집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 5 알파가 출시되었습니다! 더 이상 jQuery에 의존하지 않으며 IE 지원을 중단합니다.
부트스트랩 5 알파가 출시되었습니다! 더 이상 jQuery에 의존하지 않으며 IE 지원을 중단합니다.
- 藏色散人앞으로
- 2020-06-19 11:53:286207검색
Bootstrap 5의 첫 번째 알파 버전이 출시되었습니다!
우리는 v4 클래스에서 시작한 작업을 개선하기 위해 몇 달 동안 열심히 노력해 왔으며 진행 상황에 만족하지만 아직 해야 할 일이 많이 남아 있습니다.
우리는 v4에서 v5로의 마이그레이션 프로세스를 단순화하기 위해 열심히 노력해 왔지만 오래되었거나 더 이상 적합하지 않은 콘텐츠에 멈추지 않을 것입니다. 따라서 v5 출시와 함께 Bootstrap은 더 이상 jQuery에 의존하지 않으며 Internet Explorer에 대한 지원을 중단한다는 소식을 발표하게 되어 기쁘게 생각합니다. 우리의 초점은 미래를 위한 도구를 구축하는 것입니다. 아직 거기까지는 이르지 못했지만 CSS 변수, 더 빠른 JavaScript, 더 적은 종속성 및 더 나은 API를 제공하겠다는 약속은 확실히 우리의 선택에 옳다고 느껴집니다.
업데이트하기 전에 v5는 현재 알파 상태이며 첫 번째 베타 출시 전에 새로운 주요 변경 사항이 있을 것이라는 점을 기억하세요. 아직 모든 추가 및 삭제가 완료되지 않았으니, 궁금한 점이나 피드백이 있으시면 오픈 이슈와 PR을 확인해주세요.
추천 학습: "부트스트랩 비디오 튜토리얼"
이 새 버전의 주요 특징 중 일부를 자세히 살펴보겠습니다!
새로운 디자인
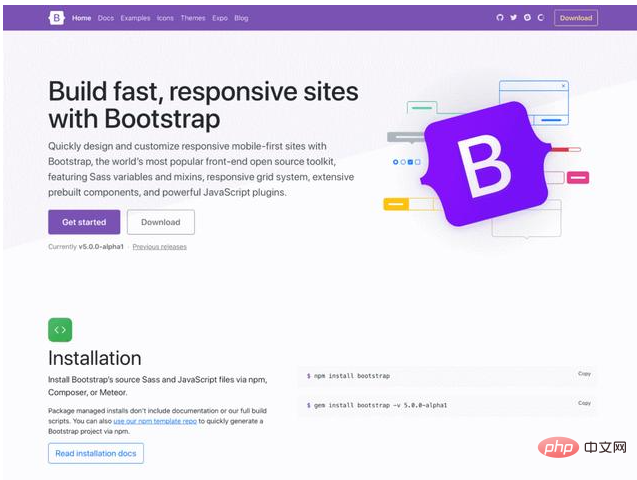
v4.5.0의 문서 홈페이지 개선을 기반으로 다른 문서에 새로운 디자인과 경험을 선사합니다. 가독성을 높이고 사이트를 애플리케이션 스타일보다 콘텐츠 스타일로 만들기 위해 문서 페이지는 더 이상 전체 너비로 렌더링되지 않습니다. 또한 더 빠른 탐색을 위해 확장 가능한 섹션(자체 축소 플러그인으로 구동)을 사용하도록 사이드바를 업그레이드했습니다.

새로운 로고도 만들었습니다! 자세한 내용은 새 버전이 안정화된 후 추가로 소개할 예정입니다. 지금 말씀드릴 수 있는 것은 로고에 새로운 모습을 주고 싶다는 것입니다.

처음에 이 프로젝트를 만든 CSS에서 영감을 받은 우리 로고는 중괄호로 둘러싸인 스타일인 규칙 세트의 느낌을 가지고 있습니다. 우리는 그것을 좋아했고 여러분 모두도 그러기를 바랍니다. 계속해서 새 버전을 개선하고 출시함에 따라 설명서와 블로그에서 점진적으로 업데이트될 예정입니다.
jQuery 및 JavaScript
지난 15년 동안 jQuery는 수백만(또는 수십억?) 명의 사람들에게 복잡한 JavaScript 동작에 대한 강력한 지원을 제공해 왔습니다. 개인적으로 저는 프론트엔드 코드 작성, 새로운 것을 배우고 커뮤니티의 플러그인을 활용할 수 있도록 저에게 제공한 힘과 지원에 항상 감사할 것입니다. 아마도 가장 중요한 것은 이것이 JavaScript를 영원히 바꾸었고 jQuery 성공의 이정표가 되었다는 점일 것입니다. 이를 가능하게 해준 모든 jQuery 기여자와 유지관리자에게 감사드립니다.
