집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 사용자 로그인 및 로그인 상태 유지 관리
WeChat 미니 프로그램에서 사용자 로그인 및 로그인 상태 유지 관리
- hzc앞으로
- 2020-06-28 10:10:234066검색
업데이트 설명:
WeChat 미니 프로그램 관련 API의 공식 개정으로 인해 로그인 기능 프로세스에 일부 변경이 있었습니다. 이에 따라 최근 또 다른 글이 업데이트되었습니다(동영상 설명 및 전체 샘플 코드 포함). . 다음 기사를 참조하세요.
WeChat 애플릿 인터페이스 개정 후 로그인 및 세션 유지 프로세스
사용자 로그인을 제공하고 사용자의 로그인 상태를 유지하는 것은 일반적으로 사용자 시스템이 있는 소프트웨어 애플리케이션에 필요한 것입니다. 하다. WeChat과 같은 소셜 플랫폼의 경우 작은 프로그램 애플리케이션을 만들면 사용자 정보와의 연결을 완전히 분리하고 포기하는 순수한 도구 소프트웨어를 만드는 경우는 거의 없습니다.
사용자에게 로그인을 허용하고, 사용자를 식별하고 사용자 정보를 획득하고, 사용자를 핵심으로 서비스를 제공하는 것이 대부분의 작은 프로그램이 하는 일입니다. 오늘은 미니 프로그램에서 사용자 로그인 방법과 로그인 후 세션 상태를 유지하는 방법에 대해 알아보겠습니다.
WeChat 미니 프로그램에서는 일반적으로 다음 세 가지 유형의 로그인 방법을 사용합니다.
- 자체 계정 등록 및 로그인
- 다른 타사 플랫폼 계정을 사용하여 로그인
- WeChat 계정을 사용하여 로그인( 즉, 현재 로그인된 위챗 계정을 이용해 미니 프로그램 사용자로 로그인하세요.)
첫 번째와 두 번째 방법은 현재 웹 애플리케이션에서 가장 많이 사용되는 두 가지 방법이며, 위챗 미니에서도 사용할 수 있습니다. 하지만 특별한 주의가 필요합니다. 흥미로운 점은 미니 프로그램에는 쿠키 메커니즘이 없으므로 이 두 가지 방법을 사용하기 전에 귀하 또는 타사 API에 의존해야 하는지 확인하세요. 쿠키; 및 HTML 페이지는 미니 프로그램에서 지원되지 않습니다. 로그인을 위해 페이지 리디렉션이 필요한 경우 수정이 필요하거나 사용할 수 없습니다. Cookie的机制,所以在使用这2种方式前,请确认你们或第三方的API是否需要依赖Cookie;还有小程序中也不支持HTML页面,那些需要使用页面重定向来进行登录的第三方API就需要改造,或不能用了。
我们今天主要来讨论一下第三种方式,即如何使用微信账号进行登录,因为这种方式和微信平台结合最紧密,用户体验比较好。
登录流程
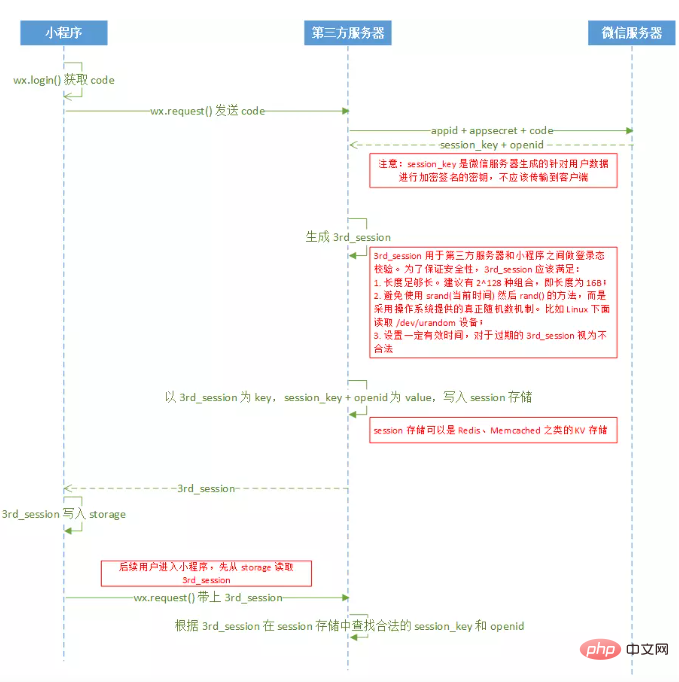
引用小程序官方文档的登录流程图,整个登录流程基本如下图所示:

该图中,“小程序”指的就是我们使用小程序框架写的代码部分,“第三方服务器”一般就是我们自己的后台服务程序,“微信服务器”是微信官方的API服务器。
下面我们来逐步分解一下这个流程图。
步骤1:在客户端获取当前登录微信用户的登录凭证(code)
在小程序中登录的第一步,就是先获取登录凭证。我们可以使用wx.login()方法并得到一个登录凭证。
我们可以在小程序的App代码中发起登录凭证请求,也可以在其他任何Page页面代码中发起登录凭证请求,主要根据你小程序的实际需要。
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
步骤2:将登录凭证发往你的服务端,并在你的服务端使用该凭证向微信服务器换取该微信用户的唯一标识(openid)和会话密钥(session_key)
