CSS의 기본 선택자는 무엇입니까? 네 가지 기본 CSS 선택자는 무엇입니까?
- 云罗郡主원래의
- 2018-11-06 14:01:4519948검색
이전 기사에서 우리는 css 문법 규칙이 무엇으로 구성되어 있는지를 이미 이해했습니다. ss의 기본 선택자가 무엇인지 모르는 학생들이 너무 많죠? 네 가지 기본 CSS 선택자는 무엇입니까? 아래에 요약해 보겠습니다.

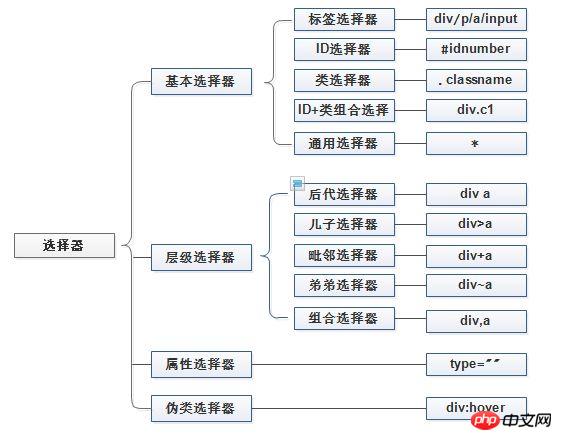
1: 기본 CSS 선택기란 무엇인가요?
1.css 속성 선택기
2.css 태그 선택기
3.cssID 선택기
4.css 와일드카드
2: 고급 선택기란 무엇인가요? 1. CSS 태그 선택기
CSS 태그 선택기는 실제로 페이지에 있는 모든 유형의 태그를 공통 설명, 설명할 수 없는 설명을 개별이라고 부릅니다. 페이지에서 input, div 및 ul이 모두 선택자가 될 수 있음을 볼 수 있습니다. 태그가 아무리 깊이 숨겨져 있어도 선택될 수 있으며 하나만 선택되는 것이 아니라 모든 태그가 선택됩니다. 2.cssID 선택기CSS에서는 #을 사용하여 이름을 맞춤설정합니다. #은 특수 태그를 나타내며 모든 HTML 태그에서 id 속성을 가질 수 있습니다. 문자로 시작할 수 없으며 문자로 시작하거나 라벨과 이름이 같을 수 없습니다. 일부 전문가는 CSS 수준에서 ID를 사용하지 말 것을 권장합니다. 3.css 클래스 선택기 CSS에서 클래스 선택기를 표현하기 위해 .를 사용합니다. 클래스를 사용하여 실제로는 더 유연합니다. 클래스와 ID는 매우 유사하며 동일한 태그가 많은 클래스 선택기 또는 여러 태그를 사용할 수 있습니다. 4. CSS의 와일드카드 문자는 모든 태그를 대체할 수 있습니다. 현재 일부 브라우저에서는 해당 문자 사용을 지원하지 않습니다. CSS의 기본 선택자는 무엇입니까? 4가지 기본 CSS 선택기에 대한 전체 소개입니다.CSS3 Tutorial
에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 참고하세요.위 내용은 CSS의 기본 선택자는 무엇입니까? 네 가지 기본 CSS 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