프런트 엔드 개발 도구 및 브라우저 지원의 발전 덕분에 이제 사용자가 눈치채지 못하게 jQuery 종속성을 제거할 수 있습니다. 우리의 수석 JavaScript 관리자 @Johann-S가 이 노력을 책임지고 있습니다. 이는 수년 만에 프레임워크에 대한 가장 큰 변화 중 하나이며 Bootstrap 5를 기반으로 구축된 프로젝트가 파일 크기를 크게 줄이고 페이지 로딩 속도를 향상한다는 의미이기도 합니다.
jQuery를 제거하는 것 외에도 우리는 v5에서 JavaScript에 몇 가지 다른 변경 및 개선 사항을 적용했습니다. 주로 코드 품질을 개선하고 v4와 v5 사이의 격차를 해소하는 데 중점을 두었습니다. 우리가 만든 큰 변화 중 하나는 대부분의 Button 플러그인을 버리고 HTML과 CSS를 사용하여 상태를 전환하는 것입니다. 토글 버튼은 이제 체크박스와 라디오 버튼으로 구동되며 더욱 안정적입니다.
GitHub의 첫 번째 v5 알파 프로젝트에서 JS 관련 변경 사항의 전체 목록을 볼 수 있습니다.
https://github.com/twbs/bootstrap/issues?q=label%3Ajs+project%3Atwbs%2Fbootstrap%2F11+is%3Aclosed
CSS 사용자 정의 속성
앞서 언급했듯이 Internet Explorer 지원 중단으로 인해 Bootstrap 5에서 CSS 사용자 정의 속성을 사용할 수 있었습니다. v4에서는 색상 및 글꼴에 대한 일부 루트 변수만 포함했지만 이제는 많은 구성 요소 및 레이아웃 옵션에 이점을 제공하기 위해 CSS 사용자 정의 속성을 추가했습니다.
개발자가 스트라이프, 호버링 및 활성 테이블 스타일을 더 쉽게 만들 수 있도록 일부 로컬 변수를 추가하는 .table 구성 요소를 예로 들어 보겠습니다.
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}저희는 Sass 및 CSS 사용자 정의 속성의 강력한 기능을 활용하기 위해 열심히 노력하고 있습니다. 보다 유연한 시스템을 만들 수 있습니다. 이에 대한 자세한 내용은 테이블 문서 페이지에서 확인할 수 있습니다. 가까운 미래에는 버튼과 같은 구성요소에도 이러한 기능이 적용되는 것을 보게 될 것입니다.
https://v5.getbootstrap.com/docs/5.0/content/tables/#how-do-the-variants-and-accented-tables-work
사용자 정의 문서 개선
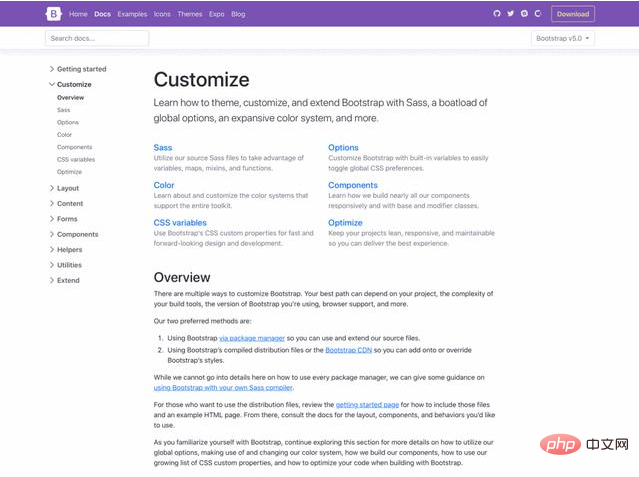
문서를 많이 개선하여 더 많은 설명을 제공하고, 모호성을 제거하고, Bootstrap 확장에 대한 더 많은 지원을 제공했습니다. 가장 먼저 이야기할 것은 새로운 "사용자 정의" 섹션입니다.
