JavaScript 개발 효율성을 향상시키는 28가지 VSCode 플러그인
- 青灯夜游앞으로
- 2020-11-02 17:41:2012229검색

Visual Studio Code(VSCode라고도 함)는 가벼우면서도 강력한 크로스 플랫폼 소스 코드 편집기로, TypeScript 및 Chrome 디버거와 같은 개발 도구를 기본적으로 지원하므로 점점 더 많은 개발자가 즐겨 사용하고 있습니다.
관련 추천: "vscode 기본 사용법 튜토리얼"
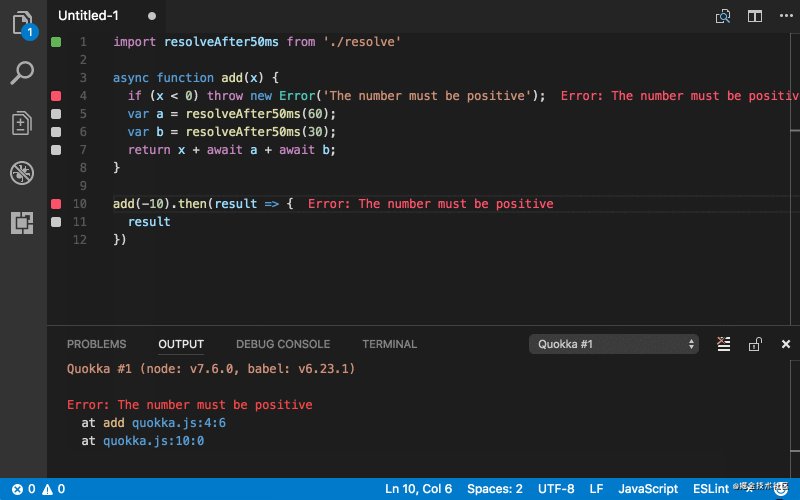
1. Quokka.js
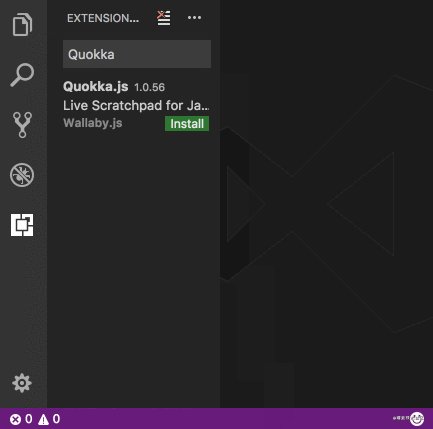
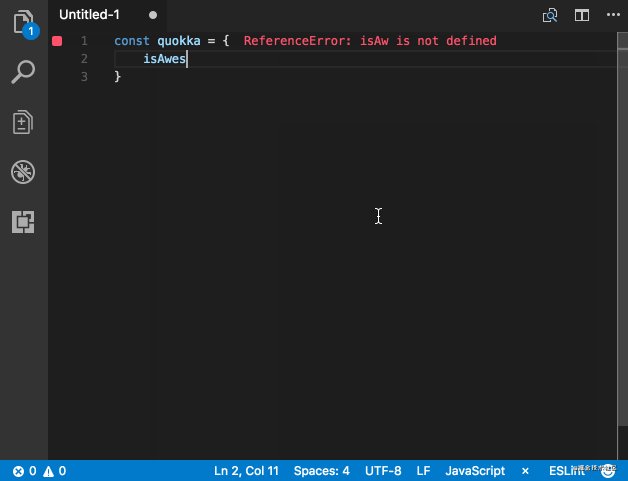
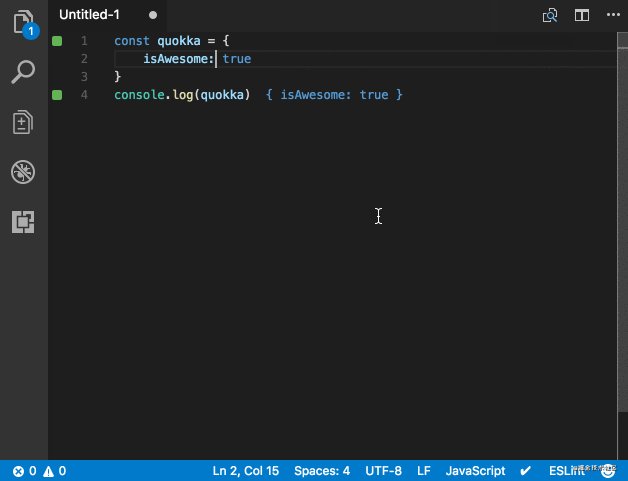
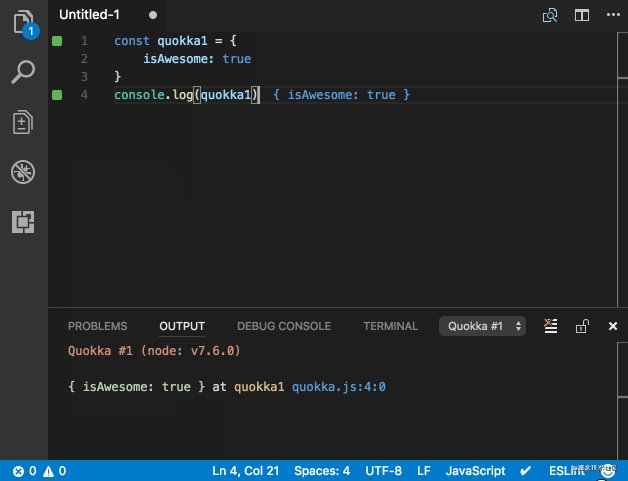
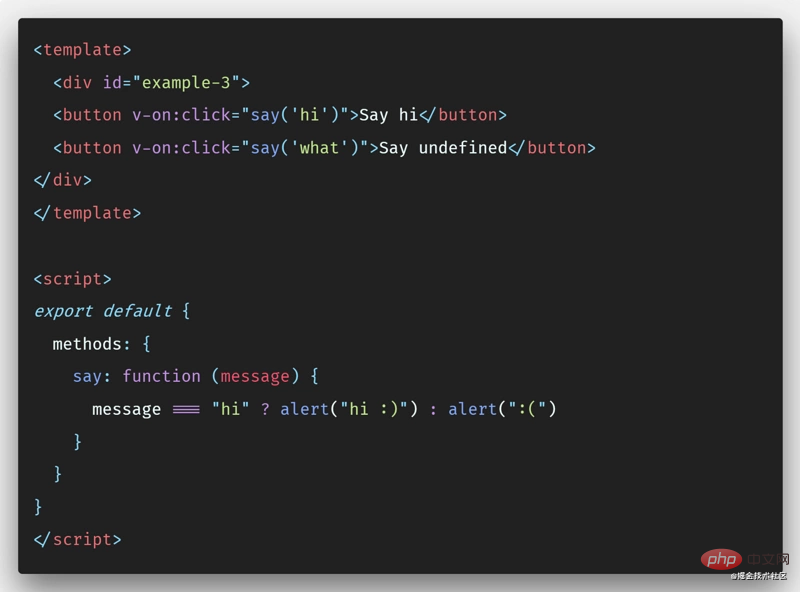
Quokka.js는 JavaScript 및 TypeScript용 실시간 실행 코드 플랫폼입니다. 즉, 입력한 코드를 실시간으로 실행하고 다양한 실행 결과를 에디터에 표시해 주는 것을 추천합니다.

이 확장 프로그램을 설치한 후 Ctrl/Cmd(⌘) + Shift + P를 눌러 편집기의 명령 팔레트를 표시한 다음 Quokka를 입력하여 사용 가능한 명령 목록을 볼 수 있습니다. "새 JavaScript 파일" 명령을 선택하고 실행합니다. (⌘+K+J)를 눌러 파일을 직접 열 수도 있습니다. 이 파일에 입력된 모든 내용은 즉시 실행됩니다.

