집 >웹 프론트엔드 >부트스트랩 튜토리얼 >BootstrapVue로 빠른 시작
BootstrapVue로 빠른 시작
- 青灯夜游앞으로
- 2020-09-16 10:27:146067검색

튜토리얼 추천: 부트스트랩 튜토리얼
Vue.js은 짧은 시간에 프로토타입을 개발하는 데 널리 사용되는 JavaScript 라이브러리입니다. 여기에는 사용자 인터페이스, 프런트 엔드 앱, 정적 웹 페이지 및 기본 모바일 앱이 포함됩니다. 사용하기 쉬운 구문과 간단한 데이터 바인딩 기능으로 잘 알려져 있습니다.
최근 Vue.js 생태계에 새로운 패키지가 출시되었습니다. 이는 인기 있는 Bootstrap 프레임워크를 Vue.js와 통합한 것입니다. 이 패키지의 이름은 BootstrapVue입니다. 이를 통해 Bootstrap(v4)과 통합된 사용자 정의 구성 요소를 사용할 수 있습니다.
사용자 정의 Bootstrap 구성 요소, 그리드 시스템 및 Vue.js 지시문도 지원합니다.
이 기사에서는 BootstrapVue의 기본 사항을 소개하고, 일반적인 개념을 설명하고, 설정 과정을 시연하고, 이를 통해 미니 Vue.js 프로젝트를 구축하여 보다 실용적인 경험을 제공하겠습니다.
BootstrapVue를 선택하는 이유는 무엇입니까?
Bootstrap이 가장 인기 있는 독립형 CSS 프레임워크(제 생각에는)라는 점을 감안할 때 바닐라 JavaScript 프레임워크에서 Vue.js로 전환하려는 많은 개발자는 Bootstrap이 많이 의존하기 때문에 항상 마이그레이션이 약간 어렵다고 생각합니다. jQuery .
BootstrapVue를 사용하면 Bootstrap이 jQuery에 크게 의존하는지 걱정하거나 해결 방법을 찾을 필요 없이 누구나 Vanilla.js 또는 jQuery에서 Vue.js로 전환할 수 있습니다. 이것이 BootstrapVue가 구출되는 방식입니다. 이는 이러한 격차를 해소하는 데 도움이 되며 Vue 개발자가 프로젝트에서 Bootstrap을 쉽게 사용할 수 있도록 해줍니다.
시작하기
webpack, babel 등의 모듈 번들을 사용할 때는 이러한 패키지를 프로젝트에 직접 포함시키는 것이 가장 좋습니다. BootstrapVue를 이해하고 사용하는 실용적인 방법을 시연하고 제공하기 위해 BootstrapVue를 사용하여 Vue.js 프로젝트를 설정하고 이를 기능적인 Vue.js 애플리케이션으로 빌드합니다.
전제 조건
Vue 프로젝트 만들기
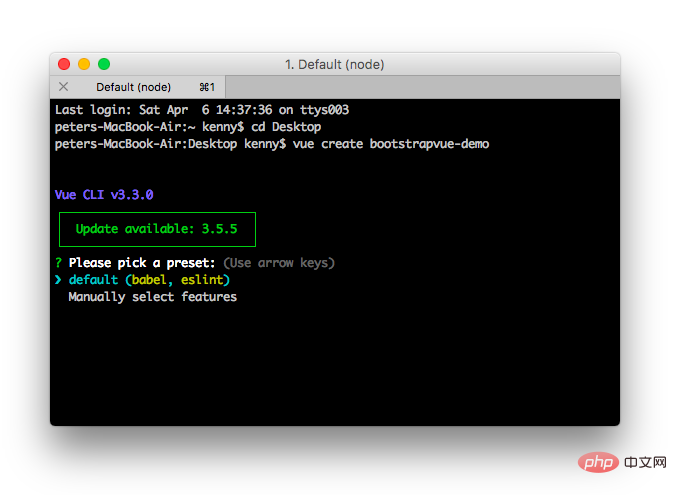
먼저 BootstrapVue 구성 요소 구현을 시연하는 데 사용할 Vue.js 프로젝트를 만들어야 합니다. 원하는 디렉터리에서 터미널 창을 열고 다음 명령을 실행하세요.vue create bootstrapvue-demo
Vue CLI가 전체적으로 설치되어 있지 않은 경우 이 튜토리얼을 계속하기 전에 이 설치 가이드 를 따르세요.
위 명령은 아래와 같이 사전 설정 선택 대화 상자를 표시합니다.
Enter를 클릭하여 계속합니다.

cd bootstrapvue-demo npm run serveVue 애플리케이션은 localhost:8080에서 제공됩니다. 브라우저에서 열면 Vue 애플리케이션이 표시됩니다.

