vue-cli로 초기화되는 Vue 프로젝트의 프로젝트 구조에 대한 간략한 논의
- 青灯夜游앞으로
- 2020-10-29 17:51:522186검색

Overview
vue-cli는 Vue에서 제공하는 공식 명령줄 도구로, 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용할 수 있습니다. 이 도구는 즉시 사용 가능한 빌드 도구 구성을 제공하여 현대적인 프런트 엔드 개발 프로세스를 제공합니다. 핫 리로드, 저장 시 정적 검사, 프로덕션 준비 빌드 구성을 통해 프로젝트를 생성하고 시작하는 데 몇 분 밖에 걸리지 않습니다.
vue-cli를 사용하면 다음과 같은 주요 이점이 있습니다.
- vue-cli는 성숙한 Vue 프로젝트 아키텍처 설계로, Vue 버전 변경에 따라 업데이트됩니다.
- vue-cli는 로컬 핫 로딩 테스트 서버 세트를 제공합니다.
- vue-cli는 webpack이나 Browserify 및 기타 구성 도구를 사용하여 설치할 수 있는 패키지와 온라인 솔루션을 통합합니다.
설치
다음으로, vue-cli
# 必须全局安装vue--g vue-cli $ vue -V
를 설치하여 프로젝트를 생성합니다
다음으로 vue-cli를 사용하여 새 Vue 프로젝트를 만듭니다.
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo$ npm install
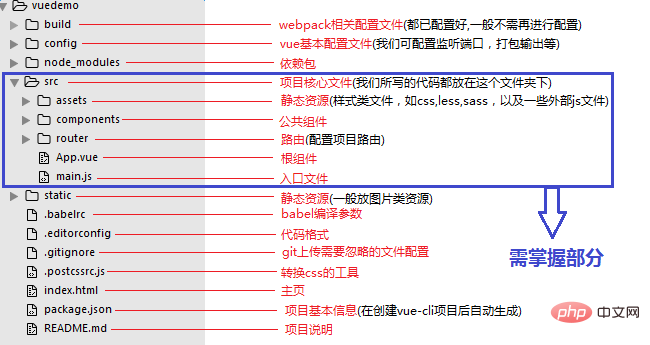
생성된 vuedemo 폴더에 포함된 파일은 다음과 같습니다.

[index.html]
Index.html 및 다른 html 파일도 동일하지만 일반적으로 main.js에 정의된 인스턴스는 루트 노드 아래에 마운트되고 모든 마운트 요소는 다음으로 대체되므로 내용이 채워집니다. Vue에서 생성된 DOM이므로 인스턴스를 또는 에 직접 마운트하는 것은 권장되지 않습니다. <html>或者<body>上。

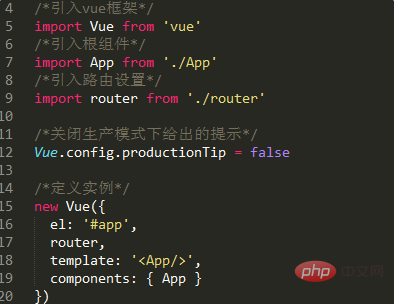
[main.js]
是Vue应用的入口文件,用来创建一个新的Vue实例,并将这个实例挂载在根节点下,同时也可以用来引入Vue插件

‘el’选项:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,这里就是index.html中id为 ‘app’ 的节点
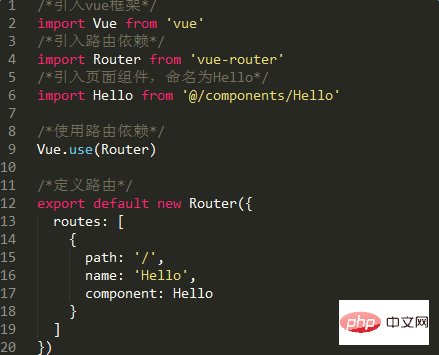
‘router’选项:将router实例注入到Vue根实例中,使它的每个子组件都可以访问$router (router实例)和$route (当前激活的路由信息对象)
‘template’选项:以一个字符串模板作为Vue实例的标识使用。它会替换挂载的元素,也就是用
‘components’:局部注册组件,在前面通过import引入的是
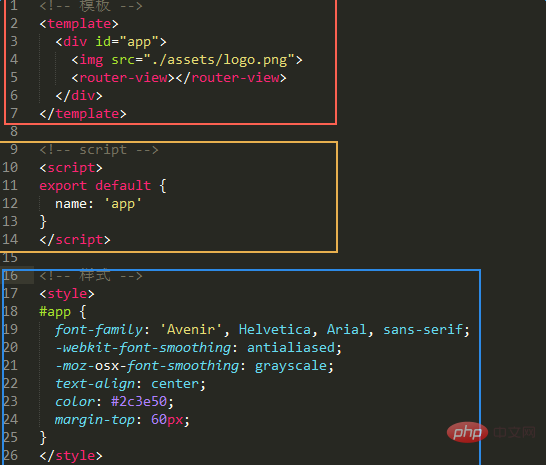
[App.vue]
项目的根组件,可以包含其他的子组件,从而组成组件树,由于使用了vue-loader,它会将这个格式编写的单文件 Vue 组件转换为 JavaScript 模块

只能包含一个子节点,也就是说顶层的p只能有一个(如图,id为‘app’的p元素没有兄弟节点),内容将被提取为字符串,将编译并用作 Vue 组件的 template
 [main.js]
[main.js]은 Vue 애플리케이션의 항목 파일입니다. 새 Vue 인스턴스를 생성하고 이 인스턴스를 루트 노드에 마운트하는 데 사용됩니다. 또한 Vue 플러그인을 도입하는 데에도 사용할 수 있습니다.

 'router' 옵션에 ID가 'app'인 노드가 있습니다. 각 하위 구성 요소가 $router에 액세스할 수 있도록 라우터 인스턴스를 Vue 루트 인스턴스에 삽입합니다( 라우터 인스턴스) 및 $ Route(현재 활성화된 라우팅 정보 개체)
'router' 옵션에 ID가 'app'인 노드가 있습니다. 각 하위 구성 요소가 $router에 액세스할 수 있도록 라우터 인스턴스를 Vue 루트 인스턴스에 삽입합니다( 라우터 인스턴스) 및 $ Route(현재 활성화된 라우팅 정보 개체)
'템플릿' 옵션: Vue 인스턴스의 식별자로 문자열 템플릿을 사용합니다. 즉,
프로젝트의 루트 구성 요소에는 다른 하위 구성 요소가 포함될 수 있습니다. vue-loader를 사용하면 이 형식으로 작성된 단일 파일 Vue 구성 요소를 JavaScript 모듈로 변환합니다

은 하위 노드를 하나만 포함할 수 있습니다. 이는 최상위 수준 p가 하나만 가질 수 있음을 의미합니다( 그림에서 ID가 'app'인 p 요소에는 형제 노드가 없습니다), 콘텐츠는 문자열로 추출되어 컴파일되어 Vue 구성 요소의 템플릿 옵션으로 사용됩니다