首先,我们使用wx.request()方法,请求我们自己实现的一个后台API,并将登录凭证(code)携带过去,例如在我们前面代码的基础上增加:
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
// --------- 发送凭证 ------------------
wx.request({
url: 'https://www.my-domain.com/wx/onlogin',
data: { code: code }
})
// ------------------------------------
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
你的后台服务(/wx/onlogin)接着需要使用这个传递过来的登录凭证,去调用微信接口换取openid和session_key,接口地址格式如下所示:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
这里是我使用了Node.js Express构建的后台服务的代码,仅供参考:
router.get('/wx/onlogin', function (req, res, next) {
let code = req.query.code
request.get({
uri: 'https://api.weixin.qq.com/sns/jscode2session',
json: true,
qs: {
grant_type: 'authorization_code',
appid: '你小程序的APPID',
secret: '你小程序的SECRET',
js_code: code
}
}, (err, response, data) => {
if (response.statusCode === 200) {
console.log("[openid]", data.openid)
console.log("[session_key]", data.session_key)
//TODO: 生成一个唯一字符串sessionid作为键,将openid和session_key作为值,存入redis,超时时间设置为2小时
//伪代码: redisStore.set(sessionid, openid + session_key, 7200)
res.json({ sessionid: sessionid })
} else {
console.log("[error]", err)
res.json(err)
}
})
})
这段后台代码成功执行的话,就可以得到openid和session_key。这个信息就是当前微信账户在微信服务器那边的登录态了。
但是,为了安全方面的原因,请不要直接使用这些信息作为你小程序的用户标识和session标识回传到小程序客户端中去,我们应该在服务器端做一层自己的session,将这个微信账号登录态生成一个session id并维护在我们自己的session机制中,然后把这个session id派发到小程序客户端作为session标识来使用。
关于如何在服务器端做这个session机制,我们现在一般采用键值对存储工具来做,比如redis。我们为每个session生成一个唯一的字符串作为键,然后可以将session_key和openid作为值,存入redis中,为了安全,存入的时候还应设置一个超时的时间。
步骤3:在客户端保存sessionid
오늘은 세 번째 방법인 WeChat 계정을 사용하여 로그인하는 방법을 주로 논의하겠습니다. 이 방법은 WeChat 플랫폼과 가장 밀접하게 통합되고 더 나은 사용자 경험을 제공하기 때문입니다.
