jquery val()이 값을 가져올 수 없는 경우 수행할 작업
- coldplay.xixi원래의
- 2020-11-16 16:31:424053검색
jquery val()이 값을 가져올 수 없는 문제에 대한 해결책: 먼저 새 HTML 문서를 만들고 [] 요소의 ID를 지정한 다음 JS 스크립트를 작성하고 [.val()을 사용합니다. ] 메소드를 사용하여 선택한 요소 값을 가져온 후 얻은 입력 값을 팝업 창에 표시하고 최종적으로 파일을 저장합니다.

권장: "jquery 비디오 튜토리얼"
jquery val()은 값을 얻을 수 없습니다. 해결 방법:
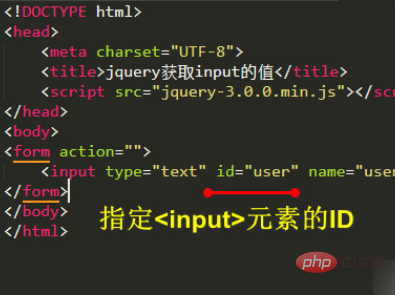
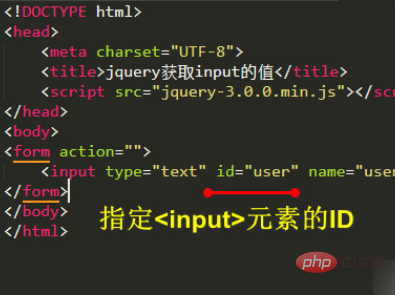
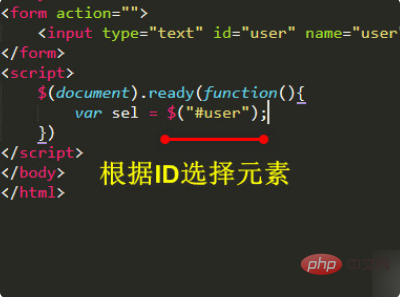
1 먼저 새 HTML 문서를 만들고 <input>요소의 ID입니다. 아래와 같습니다. <code><input>元素的ID,如下图所示。

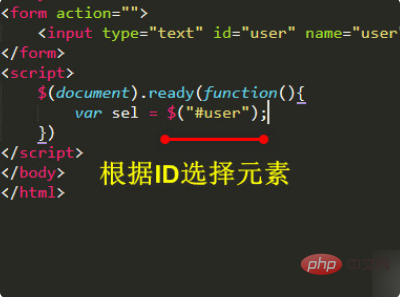
2、然后编写JS脚本,根据ID选择元素,如下图所示。

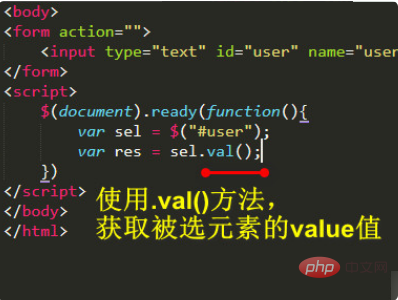
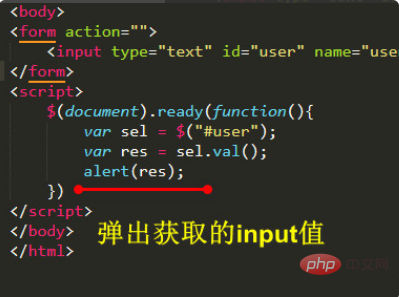
3、接着使用.val()

 2 를 입력한 후 아래 그림과 같이 ID를 기준으로 요소를 선택하는 JS 스크립트를 작성합니다.
2 를 입력한 후 아래 그림과 같이 ID를 기준으로 요소를 선택하는 JS 스크립트를 작성합니다.

3 을 클릭한 다음 .val() 메서드를 사용하여 선택한 요소의 값을 가져옵니다. 
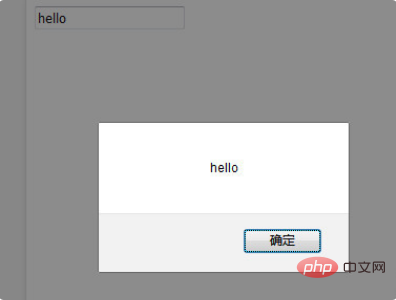
4. 획득한 입력값을 팝업창 형태로 표시합니다. 
🎜🎜🎜관련 무료 학습 권장 사항: 🎜JavaScript🎜(비디오)🎜🎜
위 내용은 jquery val()이 값을 가져올 수 없는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery에는 어떤 선택기가 있습니까?다음 기사:jQuery에는 어떤 선택기가 있습니까?

