jquery를 기반으로 작성된 4가지 유형의 js 감지 방법과 도구 방법을 소개합니다.
- coldplay.xixi앞으로
- 2020-11-11 17:22:552045검색
javascriptjquery를 기반으로 작성된 열 감지 방법 및 도구 방법.

소개
오늘은 js의 4가지 유형 감지 방법을 주로 연구합니다. js의 유형 감지에 관해서는 나중에 유형에 대해 자세히 설명하지 않겠습니다. all, 문서가 매우 명확하므로 간단히 나열하겠습니다.
문서 주소:
기본 데이터 유형: String, Boolean, undefine, null, Number, Symbol, BigInt
참조 데이터 유형: Object, Array, RegExp ....
오늘 이야기하는 감지 유형에는 다음 네 가지 유형과 jquery를 기반으로 작성된 보다 편리한 도구 방법이 포함됩니다.
typeof [Key points]
instanceof
-
constructor
Object.prototype.toString.call [키]
typeof
1. 기본 콘텐츠
Definition
: 기본 유형을 감지할 수 있는 연산자Syntax
: typeof [값]반환 값
: ["string", "number", " boolean ", "undefine", "object", "function", "symbol", "bigint"]
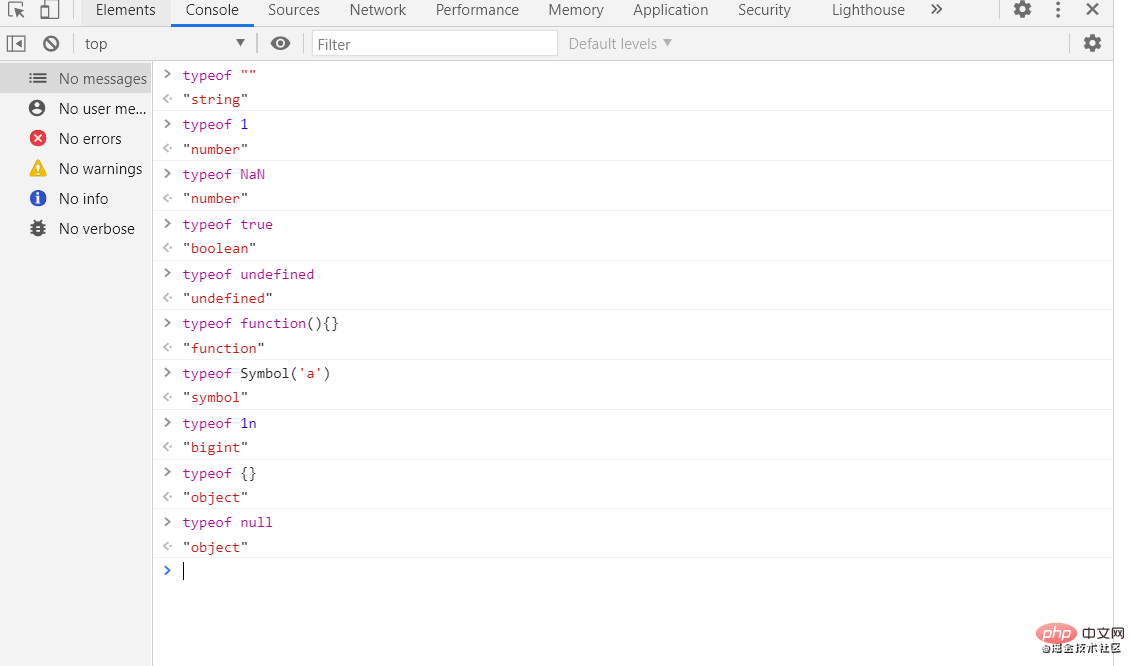
결과는 그림과 같습니다.

