vue.js 구성 요소를 상위에서 하위로 전달하는 방법
- coldplay.xixi원래의
- 2020-11-09 15:22:322266검색
Vue.js 구성 요소는 부모-자식 방법을 구현합니다. 먼저 하위 구성 요소는 props에 속성을 생성하여 상위 구성 요소가 전달한 값을 받은 다음 하위 구성 요소를 상위 구성 요소에 등록하고 하위 구성 요소를 추가합니다. 하위 구성 요소 태그 props에서 생성된 속성은 마지막으로 하위 구성 요소에 전달되어야 하는 값을 속성에 할당합니다.

【관련 추천 글: vue.js】
vue.js 상위-하위 전송 구현을 위한 컴포넌트 방법:
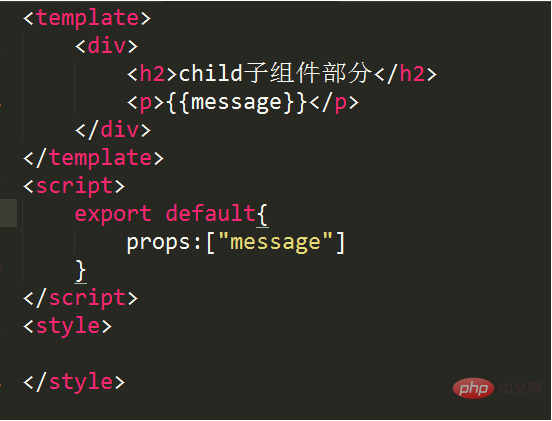
1 아래에 하위 컴포넌트를 생성합니다. src/comComponents/ 폴더 Child.vue
2. Child.vue에 props를 생성한 다음 message

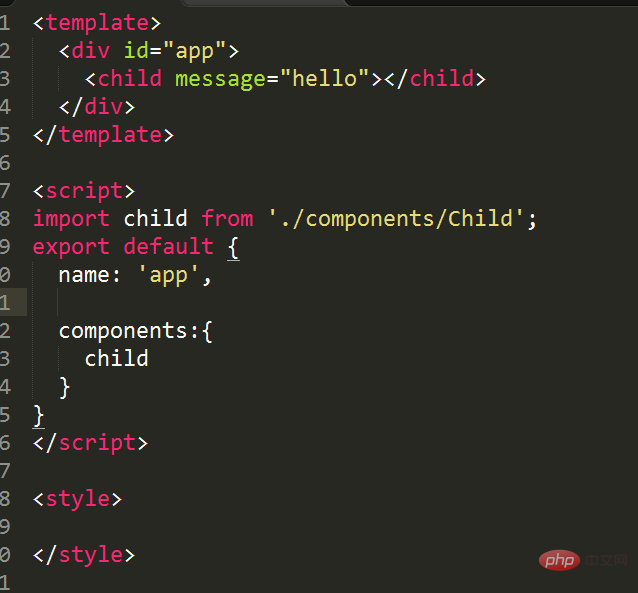
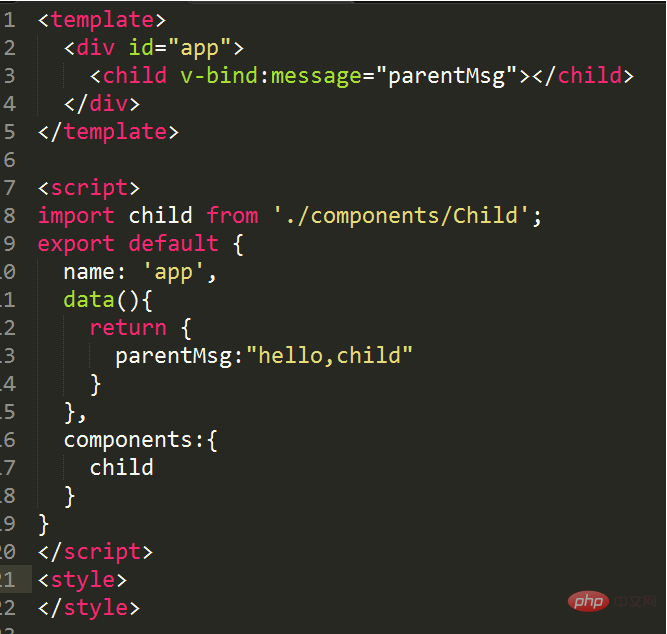
3라는 이름의 속성을 생성하고 App.vue에 하위 태그를 추가합니다. 메시지 속성을 추가하고 값을 할당하세요

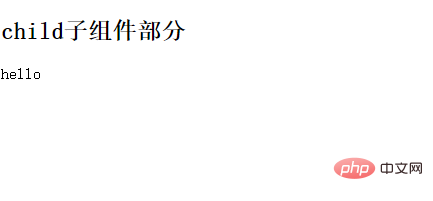
4. 수정된 파일을 저장하고 브라우저를 확인하세요

5. 메시지 값을 동적으로 v바인딩할 수 있습니다

브라우저 시간 中

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 vue.js 구성 요소를 상위에서 하위로 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js에서 정기 확인을 사용하는 방법다음 기사:vue.js에서 정기 확인을 사용하는 방법