https://v5.getbootstrap.com/docs/5.0/customize/overview/

v5 的“自定义”(Customize)文档在 v4 的“主题”(Theming)页面上进行了扩展,提供了更多内容和代码段,帮助开发人员基于 Bootstrap 的源 Sass 文件构建内容。我们在这里加入了更多内容,甚至提供了一个入门 npm 项目,帮助用户快速上手。它也是 GitHub 上的一个模板存储库,因此你可以自由 fork。
https://github.com/twbs/bootstrap-npm-starter

我们也在 v5 中扩展了调色板。借助内置的丰富颜色系统,你可以更轻松地自定义应用的外观,过程中无需离开代码库。我们还做了一些工作来改善色彩对比度,甚至在色彩文档中提供了色彩对比度指标。希望这能为 Bootstrap 支持的站点带来更好的可访问性。
表单更新
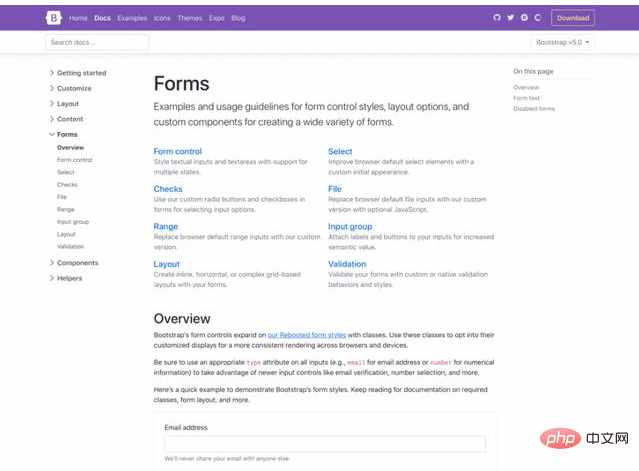
除了新的“自定义”部分外,我们还对“表单”(Forms)文档和组件进行了全面修订。我们将所有表单样式合并到了一个新的“表单”部分(包括输入组组件),以给予它们应有的重视。

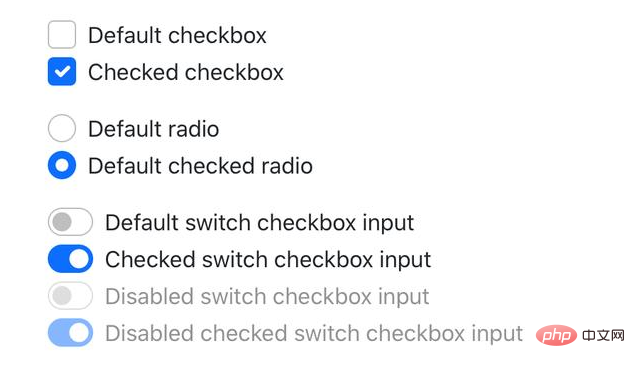
除了新的文档页面外,我们还重新设计了所有表单控件,移除了重复内容。在 v4 版中,我们引入了一套丰富的自定义表单控件(check、radio、switch、file 等),但这些功能是对各款浏览器提供的默认设置的补充。在 v5 中,我们实现了完全自定义。

如果你熟悉 v4 的表单标记,新内容接受起来也会很容易。表单控件合并为一组,并重新设计现有元素(而不是做新元素或伪元素)后,我们就能提供更加一致的外观和体验。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>每个 checkbox、radio、select、file、range 等元素都包含自定义外观,以统一跨 OS 和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义化的标准表单控件构建的,不再需要多余的标记,只有表单控件和标签。
请查阅新的表单文档,告诉我们你的看法。
https://v5.getbootstrap.com/docs/5.0/forms/overview/
使用程序 API
我们很高兴看到有很多人都在构建新颖有趣的 CSS 库和工具包,不断改进我们构建 Web 内容的方式。因此,我们在 Bootstrap 5 中实现了全新的实用程序(utility)API。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);自从实用程序成为一种首选的构建方式以来,我们一直在寻找适当的平衡点,以便在 Bootstrap 中实现它们的同时提供控制和自定义功能。在 v4 中,我们使用了全局 $enable-* 类来实现它,在 v5 中则更进一步。但采用基于 API 的方法后,我们在 Sass 中创建了一种语言和语法,让你可以及时创建自己的实用程序,同时还可以修改或删除我们提供的实用程序。
我们认为这对于那些基于我们的源文件构建内容的开发人员来说是一大利好,欢迎大家尝试。
注意! 我们将之前的一些 v4 实用程序移到了新的“帮助程序”(Helper)部分。这些帮助程序是一些代码段,比你常用的 property-value 更长一些。这改善了命名操作和我们的文档内容。
增强网格系统
从设计上来说,Bootstrap 5 并没有对 v4 推倒重来。我们希望大家都能更轻松地升级到这个新版本上。因此,我们将大部分构建系统保留在原位(只是拿掉了 jQuery),并且我们还保留了现有的网格系统。
