CSS 목록을 가로로 정렬하는 방법
- 王林원래의
- 2020-11-16 09:29:3312732검색
CSS 목록을 가로로 정렬하는 방법: [display:inline] 속성을 사용하여 [
] 태그를 인라인 요소로 설정하면 가로 정렬 효과를 얻을 수 있습니다. 표시 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.

아이디어:
(추천 튜토리얼: css 비디오 튜토리얼)
속성 소개:
display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
특정 코드:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表横向排列的另一种方法</title>
<style type="text/css">
ul li{display:inline;background:#F93; padding:5px;}}
</style>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
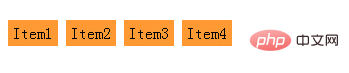
</html>효과:

문제:
li
사이에 간격이 있습니다. 해결 방법:
li를 한 줄에 작성하세요
<ul>
<li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li>
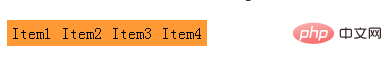
</ul>효과:

관련 추천 : CSS 튜토리얼
위 내용은 CSS 목록을 가로로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