Quokka.js 유사한 확장 –
Code Runner – C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 등과 같은 여러 언어를 지원합니다.
Runner
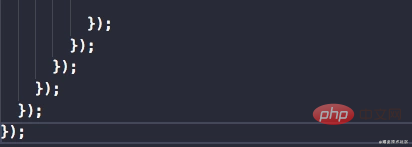
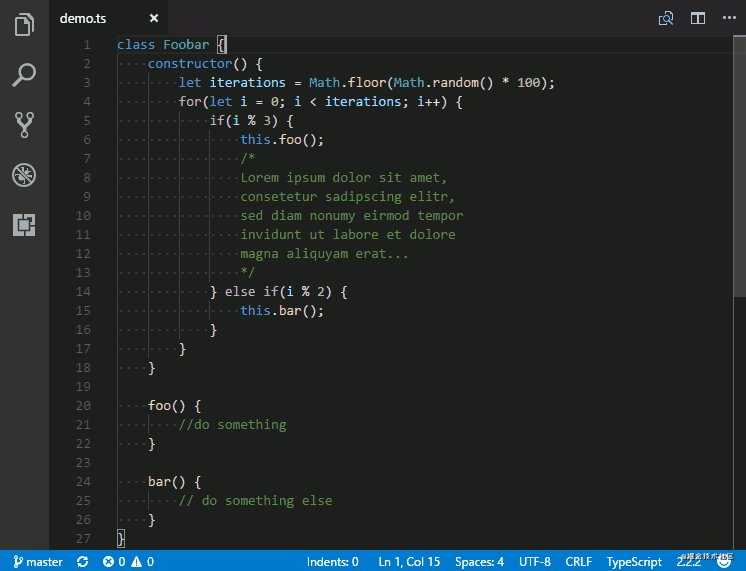
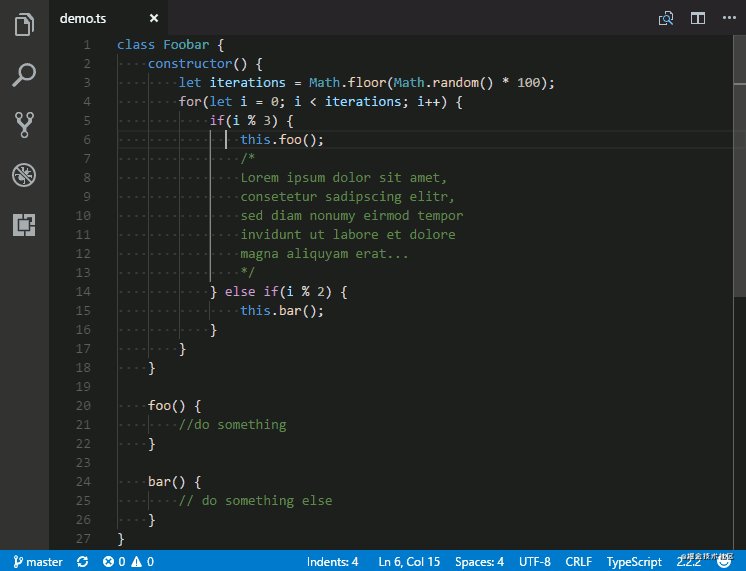
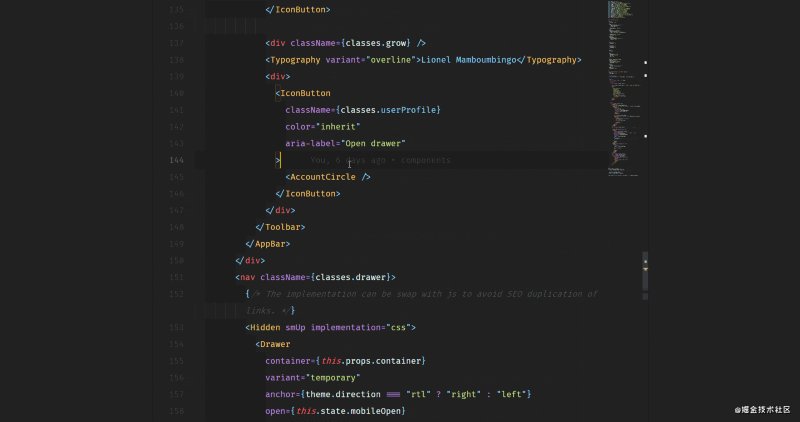
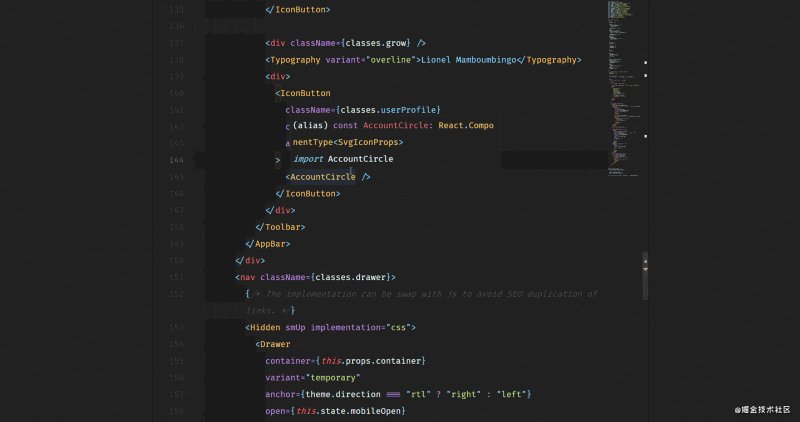
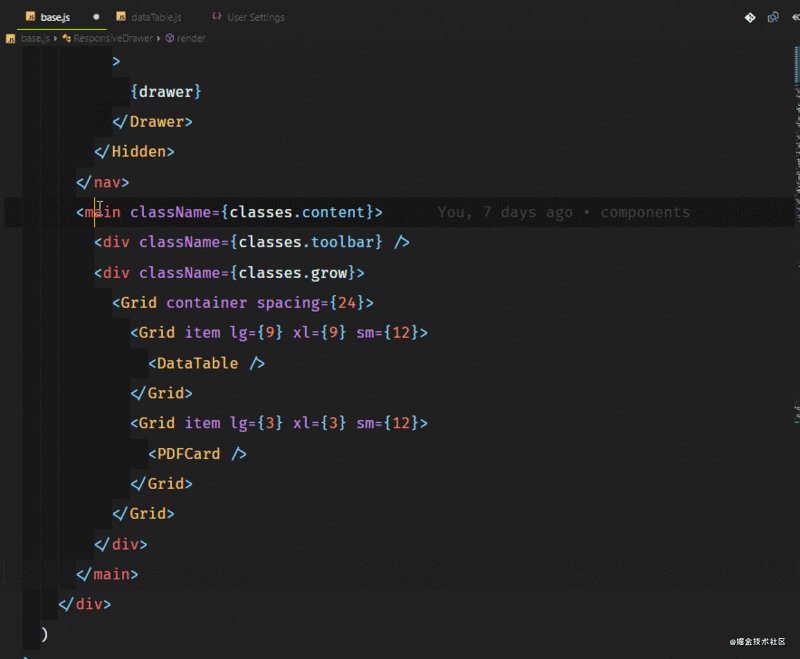
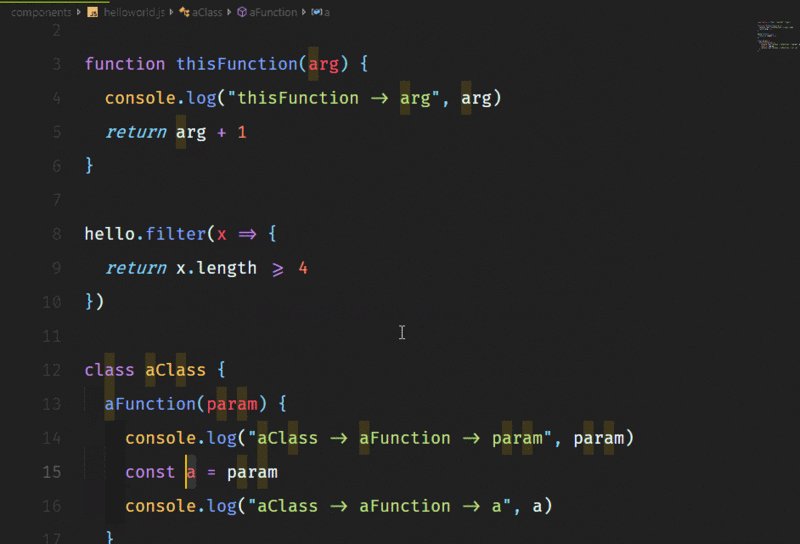
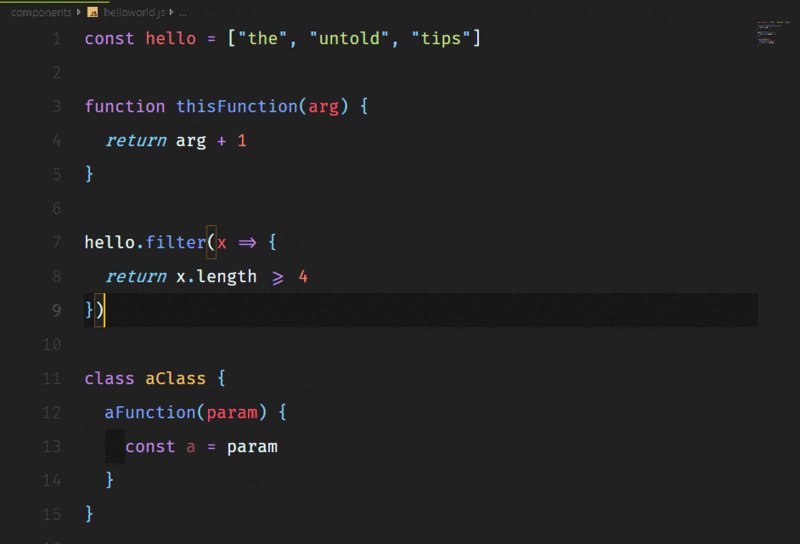
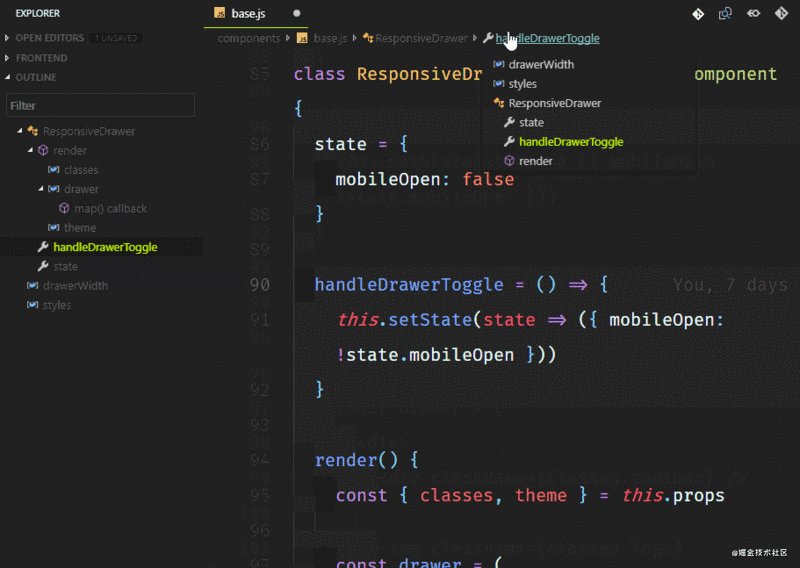
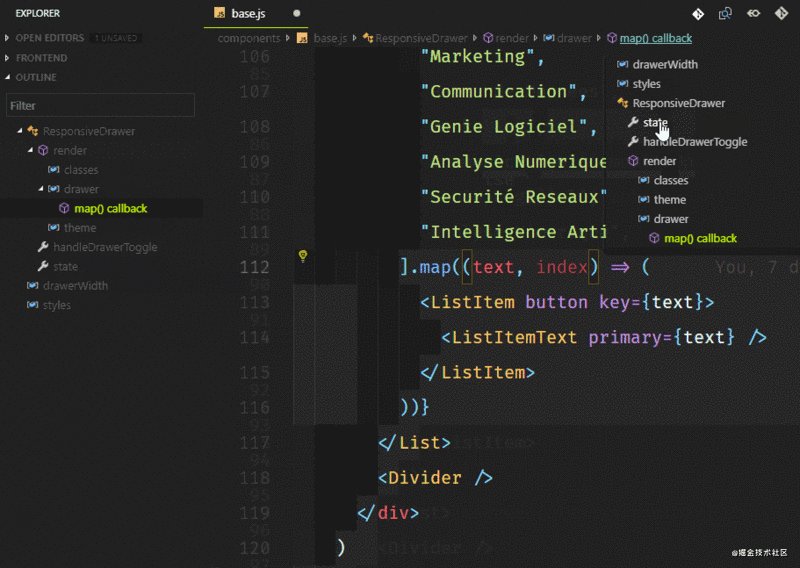
2. 대괄호 쌍 컬러라이저 및 들여쓰기 레인보우
Cure 중괄호와 괄호는 JavaScript와 같은 언어에서 필수적인 부분입니다. 코드 화면에서 중괄호와 정원 괄호는 어느 것이 해당하는지 식별하기 어렵습니다. 그러나 이러한 괄호 사이의 대응을 식별하는 간단한 방법은 없습니다.
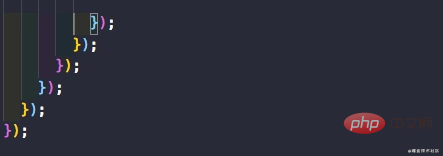
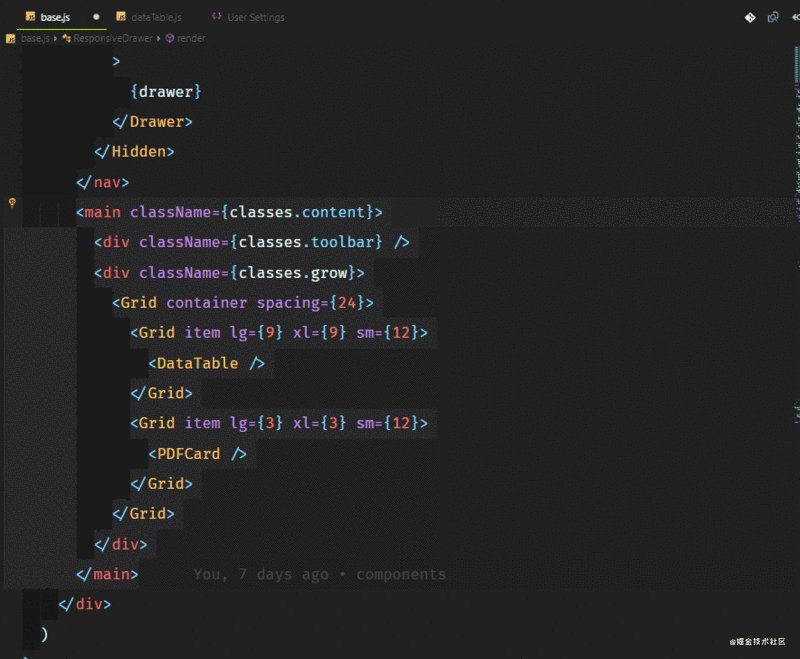
브래킷 쌍 컬러라이저 및 무지개 들여쓰기. 이들은 두 가지 다른 확장입니다. 그러나 그들은 부부처럼 일하고 완벽하게 함께 일합니다. 이러한 확장 기능은 편집기에 다양한 색상을 추가하고 코드 블록을 쉽게 찾을 수 있도록 해줍니다. 일단 익숙해지면 VSCode는 해당 기능 없이는 단조롭게 느껴질 것입니다.
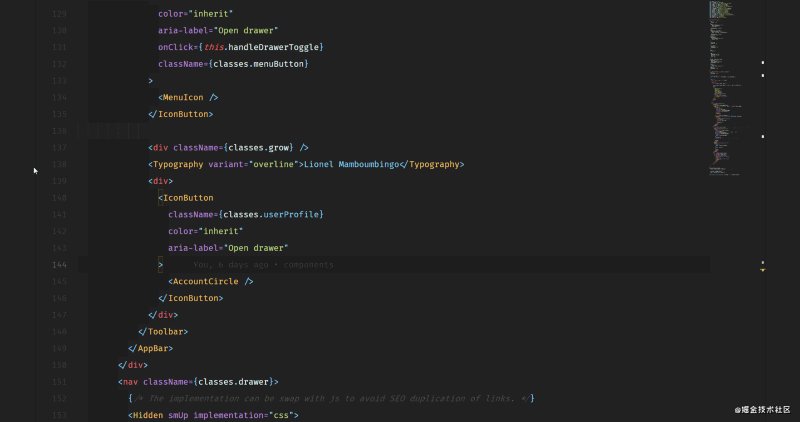
대괄호 쌍 컬러라이저를 사용하지 않고 레인보우 들여쓰기

