Vue 구성 요소를 전송하기 위해 React 구성 요소를 사용할 때 작성하는 명령은 무엇입니까?
- 亚连원래의
- 2018-06-04 10:06:201991검색
이 글에서는 먼저 두 프레임워크의 구성 요소 간의 공통점과 비호환성을 소개한 다음, React-to-Vue의 사용 및 원리를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다
현재 React와 Vue의 인기를 바탕으로, React-to-Vue가 개발되었습니다. 이 도구의 목적은 구성 요소 재사용이 하나의 프레임워크에만 국한되지 않도록 구성 요소의 재사용성을 더욱 향상시키는 것입니다
소개
react-to-vue 도구의 경우 변환되는 것은 모든 반응 응용 프로그램이 아닌 기본 반응 구성 요소입니다. 기본 반응 구성 요소의 정의는 요청 작성도 포함할 수 있는 소품 및 상태를 기반으로 렌더링되는 구성 요소에 가깝습니다.
이 글에서는 먼저 두 프레임워크의 구성 요소 간의 공통점과 비호환성을 소개한 다음, React-to-Vue의 사용 및 원리를 소개합니다. 실제 비즈니스에서는 Lufax의 React-to-Vue 기본 비즈니스 컴포넌트 중 90% 이상이 Vue 컴포넌트로 변환될 수 있습니다.
두 프레임워크의 공통 구성요소를 확인하세요
1.props
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. 구성요소의 자체 상태
| framework | description |
|---|---|
| 반응 | at 초기화 중에 this.state = {xxx}를 통해 |
| Vue | 을 설정하고, 반응의 상태와 달리 vue는 반응형 |
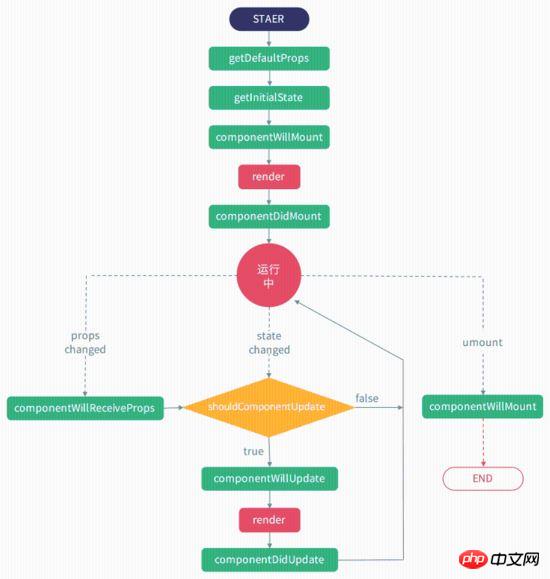
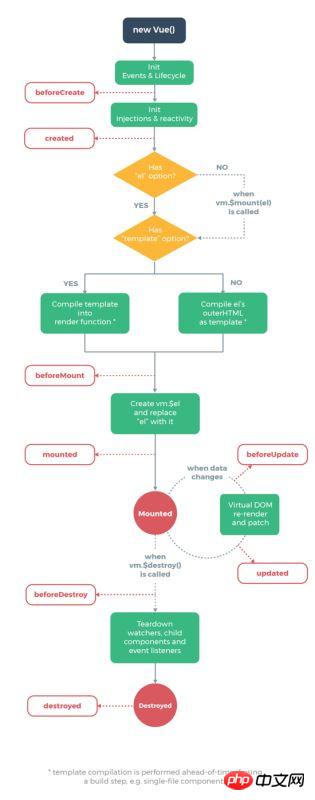
3입니다. 라이프사이클 이름은 다르지만 거의 일치합니다


| Description | |
|---|---|
| 이벤트가 발생했습니다. 인스턴스에 추가됨 구성 요소 | |
| 의 메소드가 메소드 객체 아래에 추가되어 찾기 쉽고 더 직관적입니다. |
프레임워크 설명
| React | comComponentDidCatch |
|---|---|
| errorCaptured | |
| 6. | react는 vue의 경우 jsx를 기반으로 작성되었습니다. , 템플릿을 사용하여 작성할 수 있지만 vue는 jsx 구문도 완벽하게 지원합니다. 이 도구의 경우 반응의 jsx 구문을 vue |
react 최신 버전에는 있습니다. 루트 노드가 여러 노드를 반환할 수 있도록 하는 플래그 지원입니다. 또한 현재는 vue에 대한 지원이 없습니다. 또한 반응 구성 요소를 설계할 때 이 도구에서는 지원되지 않는 상위 수준 구성 요소가 사용됩니다. to-vue 도구
설치 및 사용
# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
옵션:
-V, --version output the version number
-o --output [string] the output file name
-t --ts it is a typescript component
-h, --help output usage information
# 데모
rtv 데모.js
원리 단계
입력 파일을 먼저 사용하려면 바빌론이 제공되는 구문 분석 및 생성 ast
파일이 typescript인 경우 해당 ts 설명이 제거됩니다ast를 트래버스하여 먼저 propTypes 및 defaultProps를 추출합니다
컴포넌트 유형에 따라 함수 컴포넌트 및 클래스 컴포넌트를 처리합니다
-
클래스 컴포넌트에서는 라이프사이클, 상태 및 기타 정보를 변환해야 합니다
마지막으로 추출된 정보를 기반으로 vue 컴포넌트로 접합하고 prettier-eslint를 통해 아름답게 처리됩니다
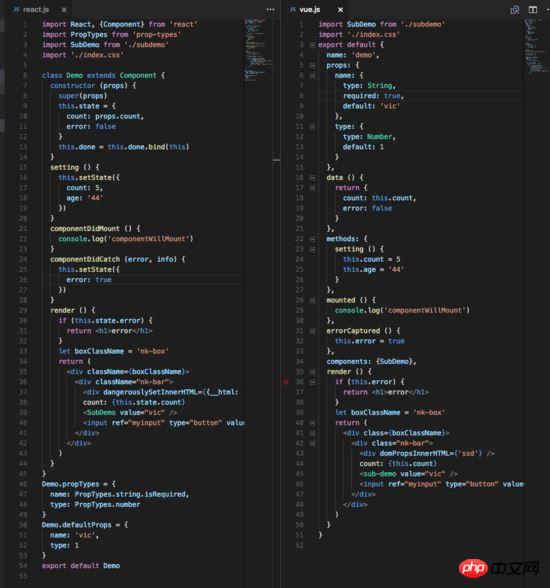
- 전과 비교 변환 후
오픈 소스 React 및 Vue 구성 요소를 동시에 작성하는 방법
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Node.js에서 readline을 사용하여 파일 내용을 한 줄씩 읽고 쓰는 방법 in Vuex What 가치 변화를 관찰할 수 없는 것에 대한 해결책은 무엇입니까?
위 내용은 Vue 구성 요소를 전송하기 위해 React 구성 요소를 사용할 때 작성하는 명령은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

