VSCode를 10배 더 유용하게 만드는 팁(초보자 가이드)
- 青灯夜游앞으로
- 2020-09-15 10:49:129535검색

관련 추천: "vscode 기본 튜토리얼"
"VS Code는 사용하기 쉽고 코드 작성이 재미있습니다."
주변에서 이런 말을 한 번쯤 들어보셨을 겁니다. 최근 JS 2019 보고서에서도 VS Code가 압도적인 우위로 1위를 차지했고, 다른 편집자들은 무자비하게 짓눌려 땅바닥에 뒹굴 수 밖에 없었는데...

하지만 VS 코드는 PyCharm/WebStorm처럼 바로 사용할 수 없습니다. 원활하게 사용하려면 몇 가지 추가 플러그인을 설치하고 몇 가지 단축키와 기술을 익혀야 합니다.
우리는 일주일 동안 VS Code에 대한 가장 포괄적인 초보자 가이드를 편집했습니다. 이 가이드는 바로 가기 키 치트 시트, 매우 사용하기 쉬운 10가지 플러그인 및 초보자 사용 튜토리얼의 세 부분으로 구성되어 있습니다. 초보자라도 빠르게 시작하여 효율성을 두 배로 높일 수 있습니다.
● 단축키 치트 시트
먼저 VS Code에서 일반적으로 사용되는 단축키에 대한 두 개의 치트 시트를 편집했습니다.


단축키에 익숙해져야만 VS Code가 얼마나 편리한지 실감할 수 있습니다. 실제 마스터는 키보드에서 손을 떼지 않고 코드를 작성합니다.
● 10가지 매우 유용한 플러그인

Visual Studio Code용 중국어(간체) 언어 팩[1]
Microsoft
3,358,698 다운로드
설치 후 중국어 1초 안에 VS 코드를 사용하면 더 이상 영어를 이해하지 못할까 봐 걱정할 필요가 없습니다.

City Lights theme[2]
Yummygum
54,054 다운로드

에서 찾을 수 있습니다. "테마"를 직접 검색하여 많은 것을 얻을 수 있습니다 테마를 찾아 원하는 테마를 찾아보세요. 그게 당신에게 어울리죠.


아름다운 CSS, JS 코드는 즉시 깔끔해지며, 이는 다른 사람들이 읽기 쉽고 나중에 유지 관리하기도 더 쉽습니다.
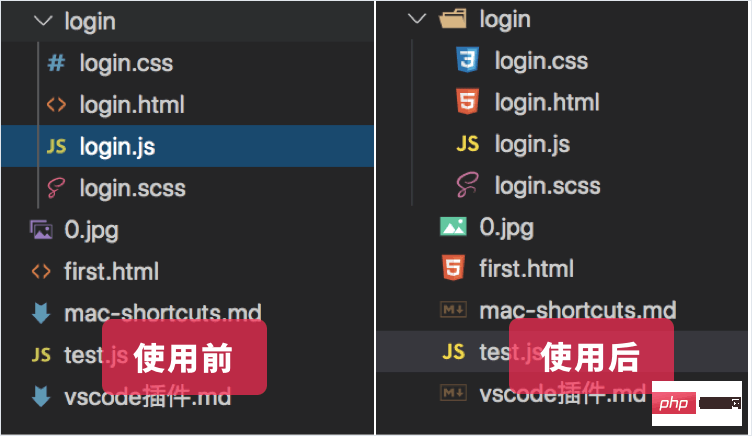
vscode-icons[4] VSCode 아이콘 팀

파일 아이콘 설정 다양한 파일 유형에 따라 해당 파일 아이콘 설정. 파일 목록을 보면 한눈에 알아보고 필요한 파일을 빠르게 찾을 수 있습니다(특히 파일이 많을 경우). 그리고 많은 유형).


