집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 차량번호 입력 방법을 사용하는 방법
WeChat 애플릿에서 차량번호 입력 방법을 사용하는 방법
- hzc앞으로
- 2020-06-23 10:02:364416검색
작은 프로그램을 만들 때 자동차에 관한 프로젝트를 만들었는데, 차량 정보를 추가하고, 번호판 번호를 추가하고, 번호판 키보드를 사용하여 입력해야 했던 당시에 이 요구 사항을 끊었습니다. 그러다가 차량정보 추가할때 사장님이 번호판번호를 랜덤으로 채워서 추가해달라고 하더라구요 ^o^

 2. 관련 코드
2. 관련 코드
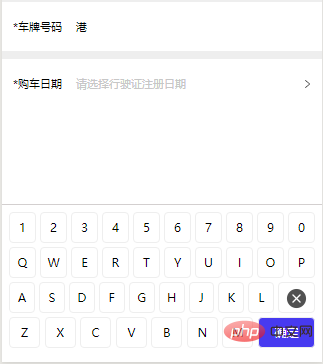
키보드 입력을 구현하는 컴포넌트 폼 사용
- 컴포넌트 코드 index.wxml
<view>
<block>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
</block>
<block>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
<view>
<image></image>
</view>
</view>
<view>
<view>{{item}}</view>
<view>确定</view>
</view>
</block>
</view>
index.css.carPlate{ position: fixed; padding: 12rpx 12rpx 30rpx; left: 0; bottom: 0; width: 100%; /* height: 150px; */ font-size: 30rpx; background: #fff; box-sizing: border-box; border-top: 1px solid rgb(211, 207, 207); z-index: 200; } .wordList{ display: flex; width: 100%; justify-content: space-between; align-items: center; } .wordItem{ margin: 5rpx; width: 70rpx; height: 70rpx; line-height: 70rpx; text-align: center; border: 1px solid #eee; border-radius: 10rpx; } .wordConfirm{ width: 130rpx; color: #fff; background: #473af0; } .wordClear{ width: 100rpx; } .clearImg{ width: 60rpx; height: 60rpx; vertical-align: middle; }
- rrre 에에 3. 상위 컴포넌트 소개
입력을 클릭한 후 풀업 효과를 내기 위해 처음에는 오프셋을 사용해서 구현하려고 했는데, 퇴근 후 빨래를 할까 생각해보니 구현하기가 쉽지 않았습니다. 예전에 장바구니 만들때 트랜스폼을 쓸 생각이었는데
- 그러다가 키보드 바깥쪽을 클릭해서 처음엔 닫는 이벤트를 정의하자고 생각했어요. 부모컴포넌트의 가장 바깥쪽에 있는 박스들은 버블링을 방지하기 위해 catch 방식을 사용하고 있는데, 버블링 방지를 생각해보니 좀 무리한 것 같아 다시 삭제했습니다
- 부모 컴포넌트 index.wxml
Component({ properties: { type: { type: Number, default: 1, }, show: { type: Boolean, default: false, } }, data: { cityKeyword1: '京沪浙苏粤鲁晋冀豫', cityKeyword2: '川渝辽吉黑皖鄂湘赣', cityKeyword3: '闽陕甘宁蒙津贵云', cityKeyword4: '桂琼青新藏港澳台', keyNumber: '1234567890', wordList1: 'QWERTYUIOP', wordList2: 'ASDFGHJKL', wordList3: 'ZXCVBNM', }, methods: { handleClick(e) { let value = e.currentTarget.dataset.item; let type = e.currentTarget.dataset.type; switch(value) { case 'confirm': this.triggerEvent('confirm'); break; case 'delete': this.triggerEvent('delete'); break; default: this.triggerEvent('change', { value, type }); } } } })
<view> <view> <view> <view> <view>*车牌号码</view> <view> <view>{{carNo}}</view> <view>请输入车牌号</view> </view> </view> </view> </view> </view> <car-plate></car-plate>
-
Page({ data: { carNo: '', translateSpace: 0, inputType: 1, // 车牌输入类型,1简称,2数字或者字母, showPlateInput: false, }, /* 用于点击弹出键盘输入,space为键盘弹出后向上拉取的距离 */ handleClick(e) { /* 150为键盘的高度 */ let space = -(e.currentTarget.offsetTop - 150); /* regExp用于判断当前已输入的车牌号是否是中文,并让键盘显示中文还是英文输入 */ let regExp = /^[\u4e00-\u9fa5]+/; let inputType = 1; if(regExp.test(this.data.carNo)) { inputType = 2; } this.setData({ translateSpace: space, showPlateInput: true, inputType }) }, /* 键盘输入操作 */ handlePlateChange(e) { let value = e.detail.value; let type = e.detail.type; let carNo = this.data.carNo; carNo += value; if(type == 1) { this.setData({ inputType: 2 }) } this.setData({ carNo }) }, /* 点击键盘上的确定 */ handlePlateConfirm() { /* isCarPlate用于判断输入的车牌号是否符合规范 */ if (!this.isCarPlate(this.data.carNo)) { wx.showToast({ title: '请输入正确的车牌号', icon: 'none', duration: 2000 }) return false; } this.setData({ translateSpace: 0, showPlateInput: false, inputType: 1 }) }, /* 用于键盘输入删除 */ handlePlateDelete(e) { let carNo = this.data.carNo; carNo = carNo.substring(0, carNo.length - 1); if(carNo.length == 0) { this.setData({ inputType: 1 }) } this.setData({ carNo, }) }, /* 判断车牌号 */ isCarPlate(value) { return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/.test(value); } })가 학습에 도움이 되셨다면 좋아요를 남겨주세요. it^_^)
WeChat 미니 프로그램"
위 내용은 WeChat 애플릿에서 차량번호 입력 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

