jQuery에서 text() val()과 html()의 차이점에 대해
- 不言원래의
- 2018-06-12 14:24:181486검색
이 글은 jQuery에서 text() val()과 html()의 차이점에 대한 자세한 예를 중심으로 관련 정보를 소개합니다. 매우 훌륭하고 도움이 필요한 친구들이 참고할 수 있습니다.
간단히 html( ) text()와의 주요 차이점은 레이블이 포함되어 있는지 여부입니다. 그리고 val() 대상은 요소를 형성합니다.
하지만 때로는 아직 명확하지 않은 경우도 있습니다.
html(), val(), text()는 모두 매개변수로 구분되어 있고 매개변수가 없습니다.
차이점을 설명하는 예:
html()은 매개변수 없이 첫 번째로 일치하는 요소의 콘텐츠를 가져옵니다. 일치하는 항목이 여러 개 있어도 첫 번째로 일치하는 요소만 얻을 수 있다는 점에 유의해야 합니다.
예:
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script>
여기서 con은 3개의 h3 요소와 일치하지만 첫 번째 h3의 내용만 인쇄됩니다.
text()로 변경하면 세 개의 h3 내용이 인쇄됩니다.
매개변수가 있는 경우 con.html("aaa"); 및 con.text("aaa")는 동일한 효과를 가지며 세 개의 h3 내용을 변경할 수 있습니다.
그러나 con.html("'aaa'") 및 con.text("'aaa'")을 사용하는 경우 html을 사용합니다. be parsed는 레이블이고 텍스트는 문자열로 삽입됩니다.
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script>

html()도 레이블을 제거하지만 text()는 텍스트 부분만 가져옵니다.
val()을 보세요;
<body>
<input type="text" value="aaa"/>
<input type="button" value="按钮"/>
选择性别:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
选择地区:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">丽江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
$(function () {
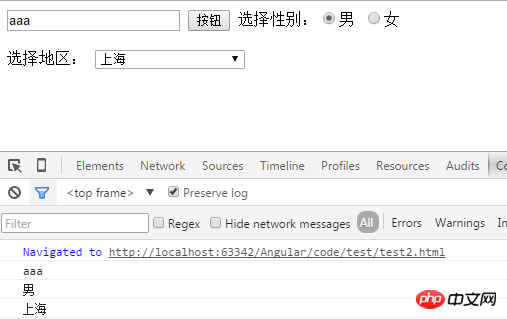
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>

여기서 라디오 버튼의 값을 구하는 방법과 선택된 셀렉트의 값을 구하는 방법에 주목하실 수 있습니다.
옵션의 페이지 콘텐츠를 설정하거나 가져오려면 text()를 사용해야 하며 물론 html()을 사용할 수도 있으므로 옵션의 값은 페이지에 표시되는 콘텐츠가 아니라는 점에 유의해야 합니다. .
세 가지 차이점 요약
1. .val() 메서드는 .html()과 동일합니다. 여러 요소에 적용할 경우 첫 번째 양식 요소의 "값만 사용할 수 있습니다. "값을 읽을 수 있지만 .text()는 그 값과 다릅니다. .text()를 여러 요소에 적용하면 선택한 모든 요소의 텍스트 내용을 읽습니다.
2 .html(), .text() 및 .val()은 모두 콜백 함수의 반환 값을 사용하여 여러 요소의 내용을 동적으로 변경할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Nodejs를 사용하여 html, css, JS 및 기타 정적 리소스 파일에 액세스하는 서버를 구축하는 방법
위 내용은 jQuery에서 text() val()과 html()의 차이점에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