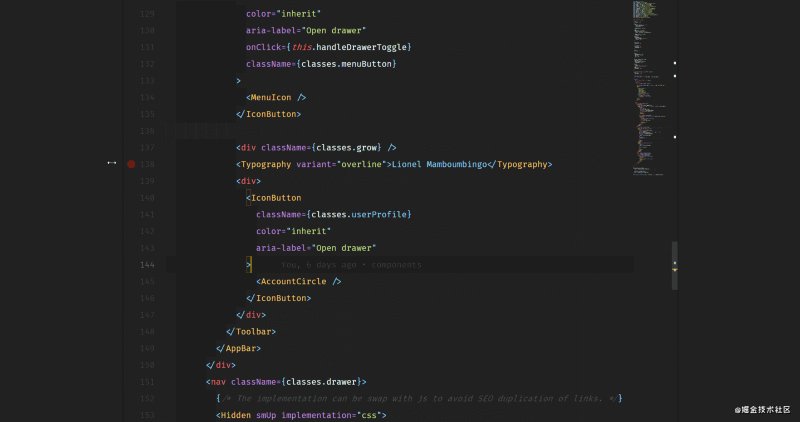
대괄호 쌍 컬러라이저를 사용하고 레인보우 들여쓰기를 한 후

3. 코드 스니펫은 편집기에서 단축 코드입니다. 따라서 'import React from' 대신 imr을 입력하고 Tab을 눌러 스니펫을 확장할 수 있습니다. 마찬가지로 clg는 console.log가 됩니다.
Javascript, React, Redux, Angular, Vue, Jest 등 다양한 프레임워크와 라이브러리를 위한 많은 코드 조각이 있습니다. 나는 주로 JS로 작업하기 때문에 개인적으로 Javascript 스니펫이 매우 유용하다고 생각합니다. ق 좋은 코드 조각 확장 -
javascript (ES6) 코드 조각
React-Native/React/React/Readux SnipPets for ES6/ES7
스타일 코드 SnipPets 읽기
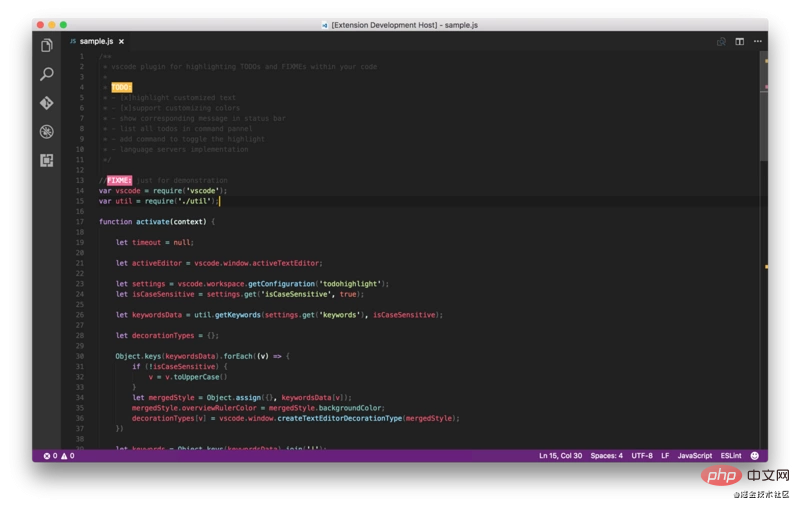
4 . 강조 표시
코딩할 때 동일한 작업을 수행하는 더 좋은 방법이 있을 수 있다고 생각하는 경우가 많습니다. 이때 // TODO: need to be refactored 또는 기타 관련 사항을 댓글로 남겨주세요. 하지만 이 주석을 잊어버리고 코드를 마스터 또는 프로덕션으로 푸시하기 쉽습니다. 하지만 Todo 하이라이터를 사용하면 강조 표시가 되어 주석을 더 쉽게 볼 수 있습니다.
코드의 "TODO/FIXME" 또는 기타 주석을 밝은 색상으로 강조 표시하여 항상 명확하게 볼 수 있도록 합니다. 또 다른 좋은 기능은 콘솔에 모든 TODO를 나열하는
입니다.List Highlighted annotations

