CSS 파일에 참조된 이미지가 표시되지 않으면 어떻게 해야 하나요?
- 王林원래의
- 2020-11-16 09:12:175323검색
표시되지 않는 CSS 파일에 참조된 이미지에 대한 해결 방법: 1. 이미지 경로가 올바르게 작성되었는지 확인하세요. 2. 이미지가 블록으로 표시되도록 설정하세요. 3. 이미지의 너비와 높이를 지정하세요. 올바른 코드는 [display:block;width: 25px;height: 21px;]입니다.

해결책:
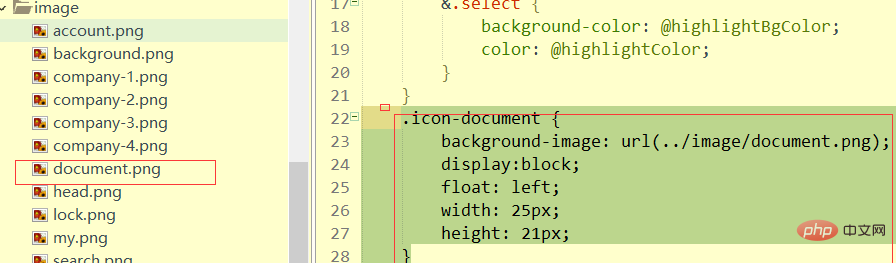
1. 경로가 올바른지 확인하세요
2. 너비와 높이를 지정하세요
(추천 튜토리얼:
css 비디오 튜토리얼.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}예: 그림:
 관련 권장 사항:
관련 권장 사항:
위 내용은 CSS 파일에 참조된 이미지가 표시되지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