로그인 과정
공식 미니 프로그램 문서의 로그인 흐름도를 인용하면, 전체 로그인 과정은 기본적으로 아래와 같습니다: 🎜 🎜🎜이 사진에서는 "작은 프로그램" 미니 프로그램 프레임워크를 사용하여 작성된 코드의 경우 "타사 서버"는 일반적으로 자체 백그라운드 서비스 프로그램이고 "WeChat 서버"는 WeChat의 공식 API 서버입니다. 🎜🎜이 흐름도를 단계별로 분석해 보겠습니다. 🎜
🎜🎜이 사진에서는 "작은 프로그램" 미니 프로그램 프레임워크를 사용하여 작성된 코드의 경우 "타사 서버"는 일반적으로 자체 백그라운드 서비스 프로그램이고 "WeChat 서버"는 WeChat의 공식 API 서버입니다. 🎜🎜이 흐름도를 단계별로 분석해 보겠습니다. 🎜
1단계: 클라이언트에 현재 로그인된 WeChat 사용자의 로그인 자격 증명(코드)을 얻습니다. 🎜🎜미니 프로그램에 로그인하는 첫 번째 단계는 로그인 자격 증명을 얻는 것입니다. . wx.login() 메소드를 사용하여 로그인 자격 증명을 얻을 수 있습니다. 🎜🎜미니 프로그램의 실제 요구 사항에 따라 미니 프로그램의 앱 코드 또는 다른 페이지 코드에서 로그인 자격 증명 요청을 시작할 수 있습니다. 🎜router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 执行其他业务代码
} else {
// 执行错误处理
}
})
2단계: 로그인 자격 증명을 서버에 보내고 서버의 자격 증명을 사용하여 WeChat 서버를 WeChat 사용자의 고유 식별(openid) 및 세션 키와 교환합니다. (session_key)🎜🎜먼저 wx.request() 메소드를 사용하여 자체 구현한 백엔드 API를 요청하고 예를 들어 이전 코드를 기반으로 로그인 자격 증명(코드)을 전달합니다. 추가: 🎜rrreee🎜 그런 다음 백그라운드 서비스(/wx/onlogin)는 전달된 로그인 자격 증명을 사용하여 openid 및 session_key 대신 WeChat 인터페이스를 호출해야 합니다. 인터페이스 주소 형식은 다음과 같습니다. 🎜rrreee🎜여기에 내가 사용한 코드가 있습니다. Node.js Express에서 구축한 서비스는 참고용입니다: 🎜rrreee🎜 이 백그라운드 코드가 성공적으로 실행되면 openid와 session_key를 얻을 수 있습니다. 이 정보는 현재 WeChat 서버의 WeChat 계정 로그인 상태입니다. 🎜🎜단, 보안상의 이유로 이 정보를 미니 프로그램의 사용자 ID와 세션 ID로 직접 사용하지 마시고 서버 측에서 자체 세션을 만들어 사용해야 합니다. WeChat 계정 로그인 상태는 세션 ID를 생성하여 자체 세션 메커니즘에서 유지 관리한 다음 이 세션 ID를 세션 식별자로 사용하기 위해 미니 프로그램 클라이언트에 배포합니다. 🎜🎜 서버 측에서 이 세션 메커니즘을 구현하는 방법과 관련하여 현재 우리는 일반적으로 redis와 같은 키-값 저장 도구를 사용합니다. 각 세션에 대한 키로 고유한 문자열을 생성한 다음, redis에 값으로 session_key 및 openid를 저장합니다. 저장 시 시간 초과를 설정해야 합니다. 🎜3단계: 클라이언트에 sessionid 저장 🎜🎜웹 애플리케이션을 개발할 때 클라이언트(브라우저)에서는 일반적으로 세션 ID를 쿠키에 저장하지만 애플릿은 쿠키 메커니즘을 저장하지 않습니다. 이므로 쿠키를 사용할 수 없지만 미니 프로그램에는 로컬 저장소가 있으므로 이후 백그라운드 API 호출을 위해 저장소를 사용하여 세션 ID를 저장할 수 있습니다. 🎜