Todo+ — 더 많은 기능을 갖춘 더욱 강력한 Todo 하이라이트 확장 프로그램입니다.
Todo Parser
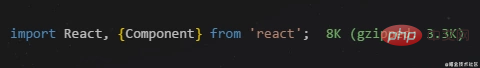
5. 가져오기 비용
이 확장을 사용하면 가져온 모듈의 크기를 확인할 수 있으며 Webpack의 번들러에 매우 유용합니다. .
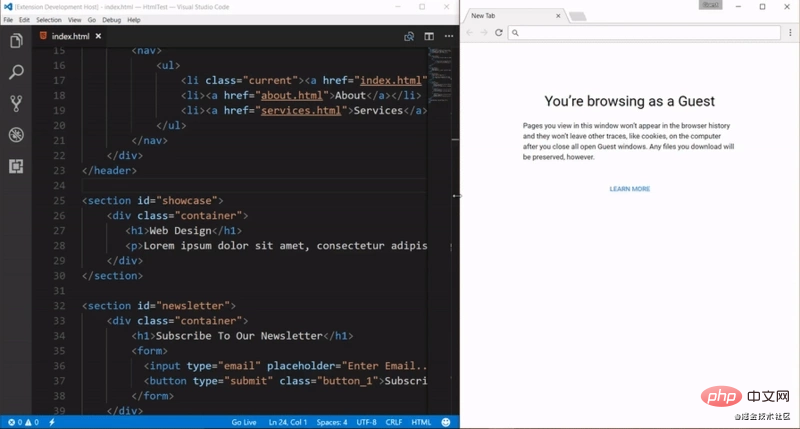
 웹 개발자로서 우리는 종종 REST API를 사용해야 합니다. URL을 확인하고 응답을 확인하려면 Postman과 같은 도구가 사용됩니다. 그런데 편집기를 사용하여 동일한 작업을 쉽게 수행할 수 있는데 왜 다른 응용 프로그램을 사용합니까? REST 클라이언트를 사용하면 Visual Studio Code에서 직접 HTTP 요청을 보내고 응답을 볼 수 있습니다.
웹 개발자로서 우리는 종종 REST API를 사용해야 합니다. URL을 확인하고 응답을 확인하려면 Postman과 같은 도구가 사용됩니다. 그런데 편집기를 사용하여 동일한 작업을 쉽게 수행할 수 있는데 왜 다른 응용 프로그램을 사용합니까? REST 클라이언트를 사용하면 Visual Studio Code에서 직접 HTTP 요청을 보내고 응답을 볼 수 있습니다.
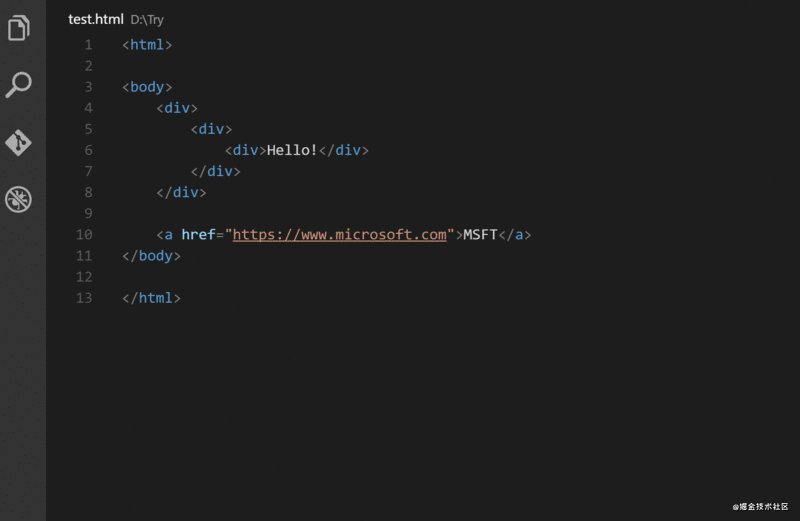
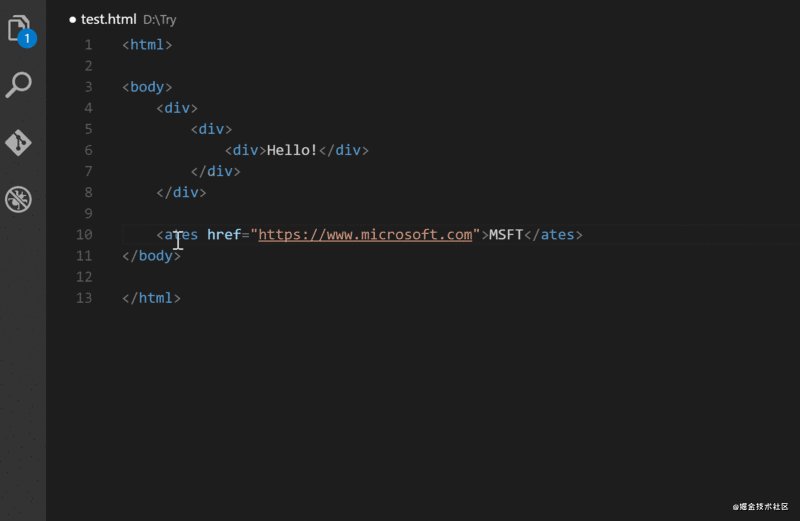
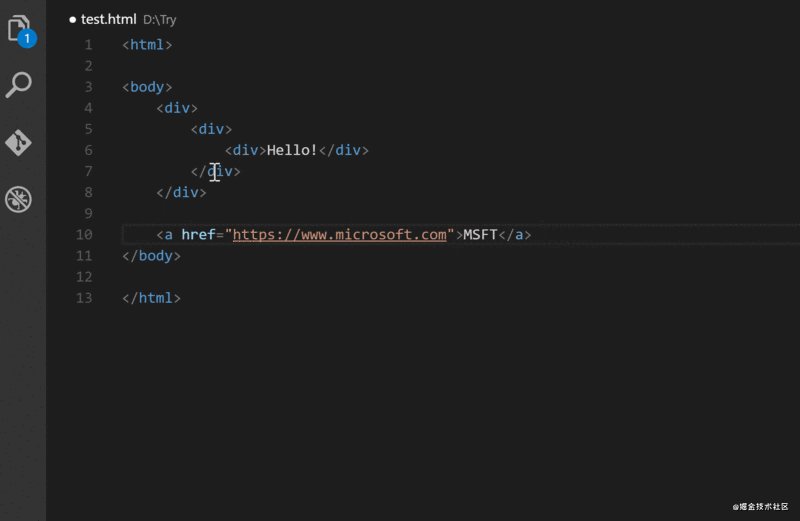
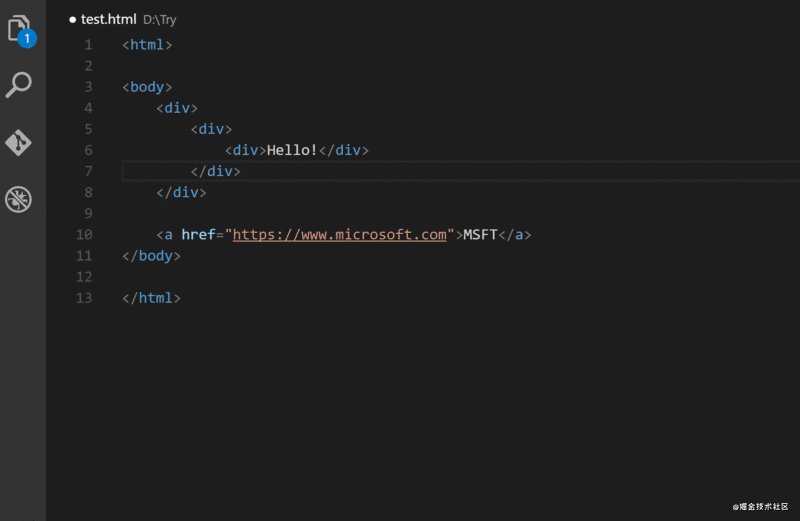
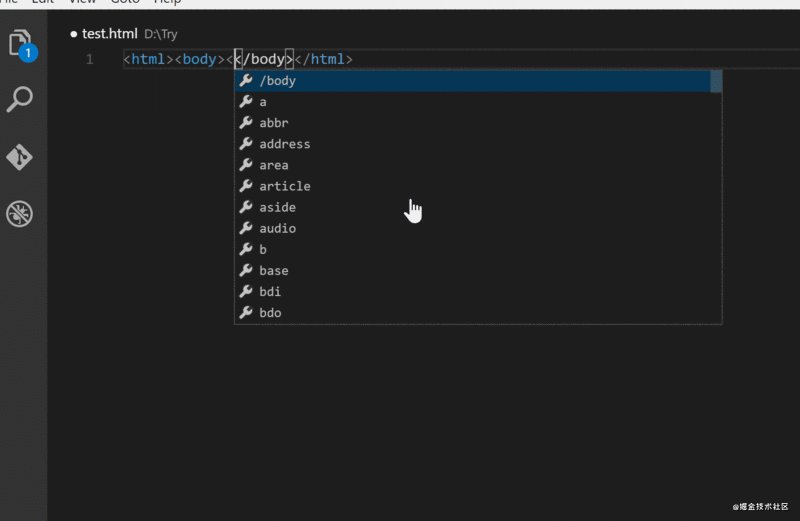
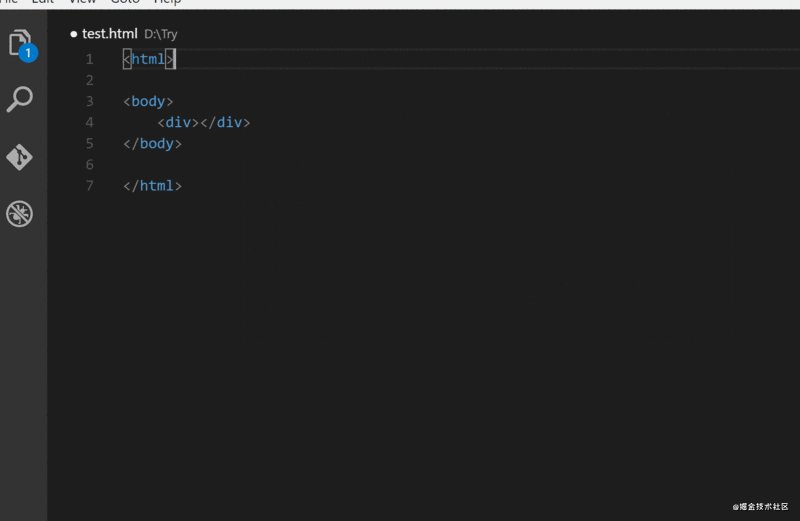
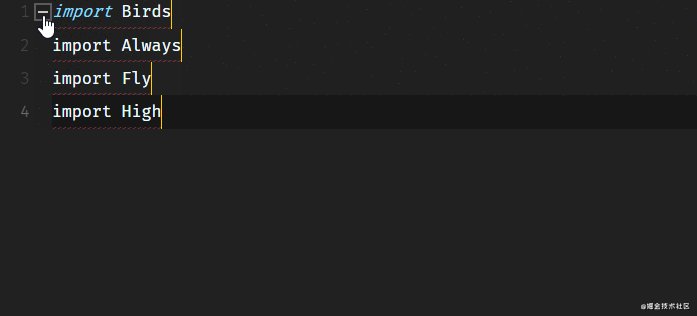
7. 자동 닫기 태그 및 자동 이름 바꾸기 태그
React의 출현과 지난 몇 년간 인기를 끌면서 JSX 형태의 HTML과 유사한 구문이 이제 매우 인기를 얻고 있습니다. 또한 JavaScript 태그를 사용하여 코딩해야 합니다. 웹 개발자라면 누구나 태그를 입력하는 것이 어렵다고 말할 것입니다. 대부분의 경우 태그와 해당 하위 태그를 빠르고 쉽게 생성할 수 있는 도구가 필요합니다. Emmet은 VSCode에서 이에 대한 훌륭한 예이지만 때로는 간단하고 간단한 것을 원할 수도 있습니다. 예를 들어, 자동 업데이트 태그는 시작 태그를 입력할 때 종료 태그를 자동으로 생성합니다. 닫는 태그는 동일한 태그를 변경하면 자동으로 변경됩니다. 이 두 확장 프로그램도 마찬가지입니다.
JSX 및 XML, PHP, Vue, JavaScript, TypeScript, TSX와 같은 다른 여러 언어에서도 작동합니다.
여기에서 자동 닫기 태그와 자동 이름 바꾸기 태그라는 두 가지 확장 기능을 받으세요.


유사한 확장 –
자동 완성 태그 — 자동 이름 바꾸기 및 자동 닫기 태그 기능을 결합합니다.
HTML/XML 태그 닫기
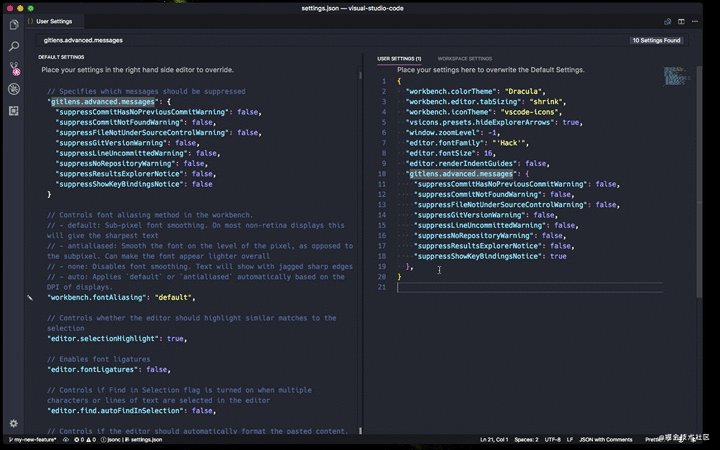
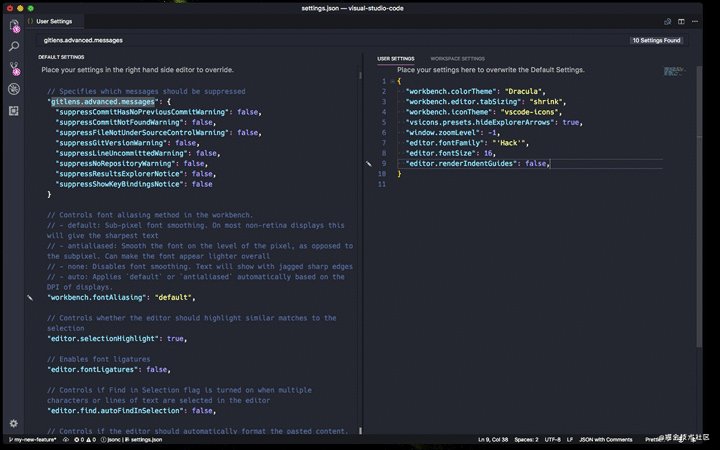
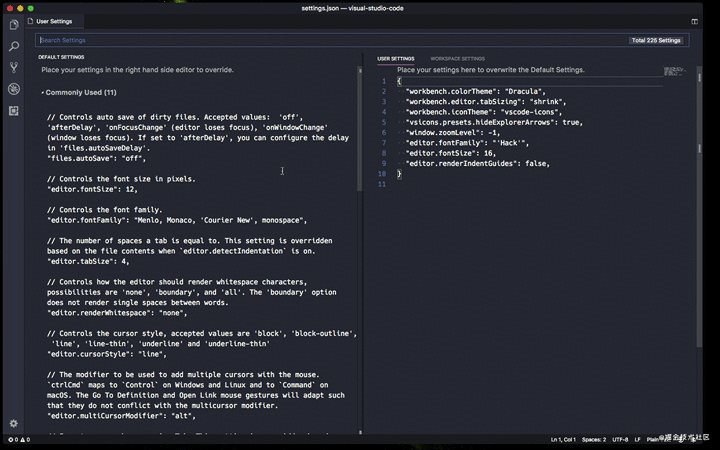
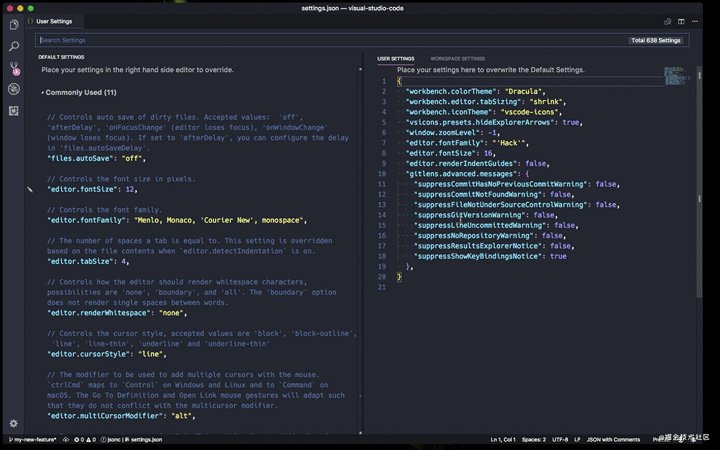
8. GitLens
저자가 말했듯이 GitLens는 Visual Studio Code에 내장된 Git 기능을 향상시키며 코드 작성자를 통한 코드 추적, 커밋 검색과 같은 많은 강력한 기능을 포함합니다. , 역사 및 GitLens 탐색기. 여기에서 이러한 기능에 대한 전체 설명을 읽을 수 있습니다.

