vuetify는 어떤 프레임워크인가요?
- 青灯夜游원래의
- 2020-11-13 09:47:3110781검색
Vuetify는 진보적인 UI 프레임워크인 모바일용으로 탄생한 vue2.0 기반의 구성 요소 프레임워크로, 애플리케이션 구축을 더욱 편리하게 만들기 위해 깔끔하고 시맨틱하며 재사용 가능한 구성 요소를 제공하는 것을 목표로 합니다. Vuetify는 SSR, SPA, PWA 및 표준 HTML 페이지를 지원합니다.

관련 추천:
Vuetify란 무엇인가요?
Vuetify는 모바일용으로 탄생한 vue2.0 기반의 구성 요소 프레임워크로, 깔끔하고 시맨틱하며 재사용 가능한 구성 요소를 제공하여 애플리케이션 구축을 더욱 편리하게 만들도록 설계된 진보적인 UI 프레임워크입니다. Vuetify는 SSR(서버 측 렌더링), SPA(단일 페이지 애플리케이션), PWA(프로그레시브 웹 애플리케이션) 및 표준 HTML 페이지를 지원합니다.
Vuetify 코어는 재사용이 가능하고 플러그 앤 플레이가 가능하며 다양한 프로젝트 사양에 적합한 다양한 구성 요소를 제공하도록 설계되었습니다.
Vue의 의미 구성 요소. Vue의 기능적 구성 요소를 사용하면 카드 제목과 같은 주요 구성 요소를 지원하는 데 사용되는 모든 마크업 기반 클래스를 v-card-title을 사용하여 처리할 수 있습니다.
성형이 쉽습니다. Vuetify는 처음부터 구축되도록 고안되었습니다. 모든 구성 요소, 지시문 및 기능이 모두 원활하게 작동하므로 애플리케이션 구축에 집중할 수 있습니다.
모바일 기기용으로 제작되었습니다. 모든 Vuetify 구성 요소는 모바일 장치용으로 특별히 설계되었습니다. 다양한 방향과 화면 크기 간에 애플리케이션을 쉽게 변환할 수 있습니다. 데스크톱에서 태블릿, 휴대폰까지.
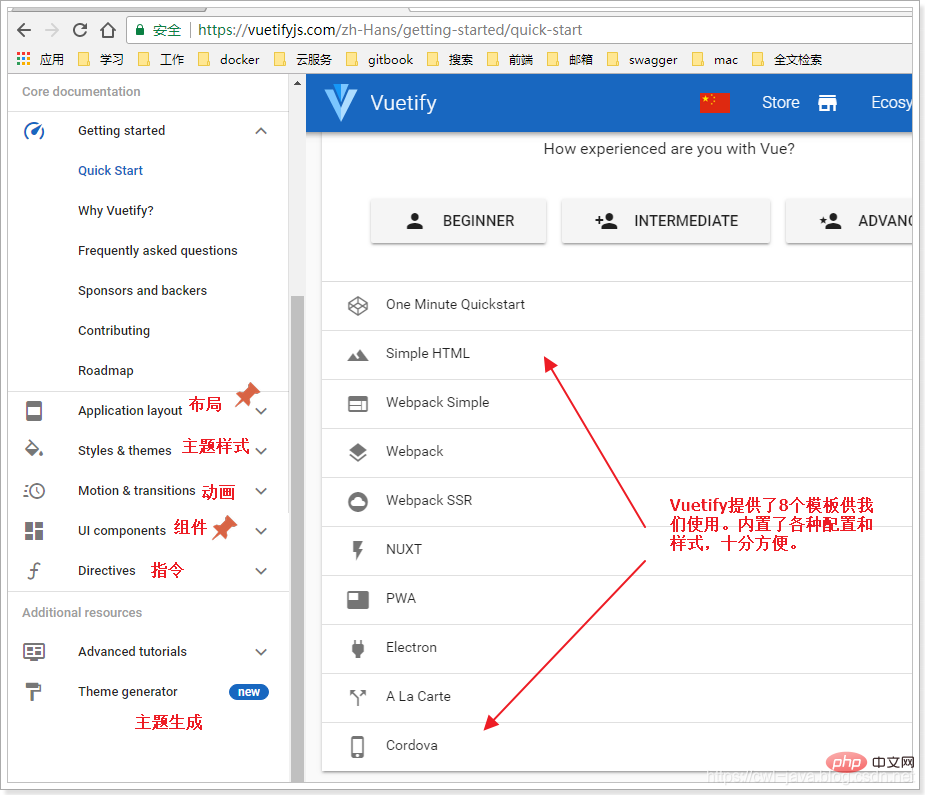
사전 제작된 Vue CLI 템플릿. Vuetify에는 미리 구성되어 바로 사용할 수 있는 3개의 Vue 템플릿이 함께 제공됩니다.