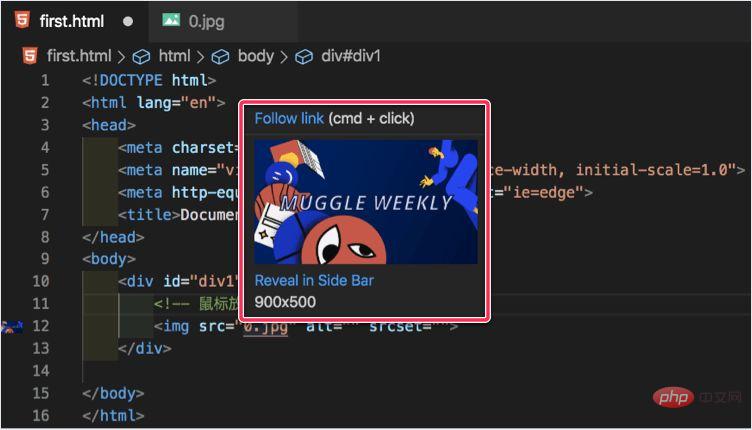
이미지 미리보기[5]
Kiss Tamás
123,990 다운로드
이미지 경로 위에 커서를 올리면 이미지 미리보기가 표시됩니다. 코드를 입력하면 올바른 이미지나 아이콘이 참조되었는지 한 눈에 알 수 있습니다.


Code Spell Checker[6]
Street Side Software
970,955회 다운로드
우리가 코드를 입력할 때 사용하는 많은 이름은 영어 단어를 사용하며, 부주의한 친구가 철자를 댈 수 있습니다. . 틀렸습니다. 이 플러그인은 단어의 철자가 틀린 경우를 대비하는 도구입니다. 잘못된 단어를 표시할 수 있으며, 단어의 철자가 올바른지 묻는 메시지를 표시할 수도 있습니다. 이를 사용하면 더 이상 철자가 틀린 단어로 인해 오랫동안 버그를 찾을 필요가 없습니다


Live Server[7]
Ritwick Server
3,551,236 다운로드
프론트 엔드 수행 개발 페이지를 미리 보고 디버그하기 위해 브라우저를 열어야 하는 경우도 있습니다. 이 플러그인은 정적 및 동적 페이지의 실시간 미리보기를 실현할 수 있습니다. 저장하면 페이지 업데이트를 볼 수 있습니다. 수동으로 새로 고칠 필요가 없습니다.


indent-rainbow[8]
oderwat
567,061 다운로드
코드를 작성할 때 들여쓰기가 제대로 되어 있는지 알려줄 수 있습니다. 4가지 유형을 번갈아 사용하세요 각각 step 제 위치에 있지 않으면 색상이 빨간색으로 변합니다 코드가 깔끔하게 표시되어 있어 매우 편합니다.


Rainbow Brackets[9]
2gua
367,290 다운로드
둥근 괄호, 대괄호, 곡선 괄호에 색상을 제공하세요. 동일한 색상은 동일한 수준의 괄호를 나타냅니다. 분리된 오른쪽 괄호는 빨간색으로 강조 표시되어 JavaScript를 작성하는 사람들에게 더 유용합니다.


Polacode-2019[10]
Jeff Hykin
4,704 다운로드
코드를 다양한 테마와 코드 색상 구성표로 아름다운 그림으로 저장할 수 있습니다. 테두리 색상, 크기, 그림자를 직접 설정할 수 있습니다. 이는 튜토리얼이나 문서에 코드 예제가 제공될 때 매우 유용합니다.

● VS Code 초보자 튜토리얼
① VS Code 설치
VS Code 공식 다운로드 주소: https://code.visualstudio.com
컴퓨터에 따라 해당 버전을 다운로드하세요. 그런 다음 설치하십시오.
② VS 코드 입력
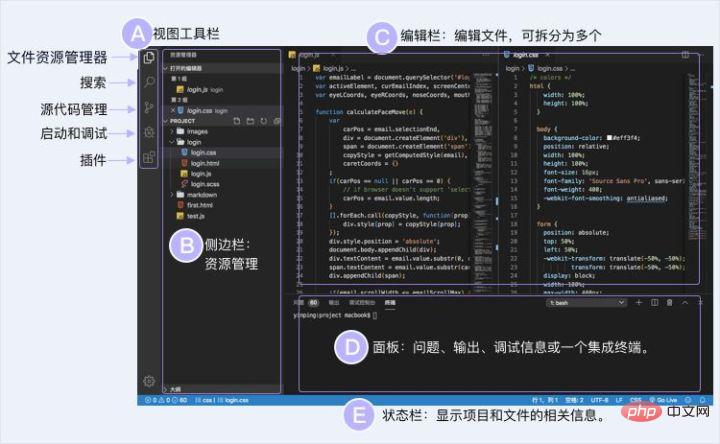
인터페이스는 다음과 같은 부분으로 나누어져 있습니다. 먼저 각 부분의 기능을 이해하세요