–
Git History와 같은 확장 기능 — 커밋 기록 등을 아름다운 그래프로 보여줍니다. 추천하다.
Git Blame — 상태 표시줄에서 현재 선택한 줄에 대한 Git Blame 정보를 볼 수 있습니다. GitLens도 비슷한 기능을 제공합니다.
Git 표시기 — 영향을 받은 파일과 상태 표시줄에 추가되거나 제거된 줄 수를 볼 수 있습니다.
GitHub/Bitbucket/Gitlab/VisualStudio.com에서 열기 — 단일 명령으로 브라우저에서 저장소를 열 수 있습니다.
9. Git 프로젝트 관리자(GPM)
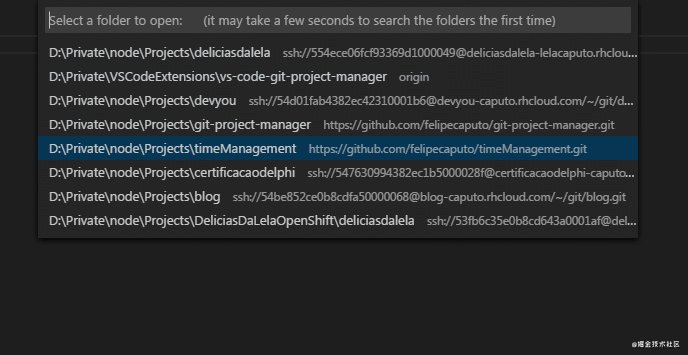
Git 프로젝트 관리자(GPM)를 사용하면 VSCode 창에서 직접 Git 저장소에 대한 새 창을 열 수 있습니다. 기본적으로 VSCode를 종료하지 않고도 다른 저장소를 열 수 있습니다.
이 확장 프로그램을 설치한 후 gitProjectManager.baseProjectsFolders를 저장소가 포함된 URL 목록으로 설정해야 합니다. 예:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

유사한 확장 기능 –
Project Manager – 개인적으로 사용해 본 적은 없지만 설치 수가 백만 개가 넘습니다. 그러니 한번 살펴보시길 권합니다.
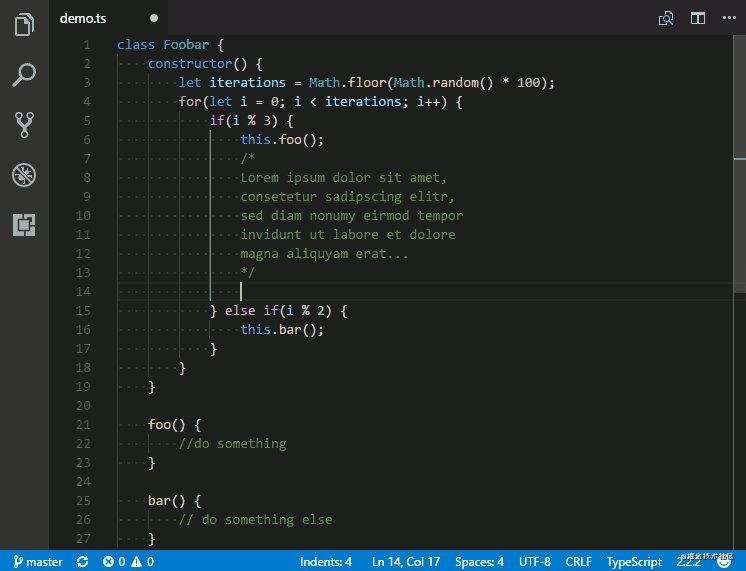
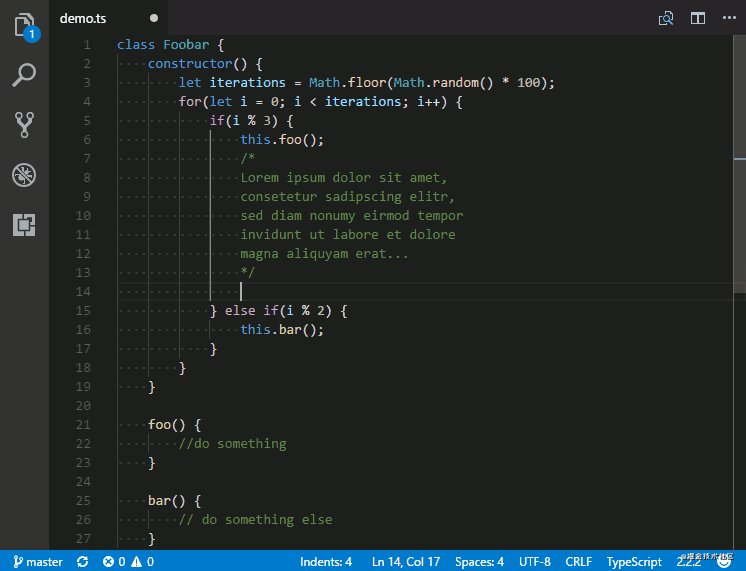
10. Indenticator
현재 들여쓰기 번호를 시각적으로 강조 표시하므로 여러 수준에서 들여쓰기된 다양한 코드 블록을 쉽게 구분할 수 있습니다.

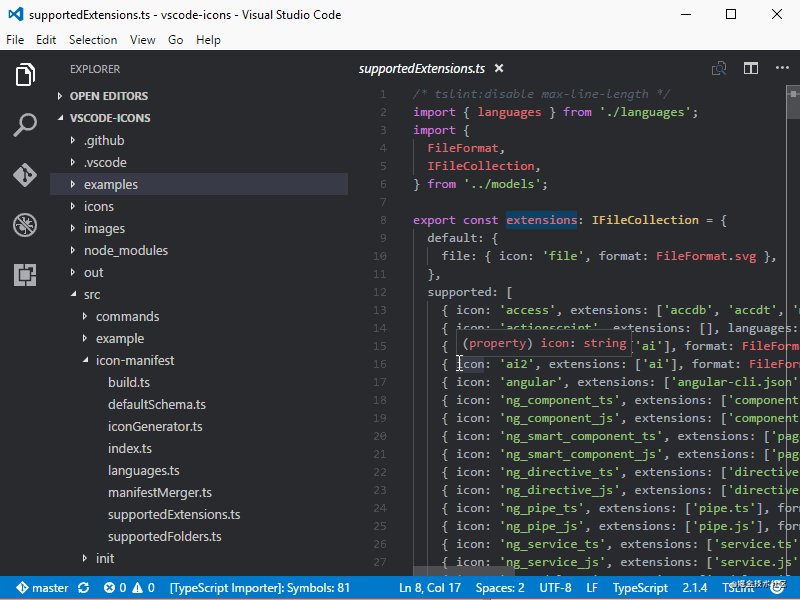
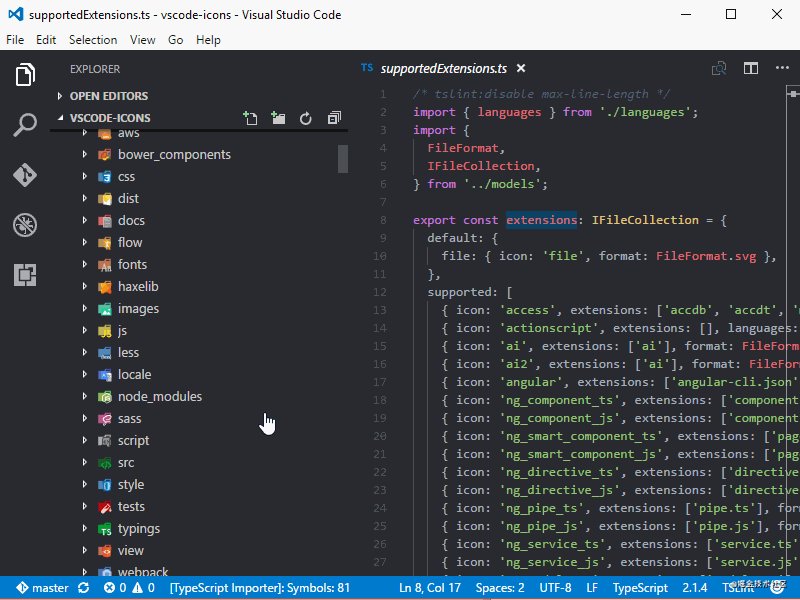
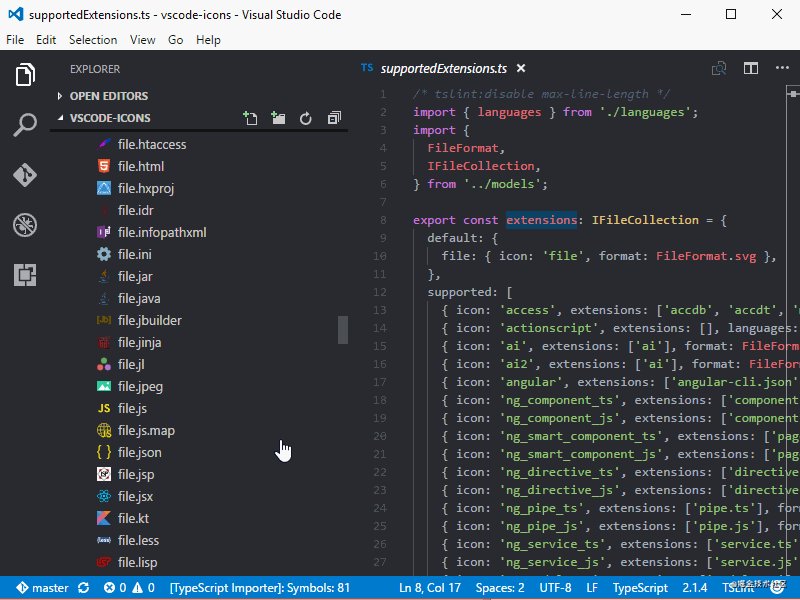
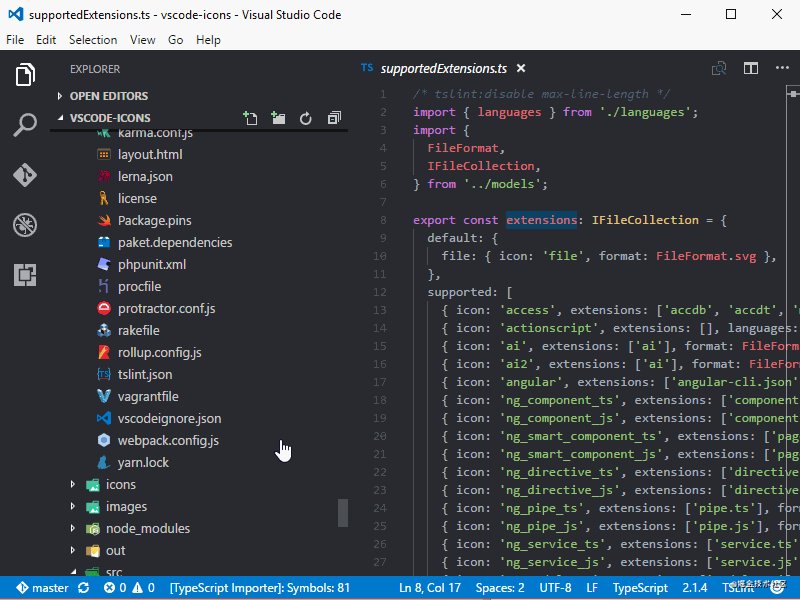
11. VSCode 아이콘
아이콘으로 편집 내용을 더욱 매력적으로 만들어보세요!

