mvvm을 이해하는 방법
- coldplay.xixi원래의
- 2020-10-30 14:09:3910023검색
mvvm 이해: 1. MVVM은 프런트 엔드 개발을 기반으로 하는 아키텍처 패턴인 [Model-View-ViewModel]의 약어입니다. 2. DOM 작업을 개선하여 페이지 렌더링 성능을 향상시킵니다. 개발자는 View를 적극적으로 업데이트할 필요가 없는 경우가 많습니다.

mvvm 이해:
MVVM은 Model-View-ViewModel의 약어입니다. 프론트엔드 개발을 기반으로 하는 아키텍처 패턴입니다. 핵심은 View와 View의 양방향 데이터 바인딩을 제공하는 것입니다. ViewModel을 사용하면 ViewModel의 상태 변경이 소위 양방향 데이터 바인딩인 View에 자동으로 전달될 수 있습니다.
Vue.js는 View 레이어에 초점을 맞춰 MVVM 스타일의 양방향 데이터 바인딩을 제공하는 Javascript 라이브러리입니다. 그 핵심은 ViewModel인 MVVM의 VM입니다. ViewModel은 View와 Model을 연결하여 뷰와 데이터의 일관성을 보장하는 역할을 합니다. 이 경량 아키텍처는 프런트 엔드 개발을 보다 효율적이고 편리하게 만듭니다.
MVVM은 왜 나타나는 걸까요?
MVC는 Model-View-Controller의 약자로 Model-View-Controller입니다. 즉, 표준 웹 애플리케이션은 다음 세 부분으로 구성됩니다.
View: 어떤 방식으로든 데이터를 변환하는 데 사용됩니다. the user
Model: 사실은 데이터입니다
Controller: 사용자의 요청을 받아 처리하고 모델을 사용자에게 반환합니다.
HTML5가 아직 대중적이지 않던 시절에는 MVC가 웹 애플리케이션의 모범 사례로 괜찮았습니다. 그렇습니다. 웹 애플리케이션의 뷰 레이어는 상대적으로 단순하고, 프런트 엔드에서 필요한 데이터는 기본적으로 백 엔드에서 처리할 수 있기 때문입니다. 당시에는 뷰 레이어가 주로 디스플레이용으로 사용되었습니다. 복잡한 비즈니스 로직이므로 뷰 레이어는 상대적으로 가볍습니다. 이는 소위 씬 클라이언트 아이디어입니다.
프론트엔드를 엔지니어링하고 MVC를 사용해야 하는 이유는 무엇인가요?
HTML4와 비교할 때 HTML5의 가장 큰 장점은 모바일 장치에 매우 유용한 기능을 제공하여 HTML5로 앱을 개발할 수 있다는 것입니다. HTML5로 앱을 개발할 때의 가장 큰 장점은 크로스 플랫폼, 빠른 반복 및 실행입니다. 인건비를 절감하고 효율성을 향상시키므로 많은 기업이 기존 앱을 변환하기 시작했으며 점차적으로 2015년까지 시장에 나와 있는 대부분의 앱에 H5 페이지가 포함되었습니다. H5를 사용하여 앱을 구축하려고 하기 때문에 View 레이어의 기능은 단순한 데이터 표시뿐 아니라 복잡한 데이터 상태를 관리하는 것뿐만 아니라 모바일 장치 등의 다양한 작동 동작도 처리합니다. 따라서 프런트 엔드에도 엔지니어링이 필요하며 이러한 복잡한 로직을 관리하여 개발을 보다 효율적으로 수행하려면 MVC와 유사한 프레임워크가 필요합니다. 하지만 여기 MVC는 약간 변경되었습니다.
View: UI 레이아웃, 데이터 표시
Model: 데이터 관리
Controller: 사용자 작업에 응답하고 Model을 View로 업데이트합니다
이 MVC 아키텍처 패턴은 단순하기 위한 것입니다. 괜찮습니다. 응용 관점에서 보면 소프트웨어 아키텍처의 계층적 아이디어에도 부합합니다. 그러나 실제로 H5의 지속적인 개발로 인해 사람들은 H5를 사용하여 개발된 애플리케이션이 네이티브와 비슷하거나 네이티브 앱의 경험에 가깝기를 바랍니다. 따라서 프런트엔드 애플리케이션의 복잡성은 더 이상 예전과 같지 않습니다. . 이때 프론트엔드 개발에는 세 가지 문제점이 노출되었습니다:
1. 개발자는 코드에서 동일한 DOM API를 대량 호출하여 처리가 번거롭고 중복되어 코드 유지 관리가 어려워집니다.
2. DOM 작업 수가 많으면 페이지 렌더링 성능이 저하되고 로딩 속도가 느려져 사용자 경험에 영향을 미칩니다.
3. Model이 자주 변경되면 개발자는 View를 적극적으로 업데이트해야 하며, 사용자 작업으로 인해 Model이 변경되면 개발자도 변경된 데이터를 Model에 동기화해야 합니다. 또한 복잡하고 변화하는 데이터 상태를 유지하기가 어렵습니다.
사실 jquery의 초기 등장은 DOM을 보다 간결하게 운영하기 위해 프런트엔드용으로 설계되었지만 첫 번째 문제만 해결했을 뿐 나머지 두 가지 문제는 항상 프런트엔드에 존재했습니다.