Vue 렌더링을 기반으로 구축된 서버 측. 내부 버스를 사용하면 Vuetify는 앱 기반 SSR을 설치할 준비가 되어 있습니다
Vue 및 Material Design의 강력한 기능과 잘 만들어진 구성 요소 라이브러리 및 기능 모음을 활용하여 Vuetify를 사용하여 훌륭한 앱을 구축할 수 있습니다. . Vuetify는 Google의 머티리얼 디자인 사양을 준수하며 해당 구성요소는 기억하기 쉬운 의미론적 디자인을 갖추고 있어 기억하기 쉬운 복잡한 클래스와 마크업 기호를 간단하고 명확한 이름으로 변환합니다.
공식 웹사이트: https://vuetifyjs.com/zh-Hans/
왜 Vuetify를 사용하나요?
이유는 다음과 같습니다.
Vuetify에는 CSS 코드가 거의 필요하지 않지만, 요소 UI의 많은 레이아웃 스타일에서는 Vuetify에서 만든 의미 구성 요소를 아래에서 위로 작성해야 합니다. 배우기 쉽고 기억하기 쉽습니다.
Vuetify는 Material Design(Google에서 출시한 멀티 플랫폼 디자인 사양)을 기반으로 하며, 멋진 애니메이션 효과와 통일된 스타일로 더욱 아름답습니다
공식 웹사이트에 대한 설명은 다음과 같습니다:
 현재 공식 홈페이지 중국어 문서가 있지만 번역 문제로 읽기가 거의 불가능합니다.
현재 공식 홈페이지 중국어 문서가 있지만 번역 문제로 읽기가 거의 불가능합니다.
사용 방법은?
공식 웹사이트의 문서를 바탕으로 학습하세요:
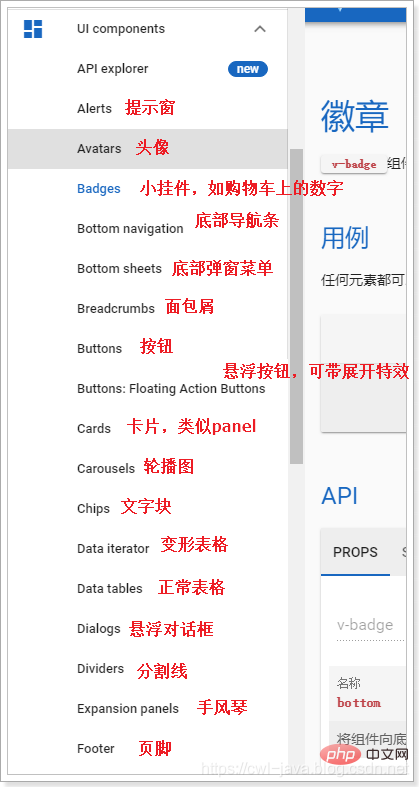
거기에 UI 구성요소가 많이 들어있습니다. 사용하고 싶을 때 확인해 보겠습니다. 지금 공부해야 합니다. 먼저 살펴보겠습니다. 
UI components

2020 프론트엔드 vue 인터뷰 질문 요약(답변 포함)
vue 튜토리얼 권장 사항: 2020년 최신 5 vue.js 비디오 튜토리얼 선택
더 많은 프로그래밍 관련 지식을 원하시면 문의하세요. 방문: 프로그래밍 교육
! !
위 내용은 vuetify는 어떤 프레임워크인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