프로젝트에 Bootstrap 및 BootstrapVue 추가
이를 수행하는 방법에는 두 가지가 있습니다. npm 및 Yarn과 같은 패키지 관리자를 사용할 수 있습니다. CDN 링크.npm 또는 원사 사용
npm 또는 원사를 사용하여 앞서 언급한 패키지를 설치합니다. 프로젝트의 루트 디렉터리로 전환하고 선호하는 패키지 관리자에 따라 아래 명령 중 하나를 실행하세요.# With npm npm install bootstrap-vue bootstrap axios # With yarn yarn add bootstrap-vue bootstrap axios
上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。另外还安装了Axios来帮助我们从themealdb API获取程序所需的数据。
使用CDN
要通过CDN将Bootstrap和BootstrapVue添加到Vue项目,请打开项目公共文件夹中的index.html文件,并将此代码添加到适当的位置:
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>这将把每个库的缩小版和最新版本引入我们的项目中,非常简单!但是出于本文的目的,我们将使用第一个方法中的包管理器。下面继续设置BootstrapVue包。
设置BootstrapVue
接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到顶部:
//src/main.js import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
在这里做的事情非常简单,我们导入了BoostrapVue包,然后用Vue.use()函数在程序中注册它,以便Vue程序可以识别。
我们还需要将Bootstrap CSS文件导入到项目中。将这段代码段添加到main.js文件中:
//src/main.js import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
在将必要的模块导入Vue程序后,你的main.js文件应该和下面的代码段类似:
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')创建Bootstrap组件
下面开始创建我们的第一个组件,第一个组件是Navbar组件。转到组件目录,创建一个名为Navbar.vue的文件,并使用以下代码更新它:
//src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using 'button-content' slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data() {
return {
meal: ''
}
},
methods: {
getMeal() {
...
}
}
}
</script>Navbar组件中包含几个BootstrapVue组件,其中一个是b-navbar组件。它是Navbar中其他组件的父组件。如果没有这个组件,Navbar中的所有其他组件将无法正确呈现。
可以用type 属性更改Navbar上的文本颜色。 Navbar的background-color也可以用variant 属性来改变。这些颜色可以是任何正常的Bootstrap默认颜色 —— info、primary、success 等。
另一个是b-navbar-brand组件。这是可以呈现网站徽标的地方。它还包含variant和type属性,它们可以分别用于改变background-color和text-color。
其他BootstrapVue组件是:
- b-nav-form
- b-nav-item-dropdown
- b-dropdown-item
- b-navbar-toggle
- b-collapse
- b-nav-item(可以用“disabled”属性禁用)
- b-navbar-nav
- b-nav-item
- 更多
BootstrapVue组件的一个美妙之处在于它们默认是响应式的。所以你无需编写额外的代码或用外部库来使其实现响应式。
还有一个组件是Card组件。card 组件允许我们在卡中显示图像、文本等。它写做b-card 。为了演示它,让我们在组件目录中创建一个Cards.vue文件。然后用下面的代码更新其内容:
//src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>为了渲染刚刚创建的Cards组件,需要修改HelloWorld.vue文件。打开它并使用以下代码更新:
//src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from './Cards.vue'
export default {
name:'cards',
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>在这里做的是创建一个Cards组件并将其嵌入到HelloWorld.vue文件中。请注意,在Cards组件中,有一个生命周期hook来修改数据。数据在被渲染到浏览器之前被填充到b-card组件中。
接下来,更新App.vue文件,用来捕获最近的更改并将正确的组件呈现给浏览器。打开它并使用下面的代码更新:
//App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Navbar from './components/Navbar.vue';
export default {
name: 'navbar',
components: {
Navbar,
HelloWorld
}
}
</script>这是在浏览器上可以看到我们的餐饮程序运行如下:

正如你所看到的,card 没有被正确的布局,所以必须纠正这一点。幸运的是,BootstrapVue有一些可以将我们的card放在网格中的内置组件。
它们是:
- b-row
- b-col
修改Cards.vue文件中的代码,使用上面提到的BootstrapVue组件在网格中呈现内容。打开Cards.vue文件并使用下面的代码片段更新:
//src/components/HelloWorld.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>现在刷新浏览器,应该看到一个正确布局的卡片,其中包含渲染内容。
이제 깔끔하게 정리된 케이터링 프로그램이 있어요. 우리는 일부 BootstrapVue 구성 요소를 사용하여 이 모든 것을 구축했습니다. BootstrapVue에 대해 자세히 알아보려면 공식 문서(https://bootstrap-vue.js.org/docs/)를 확인하세요.
MIGRATION
기존 프로젝트를 일반 Bootstrap4에서 BootstrapVue로 마이그레이션하려면 어떻게 해야 합니까? 이것은 쉬운 일이 될 것입니다. 다음을 수행해야 합니다.
- 빌드 스크립트에서
bootstrap.js파일을 제거합니다.bootstrap.js文件 - 从你的程序中删除
jQuery응용 프로그램에서 - 기본 BootstrapVue 사용자 정의 구성 요소 마크업으로 변환된 Bootstrap 마크업
jQuery를 제거하면 BootstrapVue가 독립적으로 작동합니다. 결론
이 문서에서는 예제를 통해 BootstrapVue를 사용하는 방법을 보여줍니다. 설치부터 시작하여 Vue 프로젝트에서 설정하고 마지막으로 사용자 정의 구성 요소를 사용하여 Mealzers 프로그램의 일부를 구축합니다. 보시다시피 BootstrapVue 모듈은 간단하고 사용하기 쉽습니다. 일반 Bootstrap 패키지에 대한 지식이 있다면 BootstrapVue를 사용하는 것이 매우 쉬울 것입니다.원문 영문 주소: https://blog.logrocket.com/getting-started-with-bootstravue-2d8bf907ef11
프로그래밍 관련 지식을 더 보려면 프로그래밍 입문
을 방문하세요! !
위 내용은 BootstrapVue로 빠른 시작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