고유 식별(openid) 및 세션 키와 교환합니다. (session_key)🎜🎜먼저 wx.request() 메소드를 사용하여 자체 구현한 백엔드 API를 요청하고 예를 들어 이전 코드를 기반으로 로그인 자격 증명(코드)을 전달합니다. 추가: 🎜rrreee🎜 그런 다음 백그라운드 서비스(/wx/onlogin)는 전달된 로그인 자격 증명을 사용하여 openid 및 session_key 대신 WeChat 인터페이스를 호출해야 합니다. 인터페이스 주소 형식은 다음과 같습니다. 🎜rrreee🎜여기에 내가 사용한 코드가 있습니다. Node.js Express에서 구축한 서비스는 참고용입니다: 🎜rrreee🎜 이 백그라운드 코드가 성공적으로 실행되면 openid와 session_key를 얻을 수 있습니다. 이 정보는 현재 WeChat 서버의 WeChat 계정 로그인 상태입니다. 🎜🎜단, 보안상의 이유로 이 정보를 미니 프로그램의 사용자 ID와 세션 ID로 직접 사용하지 마시고 서버 측에서 자체 세션을 만들어 사용해야 합니다. WeChat 계정 로그인 상태는 세션 ID를 생성하여 자체 세션 메커니즘에서 유지 관리한 다음 이 세션 ID를 세션 식별자로 사용하기 위해 미니 프로그램 클라이언트에 배포합니다. 🎜🎜 서버 측에서 이 세션 메커니즘을 구현하는 방법과 관련하여 현재 우리는 일반적으로 redis와 같은 키-값 저장 도구를 사용합니다. 각 세션에 대한 키로 고유한 문자열을 생성한 다음, redis에 값으로 session_key 및 openid를 저장합니다. 저장 시 시간 초과를 설정해야 합니다. 🎜3단계: 클라이언트에 sessionid 저장 🎜🎜웹 애플리케이션을 개발할 때 클라이언트(브라우저)에서는 일반적으로 세션 ID를 쿠키에 저장하지만 애플릿은 쿠키 메커니즘을 저장하지 않습니다. 이므로 쿠키를 사용할 수 없지만 미니 프로그램에는 로컬 저장소가 있으므로 이후 백그라운드 API 호출을 위해 저장소를 사용하여 세션 ID를 저장할 수 있습니다. 🎜
在之后,调用那些需要登录后才有权限的访问的后台服务时,你可以将保存在storage中的sessionid取出并携带在请求中(可以放在header中携带,也可以放在querystring中,或是放在body中,根据你自己的需要来使用),传递到后台服务,后台代码中获取到该sessionid后,从redis中查找是否有该sessionid存在,存在的话,即确认该session是有效的,继续后续的代码执行,否则进行错误处理。
这是一个需要session验证的后台服务示例,我的sessionid是放在header中传递的,所以在这个示例中,是从请求的header中获取sessionid:
router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 执行其他业务代码
} else {
// 执行错误处理
}
})
好了,通过微信账号进行小程序登录和状态维护的简单流程就是这样,了解这些知识点之后,再基于此进行后续的开发就会变得更容易了。
另外,腾讯前端团队也开源了他们封装的相关库Wafer,可以借鉴和使用。
- 服务端SDK: wafer-node-session
- 小程序端SDK: wafer-client-sdk
感谢阅读我的文章,如有疑问或写错的地方请不吝留言赐教。
一斤代码的《微信小程序》相关教程文章
一斤代码的《从编程小白到全栈开发》系列教程文章
推荐教程:《Vue.js教程推荐:最新的5个vue.js视频教程精选》
위 내용은 WeChat 미니 프로그램에서 사용자 로그인 및 로그인 상태 유지 관리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

