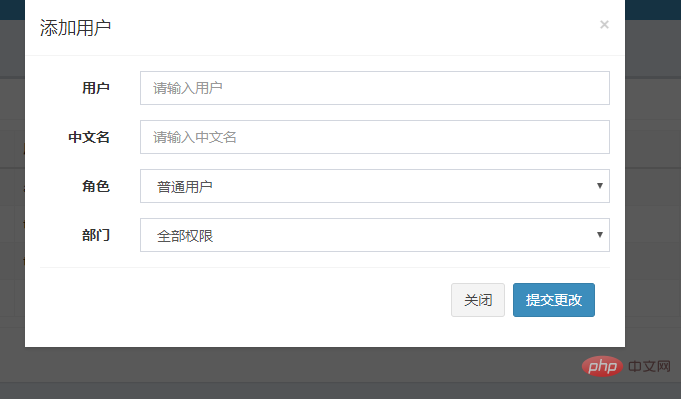
Modal(모달 상자)
우선, Boostrap과 Jquery의 파일 환경을 소개합니다:
0f3e7b0da20971af6119fadbde6a2b3c b72b6d857828839b3daa98f056d2b8122cacc6d41bbb37262a98f745aa00fbf0 f49b5b212717d4b256798434be5329872cacc6d41bbb37262a98f745aa00fbf0
보통 버튼 또는 링크가 모달을 트리거합니다
e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546
먼저 큰 div를 추가하고 페이드 인 및 페이드 아웃 효과 aria-hidden은 모달 상자를 숨기는 것입니다
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
그런 다음 모달 아래에 모달 헤더, 모달 본문, 모달을 삽입합니다 -content -footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->× 는 의 기호로, 다음과 같이 스크립트에 $("#myModal").modal("hide"); 를 추가합니다
44728e4e1c1044725e986ada72868032提交更改65281c5ac262bf6d81768915a4a77ac0
function user_del(){
$("#user").modal('hide');
}위는 팝에 관한 함수입니다. -up 모달 상자, modal-body 그룹, 입력 상자 그룹에서 일련의 양식을 작성할 수 있습니다. 자세한 내용은 Boostrap 공식 웹사이트로 이동하여 입력 상자 그룹 학습을 확인하세요.

위 내용은 부트스트랩 모델의 숨겨진 문제에 대하여의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩 경고 프롬프트 창을 닫는 방법다음 기사:부트스트랩 경고 프롬프트 창을 닫는 방법