유사 확장 –
VSCode Great Icons
Studio Icons
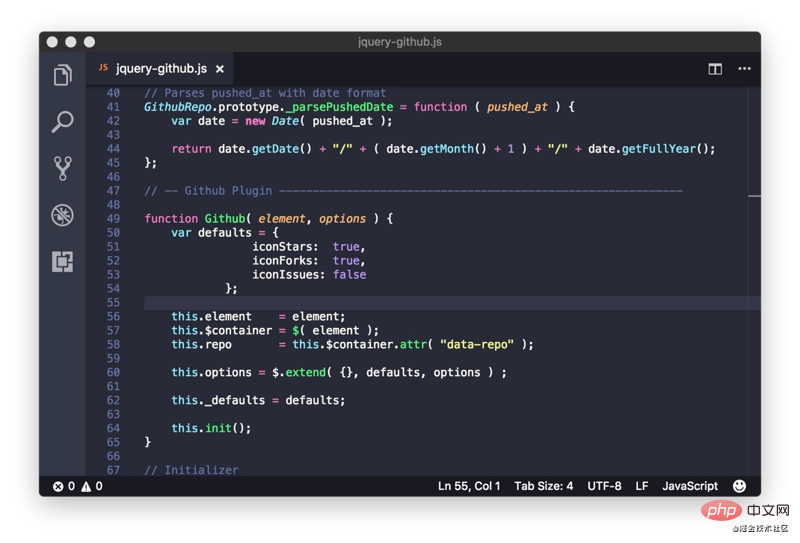
12 Dracula(테마)
Dracula는 제가 가장 좋아하는 테마입니다.

바로가기 키를 사용하여 테마 변경을 빠르게 선택할 수 있습니다.
먼저: Ctrl + k
그런 다음 Ctrl + t
13을 누르세요. 기타 권장 사항
Fira 코드 - A 고정 폭 프로그래밍 합자를 위한 글꼴입니다. Fool's Wharf 참고: 프로젝트를 복제한 후 ttf 폴더를 찾아 해당 폴더에 글꼴 파일을 설치하세요. VSCode를 다시 시작하고 도구 -> 옵션 -> 글꼴 및 색상을 선택한 다음 Fira Code를 선택합니다.
Live Server — 정적 및 동적 페이지를 실시간으로 다시 로드하는 로컬 개발 서버입니다.
VS Code용 EditorConfig – 이 플러그인은 .editorconfig 파일의 설정을 사용하여 사용자/작업 공간 설정을 재정의하려고 시도하며 추가 또는 vscode 관련 파일은 필요하지 않습니다. 모든 EditorConfig 플러그인과 마찬가지로 root=true가 지정되지 않으면 EditorConfig는 프로젝트 외부에서 .editorconfig 파일을 계속 찾습니다.
VSCode용 Prettier — 코드 서식 지정 도구.
북마크 – 코드를 탐색하고 중요한 위치 사이를 쉽고 빠르게 이동하는 데 도움이 됩니다. 더 이상 코드를 검색할 필요가 없으며 북마크 라인과 북마크 라인 사이의 영역을 선택할 수 있는 선택 명령 세트도 지원하므로 로그 파일 분석에 매우 유용합니다.
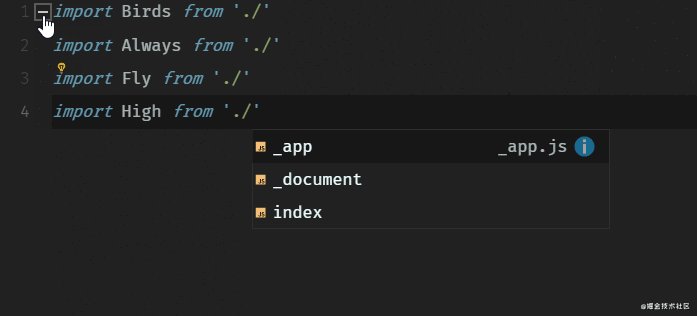
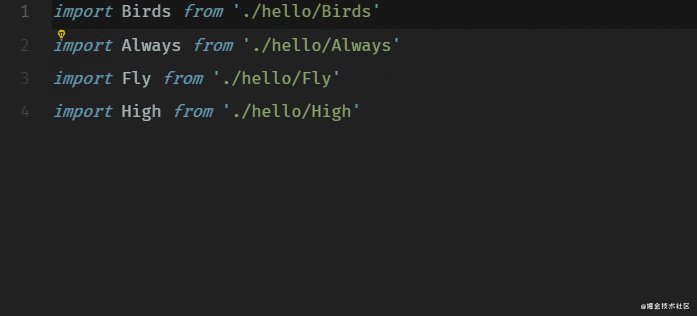
Path Intellisense — 파일 이름을 자동으로 채우는 Visual Studio Code 플러그인입니다.
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
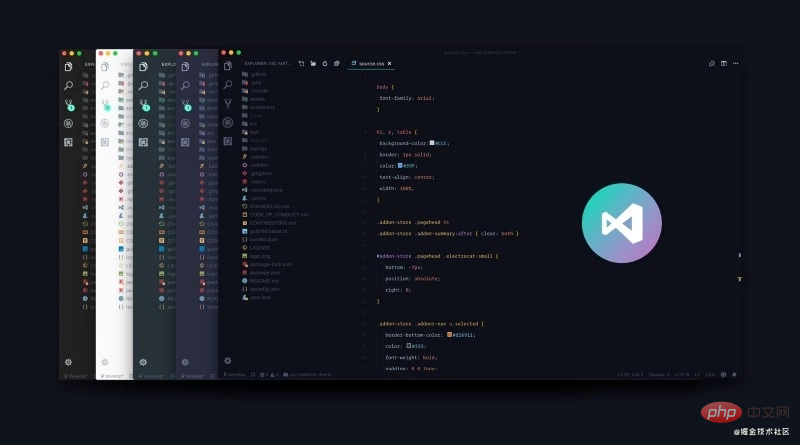
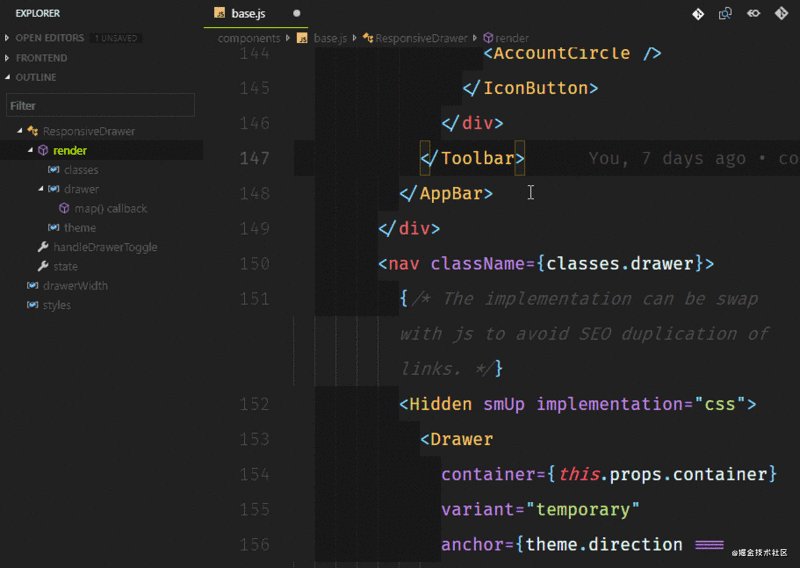
14. Material Theme & Icons
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

15. 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


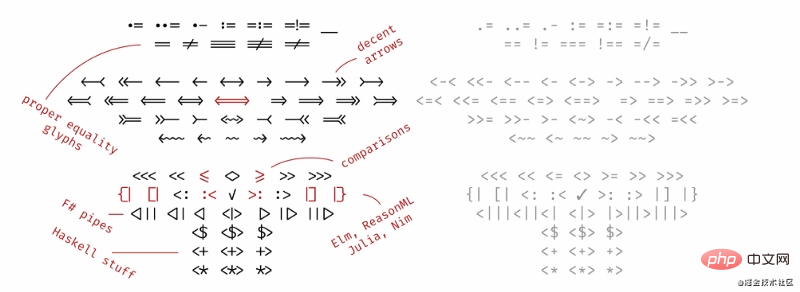
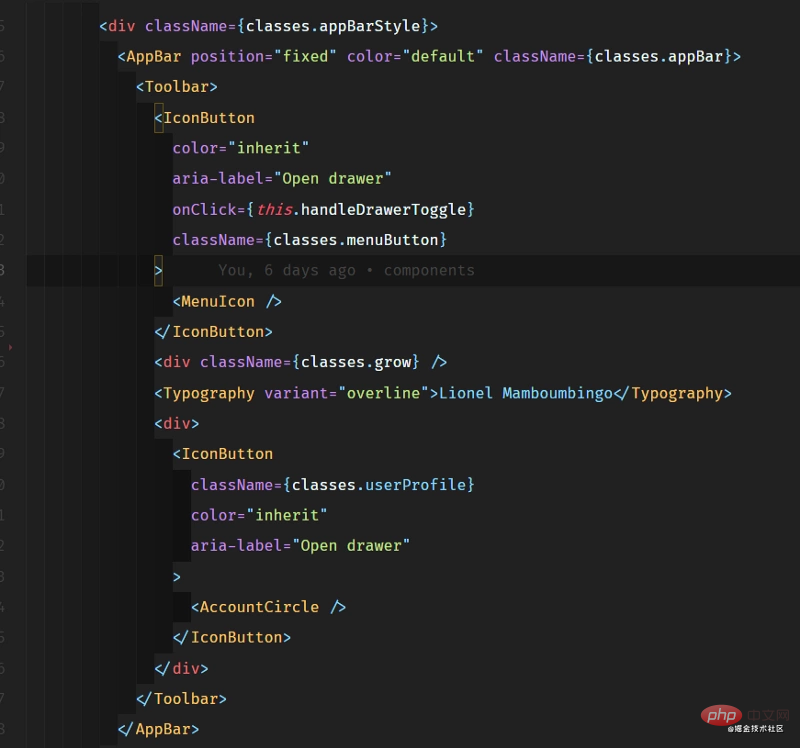
16. 具有连字的字体
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体使用方法可以参考:
vscode中修改字体,使用 Fira Code
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
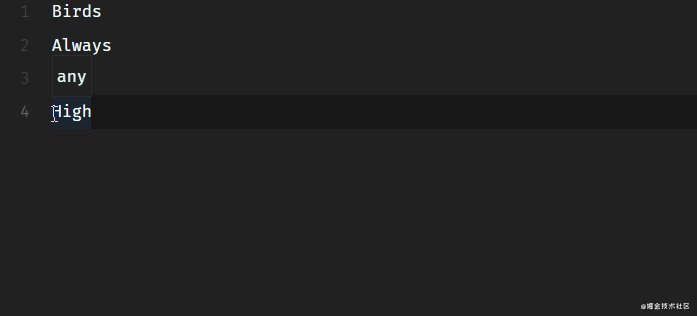
17. 彩虹缩进 (indent-rainbow)
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

