CSS의 네 가지 기본 선택기 유형은 무엇입니까?
- 王林원래의
- 2020-11-11 17:46:4014260검색
CSS의 네 가지 기본 선택기 유형은 태그 선택기, ID 선택기, 클래스 선택기 및 범용 선택기입니다. CSS의 선택자는 기본 선택자와 확장 선택자의 두 가지 범주로 나뉩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
CSS 선택자는 기본 선택자와 확장 선택자의 두 가지 범주로 나뉘며, 그 중 기본 선택자는 4개가 있습니다.
(관련 학습 영상 공유: css 영상 튜토리얼)
기본 선택기:
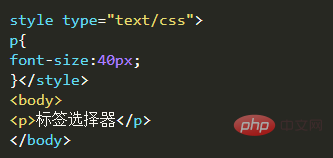
1. 태그 선택기: 태그 유형에 사용
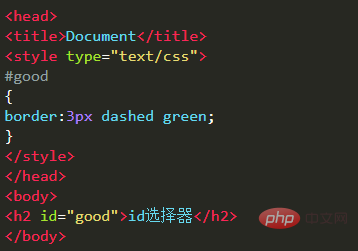
2. ID 선택기: 특정 태그에 사용
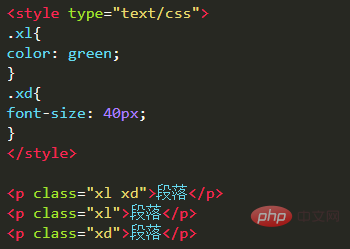
3 , 클래스 선택기: 원하는 모든 태그에 사용하세요
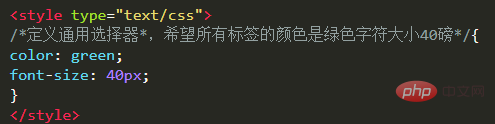
4. 범용 선택기(와일드카드): 모든 태그에 적용 가능(권장하지 않음)
태그 선택기: 완전한 HTML 페이지는 많은 차이점이 있습니다. 태그로 구성되며, 태그 선택기에 따라 어떤 태그가 지정될지 결정됩니다. 해당 CSS 스타일을 채택합니다.

id 선택기: 고유한 요소 ID를 기반으로 요소를 선택합니다. 앞에 "#" 기호가 표시되어 있습니다.

카테고리 선택기: 클래스 선택기는 클래스 이름을 기준으로 선택합니다. id와 매우 유사하게 모든 태그는 id 속성과 클래스 속성을 전달할 수 있습니다. 그러나 id 속성은 특정 태그에 의해 한 번만 참조될 수 있습니다.

와일드카드 *: 모든 태그 일치 권장되지 않습니다.

관련 추천: CSS 튜토리얼
위 내용은 CSS의 네 가지 기본 선택기 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

