집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 CSS 스타일을 수정하는 방법
부트스트랩에서 CSS 스타일을 수정하는 방법
- 藏色散人원래의
- 2020-11-18 11:13:485471검색
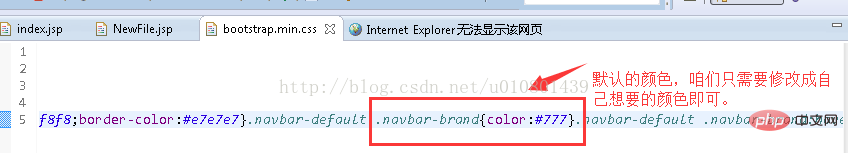
부트스트랩의 CSS 스타일을 수정하는 방법: 먼저 "bootstrap.min.css" 또는 "bootstrap.css" 파일을 찾아 연 다음 해당 파일의 속성을 ".navbar-brand{color:#777}"로 수정합니다. .

이 튜토리얼의 운영 환경: windows10 시스템, bootstrap3.0 이 기사는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "bootstrap Video Tutorial"
부트스트랩에서는 많은 CSS 스타일이 자동으로 구성되었지만 원하는 결과를 얻기 위해 필요에 따라 해당 부분을 수정할 수 있습니다.
현재 니마 형제는 웹 프론트엔드 개발 과정에서 부트스트랩 프레임워크를 사용하고 있는데 네비게이션 바코드 일부를 작성할 때 .navbar-brand 색상을 원하는 색상으로 설정해야 합니다.
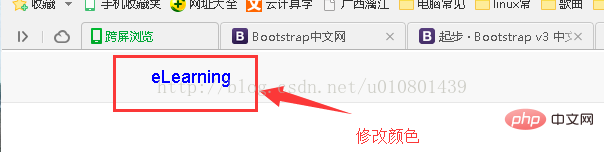
기본 색상은 #777(회색)인데, 로고를 파란색으로 변경하고 싶습니다.
bootstrap.min.css 파일 또는 bootstrap.css에서 .navbar-brand{color:#777}

을 수정합니다. 참고: bootstrap.min.css 파일 또는 bootstrap.css를 참조할 때 전자는 후자의 압축 버전입니다.
자, 색상을 #00f로 변경해 보겠습니다.

위 내용은 부트스트랩에서 CSS 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