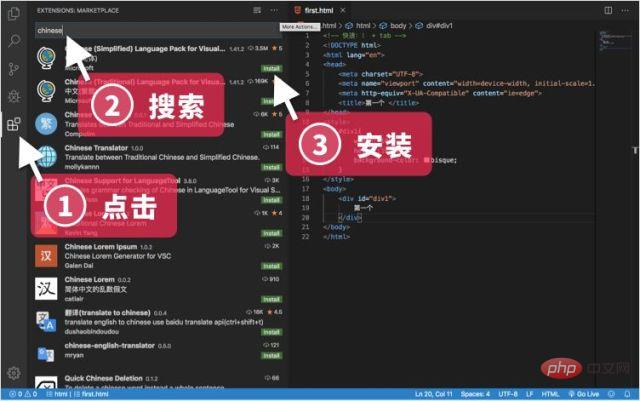
3 VS Code 플러그인 설치

위에서 언급한 매우 유용한 플러그인을 여기에 설치할 수 있습니다.
4 코드 작성 시작
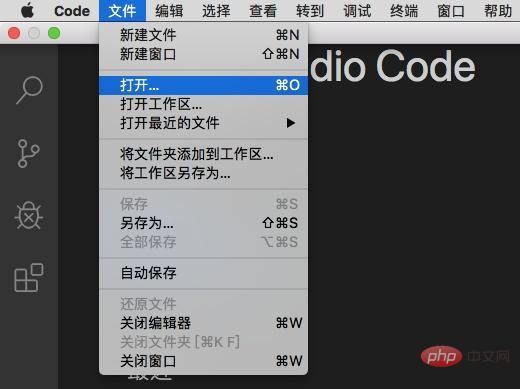
먼저 컴퓨터에 새 폴더를 만듭니다

를 열고 단축키(Command/Ctrl+O)를 누를 수도 있습니다

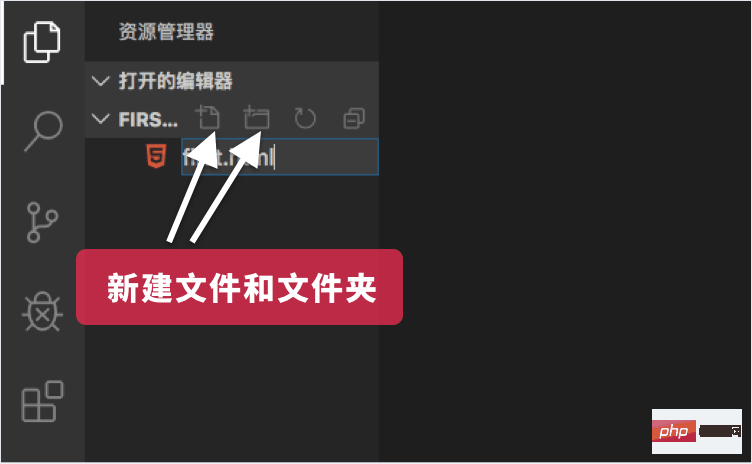
(Command/Control + N), 접미사 이름을 작성해야 VScode가 어떤 파일 형식인지 식별할 수 있습니다.

코드를 편집하고 저장합니다. 위에서 권장하는 Live Server 플러그인 미리보기를 사용하세요. 플러그인을 설치한 후
마우스 오른쪽 버튼을 클릭하고 "열기"를 선택하세요. 라이브 서버 사용"열거나 오른쪽 하단 모서리에 있는 "라이브 시작"을 클릭하세요.


저는 이 요약을 오랫동안 써왔고, 이 글에서는 VS Code에 대해 알아야 할 모든 것을 알려드리고 싶습니다.
당신도 VS Code의 위력을 느낀다면 2020년이 되기 전에 빨리 사용해 보세요!
조금이나마 도움이 되셨다면 정말 기쁘겠습니다
Reference^중국어 패키지 플러그인 주소 https://marketplace.visualstudio.com/items?itemName=MS-CEINTL .vscode-언어 -pack-zh-hans
- ^도시 조명 테마 https://marketplace.visualstudio.com/items?itemName=Yummygum.city-lights-theme
- ^Beautify https://marketplace .visualstudio.com /items?itemName=HookyQR.beautify
- ^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
- ^이미지 미리보기 https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
- ^코드 맞춤법 검사기 https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
- ^라이브 서버 https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Rainbow Brackets https://marketplace.visualstudio.com/items?itemName=2gua.rainbow -brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode-2019
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 입문! !
위 내용은 VSCode를 10배 더 유용하게 만드는 팁(초보자 가이드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

