집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 오류 메시지를 만드는 방법
부트스트랩에서 오류 메시지를 만드는 방법
- 藏色散人원래의
- 2020-11-18 11:20:423154검색
부트스트랩으로 오류 프롬프트를 만드는 방법: 먼저 HTML 샘플 파일을 만든 다음 bootstrap.css, jquery.js 및 bootstrap.js를 도입하여 마지막으로 부트스트랩 경고 오류를 만듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, bootstrap3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "bootstrap 비디오 튜토리얼"
bootstrap 오류 경고 메시지 프롬프트
bootstrap은 성공적인 실행, 경고 및 오류 메시지에 대한 스타일을 제공합니다.
이 기능을 사용할 때 다음 파일을 도입해야 합니다:
bootstrap.css
jquery.js (bootstrap.js 앞에 배치되어야 함)
bootstrap.js (공식 권장 사항은 bootstrap-alert.js를 도입하는 것입니다)
주로 사용되는 스타일:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
예제 코드는 다음과 같습니다. 다음:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
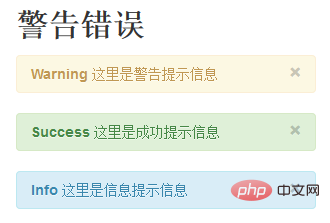
</html>효과는 그림과 같습니다:

위 내용은 부트스트랩에서 오류 메시지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩에서 CSS 스타일을 수정하는 방법다음 기사:부트스트랩에서 CSS 스타일을 수정하는 방법

