Vue에서 반응 구성 요소를 사용하는 방법
- coldplay.xixi원래의
- 2020-11-12 15:29:544054검색
vue에서 반응 구성 요소를 사용하는 방법: 먼저 종속성을 설치한 다음 [main.js]를 편집하고 마지막으로 참조해야 하는 반응 구성 요소를 추가합니다. 코드는 ['./MyReactComponent'에서 MyReactComponent 가져오기]입니다.

【관련 글 추천: vue.js】
Vue 리액트 컴포넌트 사용 방법:
1 의존성 설치
npm i -S vuera npm install --save react react-dom
2.
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)
3. 참조해야 할 리액트 컴포넌트를 추가합니다
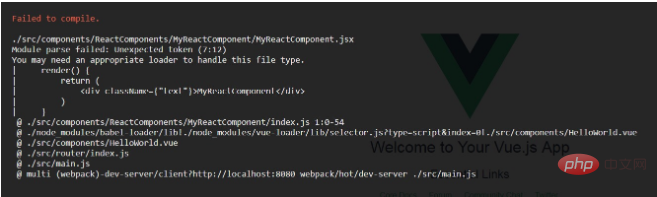
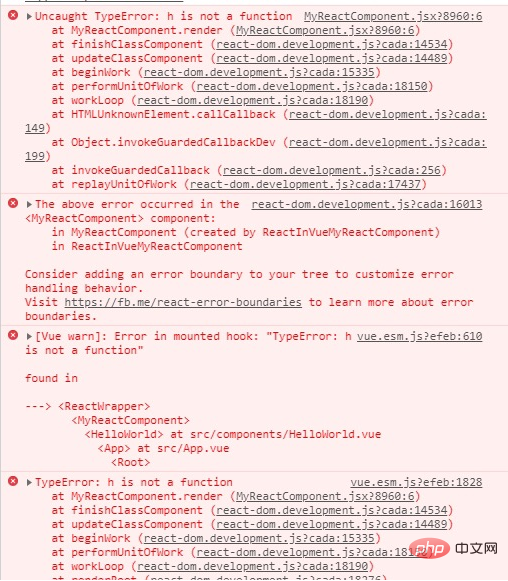
import MyReactComponent from './MyReactComponent'이때 첫 번째 문제가 발견되었습니다.


npm install --save-dev babel-plugin-transform-react-jsx및 .babelrc 파일에서 사용
transform-react-jsx替换transform-vue-jsx
관련 무료 학습 권장 사항:JavaScript(동영상)
위 내용은 Vue에서 반응 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js는 ie8을 지원하나요?다음 기사:vue.js는 ie8을 지원하나요?

