집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 wx.request 요청 데이터 오류
WeChat 애플릿 wx.request 요청 데이터 오류
- hzc앞으로
- 2020-06-19 10:55:253901검색
먼저 배경 데이터 인터페이스를 작성합니다. 주소는 http://localhost/weicms/index...
그런 다음 wx.request를 사용하여 배경 데이터 인터페이스의 주소를 호출합니다.
샘플 코드
1 wx.request({
2 url: 'http://localhost/weicms/index.php?s =/addon/Cms/Cms/getList',
3 data: {
4 x: '',
5 y: ''
6 },
7 header: {
8 'content-type': 'application/json'// 默认值
9 },
10 success (res) {
11 console.log(res.data)
12 }
13 })
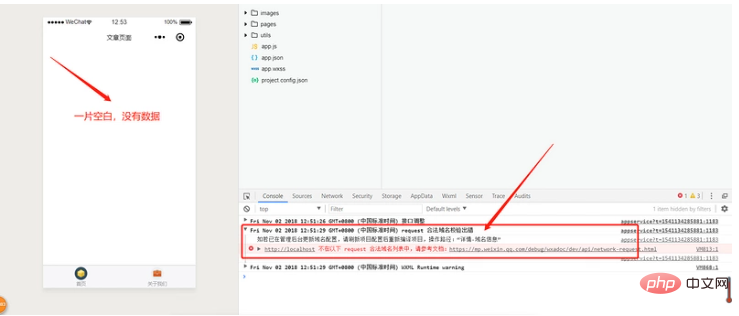
실행 코드, 효과 아래와 같이:

위 그림에서 페이지가 비어 있고 데이터를 얻을 수 없으며 콘솔에서 오류를 보고하는 것을 볼 수 있습니다(법적 도메인 이름 확인 오류 요청, http:/ /localhost는 다음 요청 합법적 도메인 이름 목록에 없습니다)
이 오류는 왜 발생합니까?
wx.request 네트워크 요청 개발 문서를 열면

위 스크린샷의 빨간색 상자가 문제입니다(미니 프로그램 서버의 도메인 이름 구성에서 IP 주소와 로컬 호스트를 사용할 수 없음). ), 샘플 코드 wx.request에서 요청한 URL 주소에 localhost가 포함되어 있으므로 오류가 발생합니다.
그러나 일반적으로 개발 프로세스는 먼저 로컬에서 개발되고 디버깅되어야 합니다. IP 주소와 localhos를 사용할 수 없는 경우 로컬 개발 및 디버깅 중에 데이터를 얻는 방법 로컬 개발 및 디버깅 중에 이 오류를 보호할 수 있는 방법이 있습니까?
답은 그렇습니다. 개발 문서에는 아래와 같이 도메인 이름 확인을 건너뛸 수 있다고 나와 있습니다.
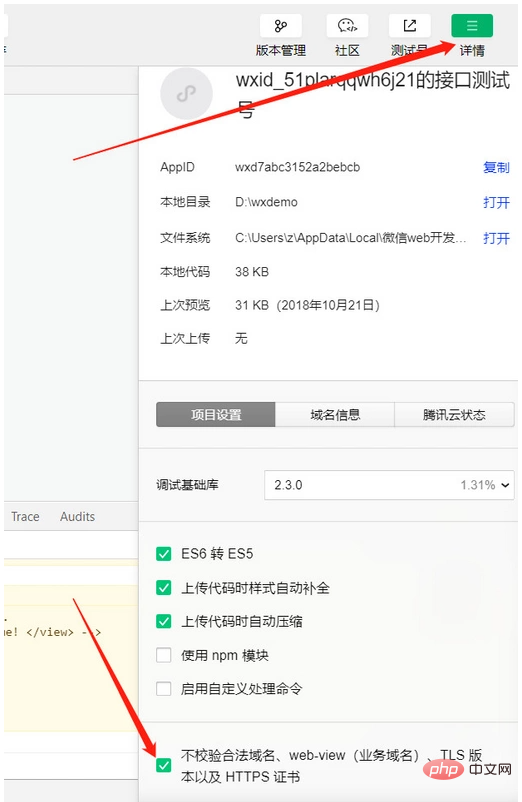
도메인 이름을 확인하지 않는 옵션은 정확히 어디에서 켜나요? WeChat 개발자 도구에서 세부 정보를 클릭한 후 아래 그림과 같이 법적 도메인 이름 확인 안 함을 선택합니다.

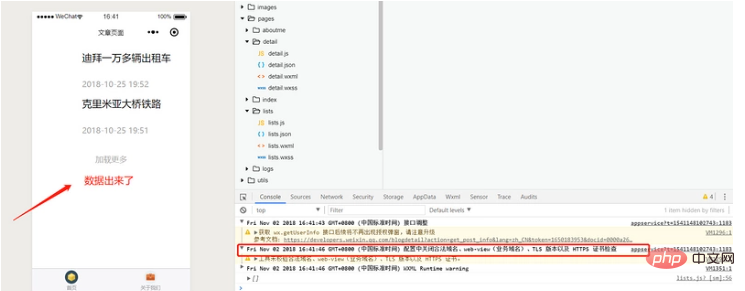
이 때 코드를 다시 실행하면 효과는 다음과 같습니다.

위 그림의 데이터를 확인하세요. 성공적으로 획득되었으며 제어에 오류가 없습니다. 합법적인 도메인 이름, 웹 보기(비즈니스 도메인 이름), TLS 버전 및 HTTPS 인증서 체크인을 끄라는 메시지만 표시됩니다. 구성
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 WeChat 애플릿 wx.request 요청 데이터 오류의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