2. 결점과 단점
하지만 위의 typeof는 사용하기 매우 쉬운 것처럼 보이지만 유용한 것에는 항상 특정 결함이 있다는 것을 일반적으로 알고 있습니다. 완벽함
- 1. Typeof는 기본 유형을 완벽하게 감지하지만
배열 객체, 일반 객체, 새로운 디지털 객체 등 참조 유형이 폭발할 수 있습니다. 반환되는 모든 항목은 형식의 문자열 객체입니다. 예를 들어,
NaN / Infinity 는 모두 "숫자"입니다. -
3.
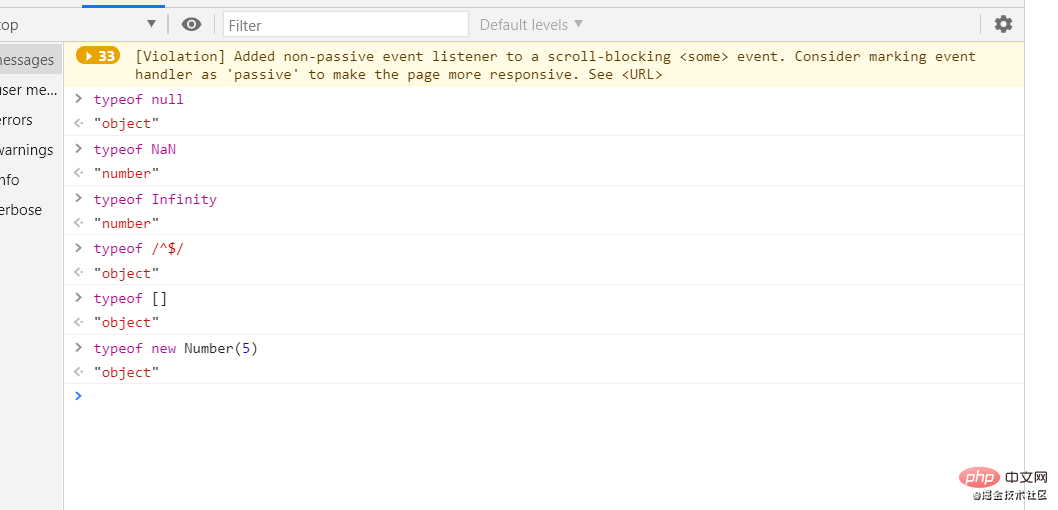
typeof null은 "객체"입니다 - 결과는 그림과 같습니다.
3.
instanceof
1. 기본 콘텐츠
Definition
: 생성자의 프로토타입 속성이 인스턴스 객체의 프로토타입 체인에 나타나는지 여부를 감지하는 데 사용됩니다.
Syntax
- : object instanceof constructor
Return value- : Boolean value
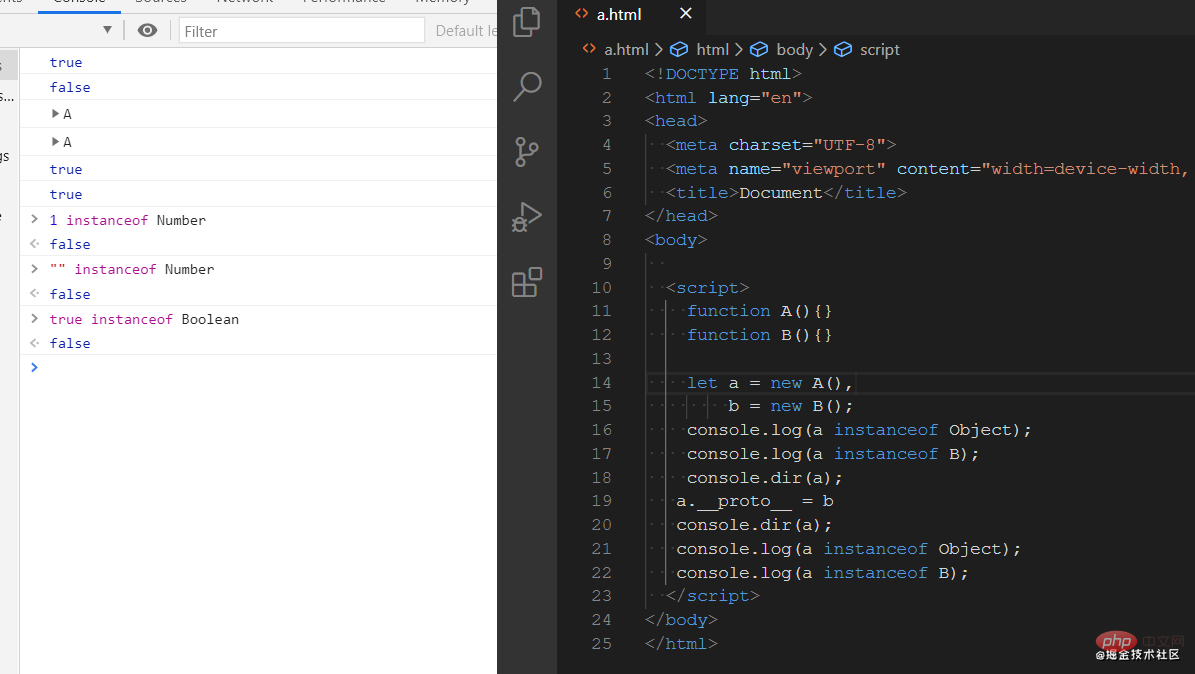
- 결과는 그림과 같습니다.[참고] 여기서는 {}가 코드 블록으로 처리되므로 첫 번째 라인에서 오류를 보고합니다
2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
结果如图所示 :

constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
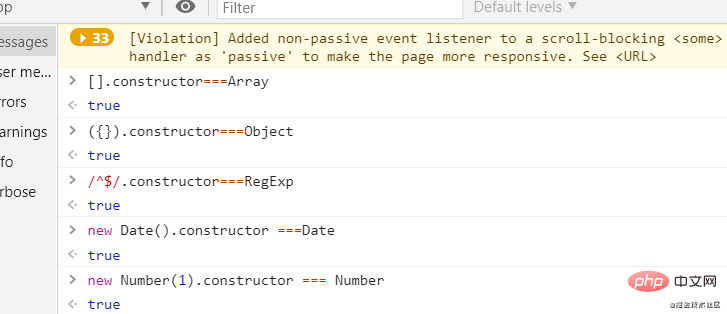
结果如图所示 :

2 . 缺陷与不足
- 1 . 原理基本和instanceof一样,都是根据原型判断
Object.prototype.toString.call()
1 . 基本内容
定义
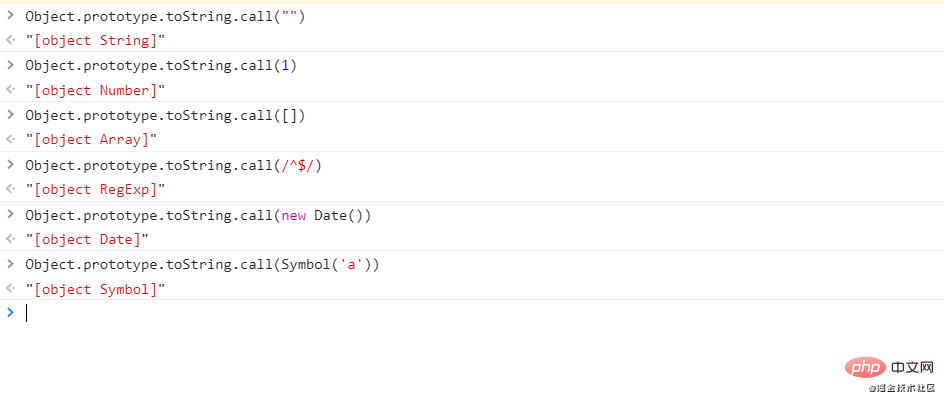
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
结果如图所示 :

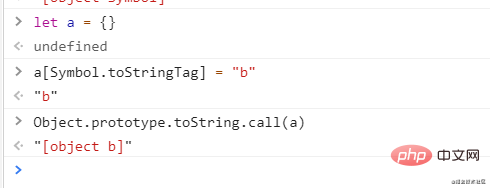
2 . 基本原理
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码
最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
위 내용은 jquery를 기반으로 작성된 4가지 유형의 js 감지 방법과 도구 방법을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

