Vue의 재귀 구성 요소 구현 방법 소개(예: 3단계 메뉴)
- 青灯夜游앞으로
- 2020-11-04 17:35:593284검색
다음 Vue.js 튜토리얼 칼럼에서는 예제를 사용하여 3단계 메뉴를 만들어 Vue의 재귀 구성 요소 구현 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

js에는 재귀 알고리즘이 있습니다. 동시에 props를 사용하여 vue 템플릿에 대한 재귀 호출을 구현할 수도 있지만 전제는 구성 요소 에 이름 속성
부모 구성 요소: SlotDemo가 있다는 것입니다. vue:
<template>
<p>
<!-----递归组件----->
<ul>
<simple3 :tree="item" v-for="item in tree"></simple3>
</ul>
</p>
</template>
<style lang="stylus" rel="stylesheet/stylus">
li
padding-left 30px
</style>
<script>
import simple3 from "./simple/simple3.vue";
export default{
data(){
return {
tree: [{
label: "一级菜单",
test:1,
children: [{
label: "二级菜单",
test:2,
children: [{
label: "三级菜单",
test:3
}]
}]
}]
}
},
components: {
simple3
}
}
</script>child Component: simple3.vue
<template>
<li>
<a>{{tree.label}}</a>
<simple3 v-if="tree.children" :tree="item" v-for="item in tree.children" :class="item.test==2?'test2':'test3'"></simple3>
</li>
</template>
<style rel="stylesheet/stylus" lang="stylus">
.test2
list-style disc
.test3
list-style decimal
</style>
<script>
export default{
name: "simple3",
props: ["tree"]
}
</script>위는 하위 컴포넌트로 이름은 simple03으로 정의한 후 템플릿에서 호출하고 v-for와 결합하여 재귀를 구현합니다
무한 루프를 방지하기 위해 자신을 호출할 때 추가됩니다. v-if를 판단 조건으로 사용할 때
상위 컴포넌트에서 호출할 때 props를 통해 트리를 전달해야 합니다.
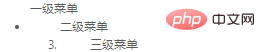
메뉴의 각 레벨을 구별하고 트리 필드의 각 하위 컬렉션에 테스트를 추가하여 메뉴의 레벨을 구별한 다음 다양한 스타일을 처리합니다
최종 효과:

관련 추천:
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 교육 ! !
위 내용은 Vue의 재귀 구성 요소 구현 방법 소개(예: 3단계 메뉴)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

