js의 mvvm 모드 구현 원리(코드 포함)
- 不言앞으로
- 2018-09-30 15:50:393368검색
이 기사는 js의 mvvm 모드 구현 원칙(코드 포함)에 대한 내용입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
Vue.js 프레임워크를 예로 들면,

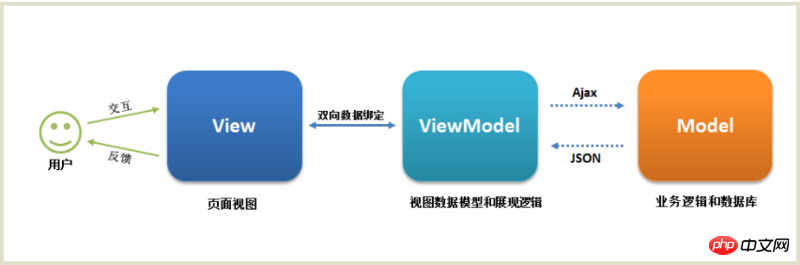
view에 사용된 mvvm 모드는 페이지의 html과 css로 구성된 뷰를 의미합니다.
model은 백엔드에서 얻은 데이터 모델을 의미합니다.
viewmodel은 프런트엔드 개발자 조직에서 생성하고 유지 관리하는 뷰 데이터 계층을 의미합니다. 이 레이어에는 보기 동작과 데이터가 포함되어 있습니다.
보기 동작은 페이지가 로드될 때 요청되는 동작, 지정된 요소에 지정된 데이터를 배치하고 요소를 클릭하여 이벤트를 트리거하는 것을 의미합니다. 뷰모델이 처리되면 해당 데이터가 뷰 레이어에 표시됩니다.
MVVM 모델의 장점은 뷰와 뷰 모델이 양방향 바인딩되면 데이터가 변경될 때 DOM 구조를 수정할 필요가 없다는 것입니다.
예를 들어 네이티브 js가 입력 값을 다른 div의 텍스트에 바인딩하는 것을 구현하는 경우 먼저 입력 이벤트를 수신해야 하며 각 변경 사항은 div 노드의 텍스트 하위 노드 수정을 트리거합니다. MVVM 모드를 사용하면 데이터 변경 사항을 자동으로 감지하고 div 텍스트를 수정할 수 있습니다.
mvvm의 구현 원리: 객체의 속성 값을 가져오기 위해 get 및 set의 두 가지 속성 메서드가 있는 Object.defineProperty()를 사용합니다. 속성 재할당
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})
위 내용은 js의 mvvm 모드 구현 원리(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