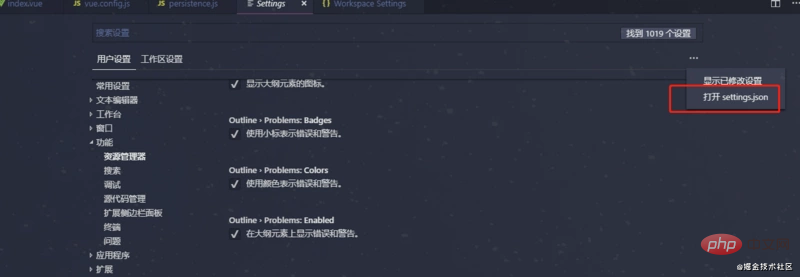
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
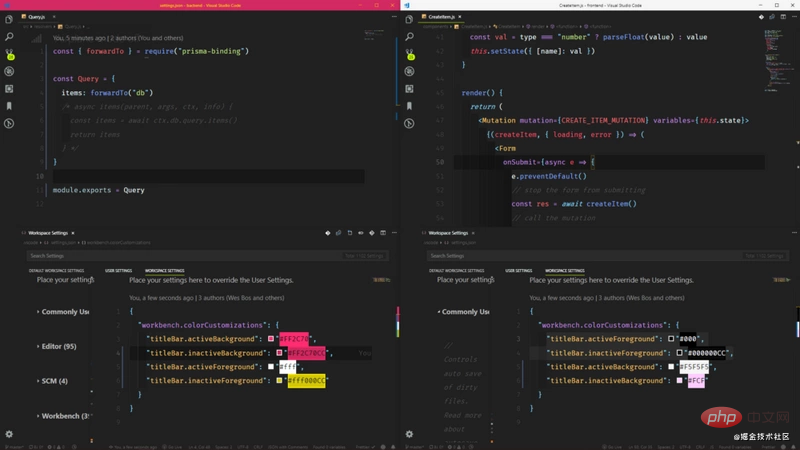
18. 自定义标题栏
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

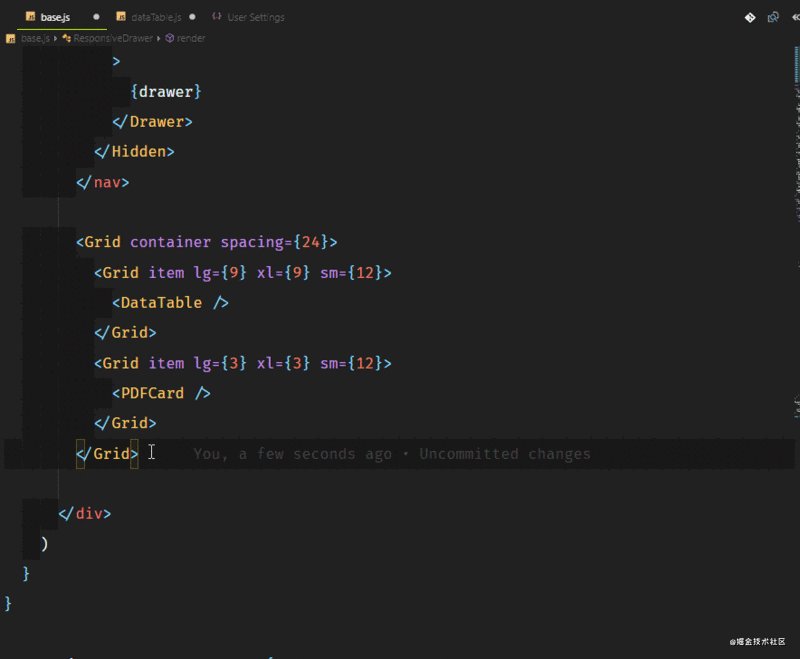
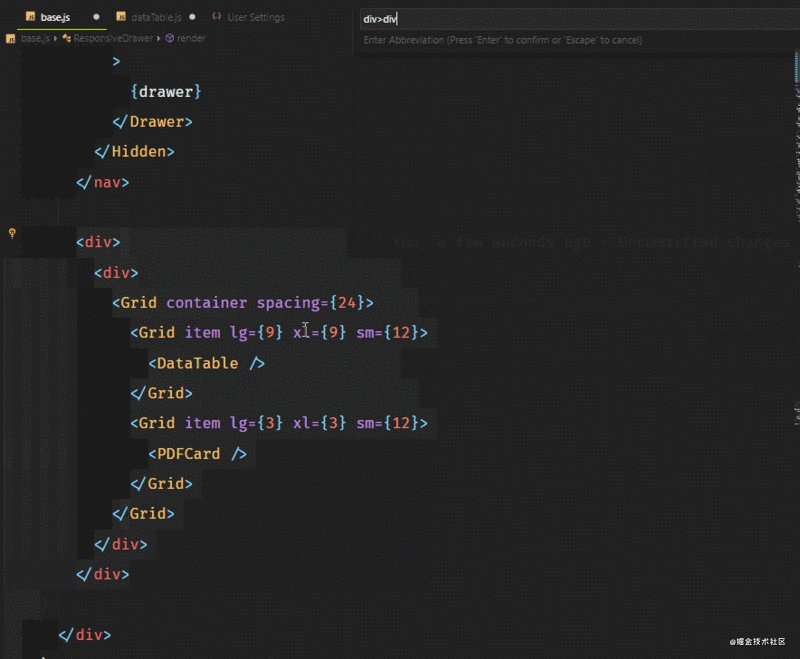
19. Tag Wrapping
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
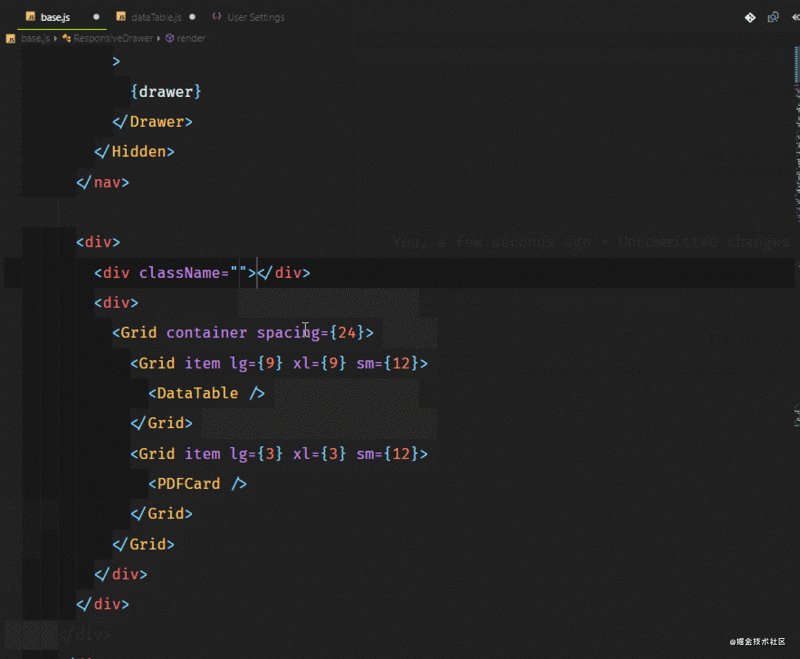
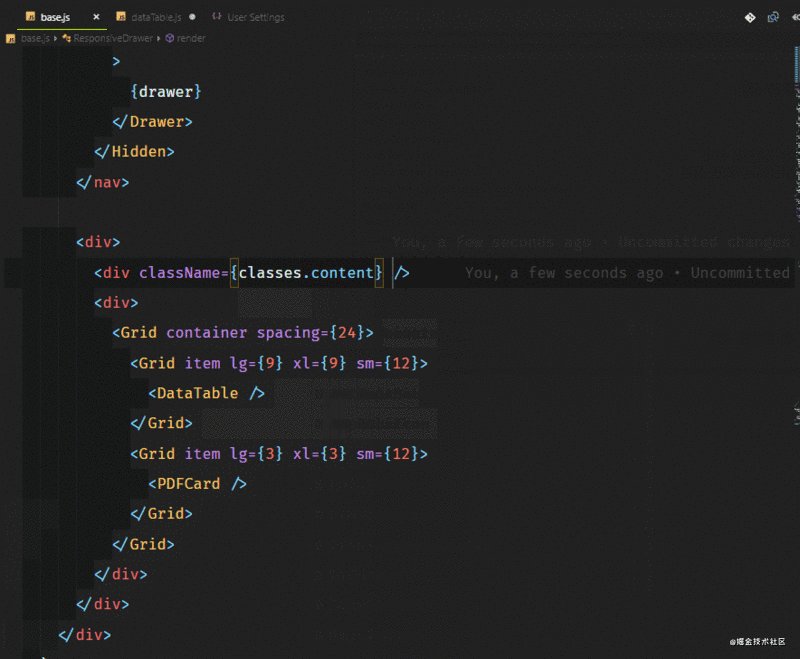
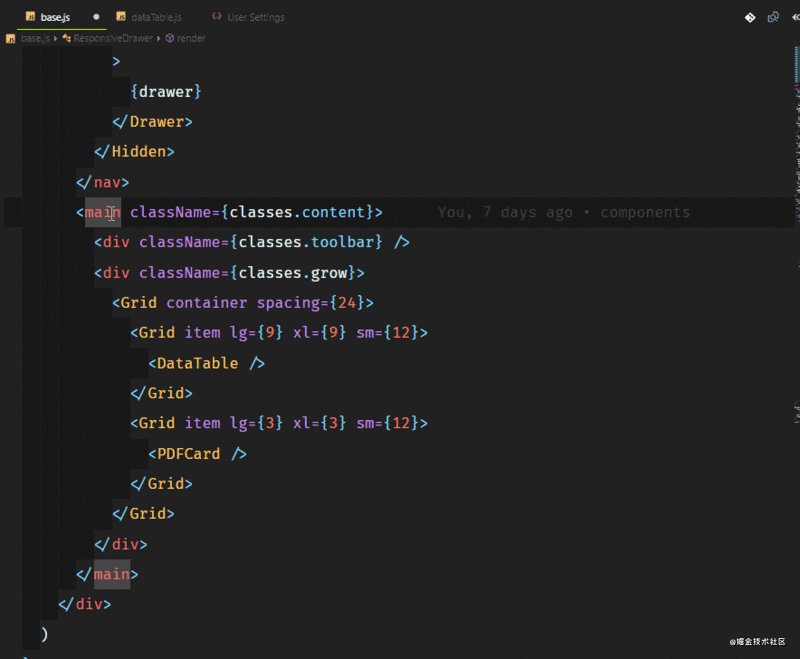
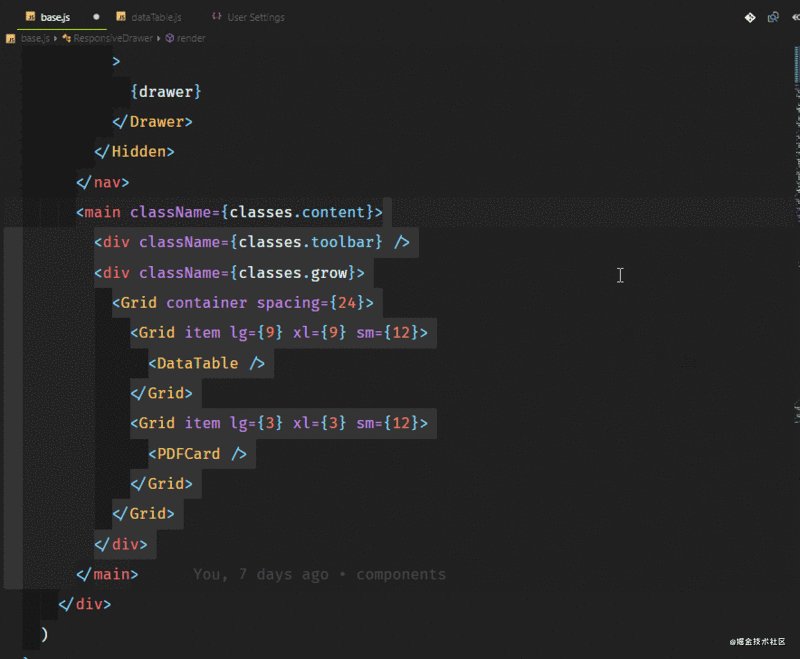
20. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

