vue2.0 하위 구성 요소에서 상위 구성 요소의 값을 변경하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2020-11-05 17:50:002799검색
다음 Vue.js 튜토리얼 칼럼에서는 vue2.0의 하위 컴포넌트에서 v-modal을 통해 상위 컴포넌트의 값을 변경하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

vue2.0 중성자 컴포넌트는 v-modal을 통해 상위 컴포넌트의 값을 변경합니다
상위 컴포넌트 코드:
<template lang="pug">
p
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>하위 컴포넌트 코드:
<template lang="pug">
p this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
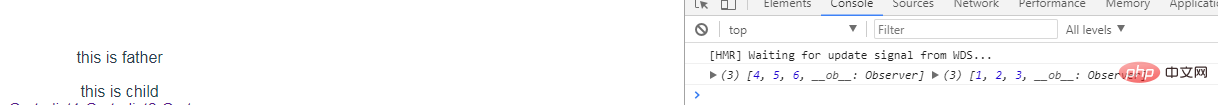
</script>효과는 다음과 같습니다.

관련 추천 :
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. : 프로그래밍 학습 사이트! !
위 내용은 vue2.0 하위 구성 요소에서 상위 구성 요소의 값을 변경하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