以下是我们在网格中所做更改的摘要:
我们添加了一个新的网格层!那就是 xxl。
.gutter 类已被.g* 使用程序替代,它很像我们的 margin/padding 实用程序。我们还为网格 gutter spacing 添加了一些选项,以配合大家熟悉的 spacing 实用程序。
https://v5.getbootstrap.com/docs/5.0/layout/gutters/
表单布局选项已替换为新的网格系统。
添加了 Vertical spacing 类。
列默认不再是 position: relative。
下面是一个新的网格 gutter 类的快速示例:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
查看文档以了解更多信息。
https://v5.getbootstrap.com/docs/5.0/layout/
CSS 网格布局正在日益完善,我们也在持续关注并学习它。预计将来的 v5 版本会进一步与之产生交集。
文档
我们将文档静态站点生成器从 Jekyll 切换到了 Hugo。长期以来,Jekyll 一直是我们的首选生成器,因为它安装和运行起来非常容易,并且部署到 GitHub Pages 也十分简单。
但这些年来,我们在 Jekyll 上遇到了两大问题:
1、Jekyll 要求安装 Ruby
2、站点生成速度非常缓慢
相比之下,Hugo 使用 Go 编写的,因此它没有外部运行时依赖项,并且速度更快。我们构建当前的主分支站点(包括文档的 Sass->CSS 转换)只用了 1.6 秒。我们的本地服务器重新加载的时间从 8-12 秒缩短到了毫秒计,大大改善了处理文档的体验。
即将推出:RTL、offcanvas 等
我们的第一个 Alpha 时间不够,还有很多内容没有加入进来,预计它们会在之后的版本中实现。这里先提前预告一下相关内容。
RTL 即将到来!我们已经用 RTLCSS 做了一个 PR,并且还将继续探索逻辑属性。就我个人而言,很抱歉花了这么长时间才解决这个问题,我们知道社区为此付出了多大努力。希望等待是值得的。
我们的 modal 有一个分叉的版本,实现了 offcanvas 菜单。这里还需要做很多工作来控制开销,改善体验。但有了 offcanvas 包装器后,大家就可以放很多适合侧边栏的内容(导航,购物车等)了。
我们正在评估其他许多更改,包括 Sass 模块系统、更多 CSS 自定义属性的应用,将 SVG 嵌入 HTML 而不是 CSS 等等。
未来还会有很多改进,包括更多文档改进、错误修复和体验增强。请务必查看我们的 open issue 和 PR,以提供反馈、测试社区 PR 或分享看法。
试用
可以访问官网获取新版本:
https://v5.getbootstrap.com/
或在命令行中输入:
npm i bootstrap@next
下一步计划
在 v5 中我们还有很多工作要做,其中包括一些重大更改。我们将尽可能听取反馈,与大家保持同步。我们的目标是在 3-4 周内再发布一次 Alpha 版,此后可能还会再发布几次。我们还将发布 v4.5.1 版本,以修复一些旧问题。
除此之外,请密切关注 Bootstrap Icons 项目,我们的 RFS 项目(现在在 v5 中已默认启用)和 npm starter 项目的更新信息。
https://icons.getbootstrap.com/ https://github.com/twbs/rfs https://github.com/twbs/bootstrap-npm-starter
위 내용은 부트스트랩 5 알파가 출시되었습니다! 더 이상 jQuery에 의존하지 않으며 IE 지원을 중단합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