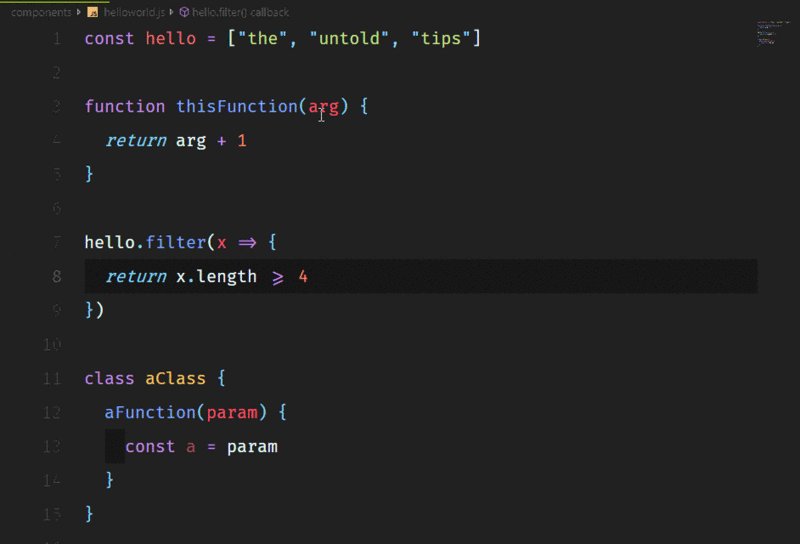
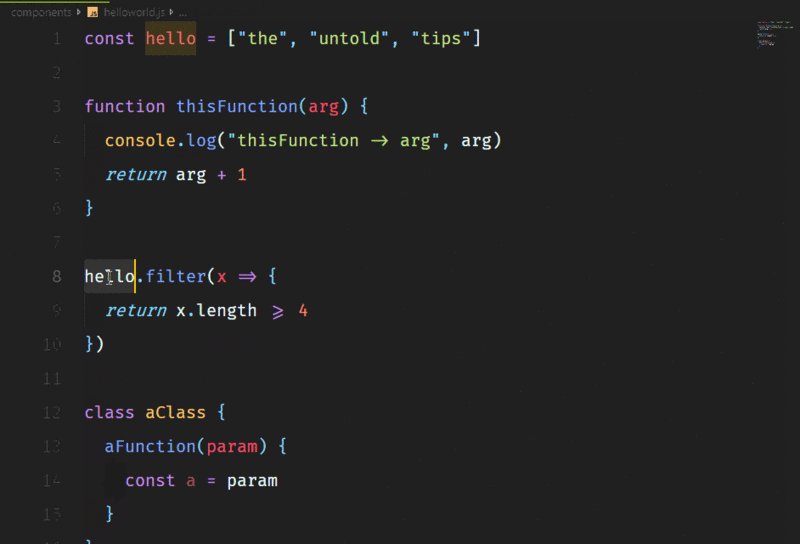
21. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

22. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
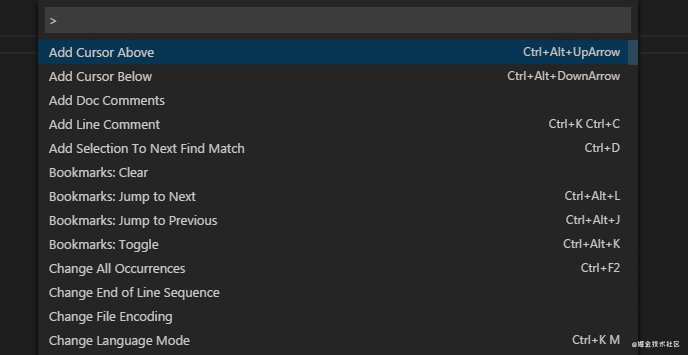
23. 使用多个游标 复制/粘贴
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

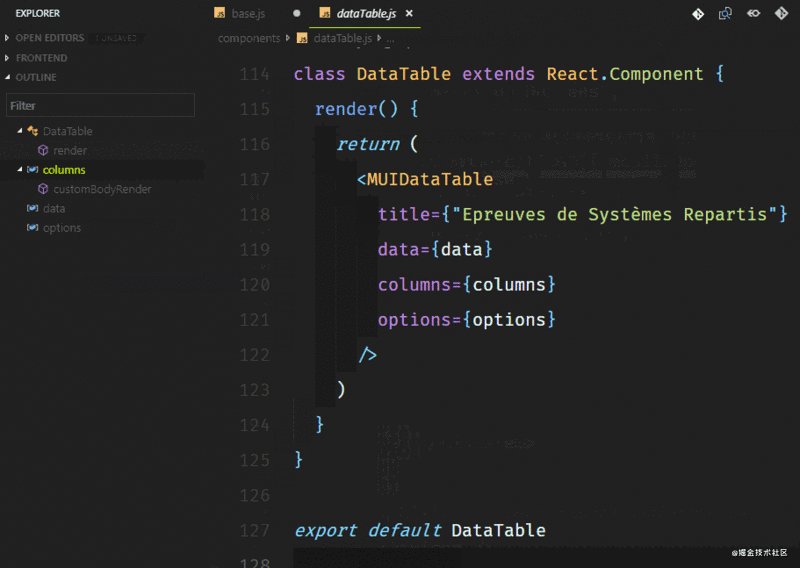
24. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

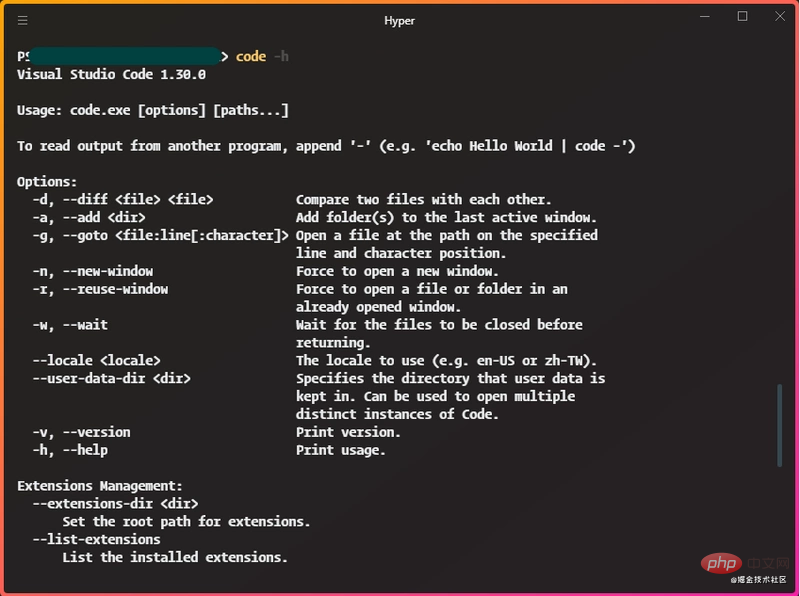
25. Code CLI
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
26. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
27. Quokka (JS/TS ScratchPad)
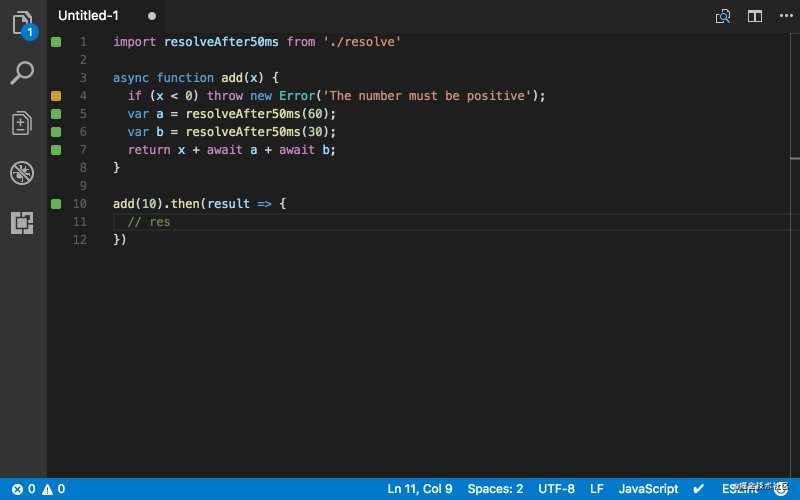
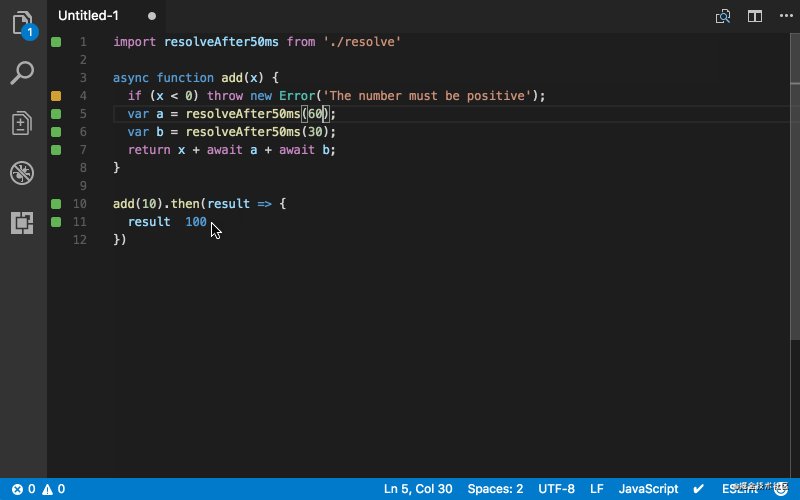
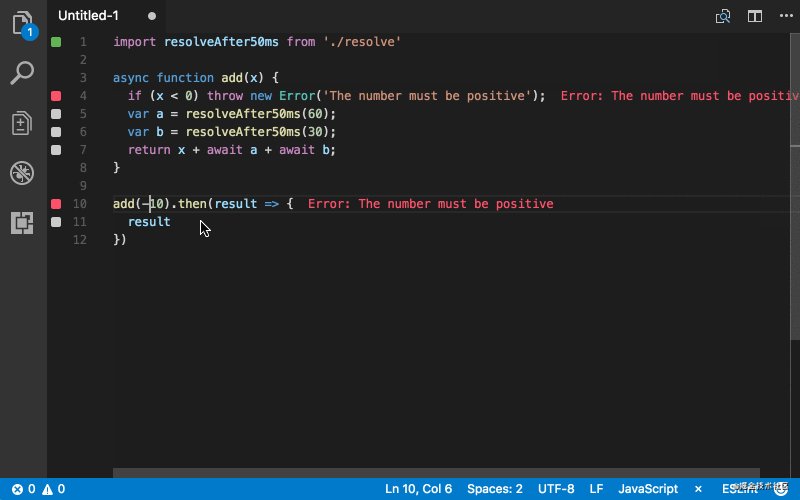
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。
Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
28. WakaTime
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

更多编程相关知识,请访问:编程入门!!
위 내용은 JavaScript 개발 효율성을 향상시키는 28가지 VSCode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