MVVM의 등장으로 위의 세 가지 문제가 완벽하게 해결되었습니다.
MVVM은 Model, View, ViewModel의 세 부분으로 구성됩니다. Model 레이어는 데이터 모델을 나타내며, 데이터 수정 및 작업을 위한 비즈니스 로직도 Model에서 정의할 수 있습니다. ViewModel은 View와 Model을 동기화하는 객체입니다.
MVVM 아키텍처에서는 View와 Model이 직접 연결되지 않고 대신 ViewModel을 통해 상호 작용하므로 View 데이터의 변경 사항이 Model 및 Model 데이터에 동기화됩니다. 변경 사항은 뷰에도 즉시 반영됩니다.
ViewModel은 양방향 데이터 바인딩을 통해 View 레이어와 Model 레이어를 연결하며, View와 Model 간의 동기화는 사람의 개입 없이 완전히 자동으로 이루어지므로 개발자는 비즈니스 로직에만 집중하면 되고 수동으로 DOM을 운영할 필요가 없습니다. 데이터 상태 동기화에 주의할 필요가 없으며, 복잡한 데이터 상태 유지 관리도 MVVM에서 완벽하게 관리됩니다.
Vue.js 세부정보
Vue.js는 MVVM 아키텍처의 모범 사례라고 할 수 있습니다. 이는 양방향 데이터 바인딩을 구현할 뿐만 아니라 간단한 API와 사용하기 쉬운 비교적 가벼운 JS 라이브러리입니다. Vue의 기본 지식에 대한 기성 튜토리얼이 인터넷에 있으므로 여기서는 자세히 설명하지 않겠습니다. 양방향 바인딩에 대한 Vue.js의 구현 세부 사항을 간략하게 살펴보겠습니다.
Vue.js Object.defineProperty의 getter 및 setter를 사용하고 관찰을 결합합니다. 연산자 패턴은 데이터 바인딩을 구현하는 데 사용됩니다. 일반 Javascript 객체를 데이터 옵션으로 Vue 인스턴스에 전달하면 Vue는 해당 속성을 반복하고 Object.defineProperty를 사용하여 해당 속성을 getter/setter로 변환합니다. getter/setter는 사용자에게 표시되지 않지만 내부적으로 Vue가 종속성을 추적하고 속성에 액세스하고 수정될 때 변경 사항을 알릴 수 있습니다.

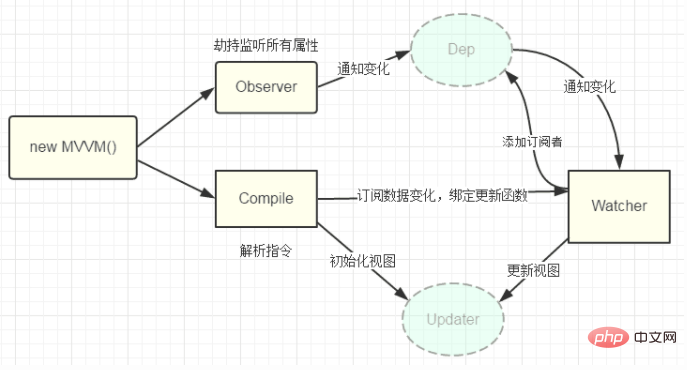
Observer: 데이터 객체의 모든 속성을 모니터링할 수 있는 데이터 리스너입니다. 변경 사항이 있으면 최신 값을 가져와서 구독자에게 알릴 수 있습니다. Object의 getter 및 setter를 사용하여 내부적으로 구현됩니다. DefineProperty
Compile : 명령어 파서(Instruction Parser), 그 기능은 각 요소 노드의 명령어를 스캔 및 구문 분석하고 명령어 템플릿에 따라 데이터를 교체하고 해당 업데이트 기능을 바인딩하는 것입니다
Watcher : Subscriber, Observer와 Compile을 연결하는 브리지 역할 , 구독할 수 있으며 각 속성 변경 알림을 수신하고 명령에 바인딩된 해당 콜백 함수를 실행합니다.
Dep: 구독자(Watcher)를 수집하기 위해 내부적으로 배열을 유지하는 메시지 구독자 데이터 변경이 알림 기능을 트리거한 후 호출합니다. 구독 그림에서 볼 수 있듯이 new Vue()가 실행되면 Vue는 초기화 단계에 들어갑니다. 한편, Vue는 데이터 옵션의 속성을 탐색하고 Object.defineProperty를 사용하여 getter/setter로 변환합니다. . , 데이터 변경 모니터링 기능을 구현하기 위해 Vue의 명령어 컴파일러 Compile은 요소 노드의 명령어를 검색하고 구문 분석하고 Watcher를 구독하여 뷰를 업데이트합니다. 메시지 구독자(Dep)에게 초기화가 완료되었습니다.
데이터가 변경되면 Setter는 즉시 Dep.notify()를 호출합니다. Dep는 모든 구독자를 순회하기 시작하고 구독자가 알림을 받은 후 이를 호출합니다. 그에 따라 뷰가 업데이트됩니다.
위 내용은 mvvm을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

