CSS 속성 선택기: 활성화된 사례 분석(코드 예)
- 易达원래의
- 2020-06-24 09:45:062631검색
이 글의 목표:
1. CSS에서 활성화된 구조적 의사 클래스 선택기의 사용법을 숙지하세요
질문:
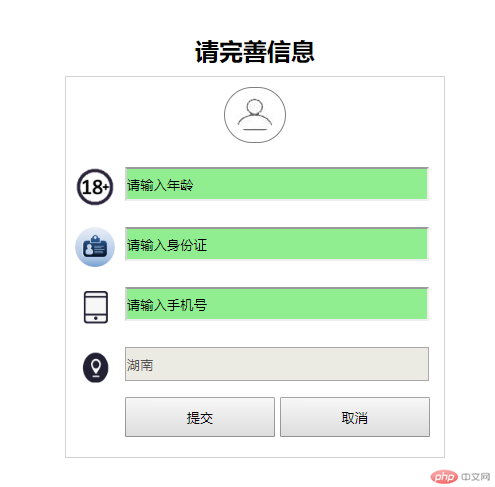
1 다음 형식을 구현하고 순수 DIV+CSS를 사용하려면 선택기를 사용해야 합니다. 활성화됨

추가 사항:
1. 나이, 신분증, 휴대폰 번호는 모두 입력 가능하지만, 주소 입력란은 기본적으로 후난
2 입니다. 상하좌우 패딩은 20이고 전체 디스플레이는 중앙에 위치합니다.
3 아바타 아이콘의 너비는 40이고 다른 아이콘의 크기도 40입니다
이제 구체적인 작업을 수행해 보겠습니다.
1. 재료 준비: 대상에 따라 보이는 아이콘이 모두 잘라야 할 재료입니다





1. 너무 많은 사례를 작성한 후 기본적으로 이 단계입니다. 필수이며 코드 중복을 줄이기 위해 여기서 공개 스타일을 정의할 수 있습니다
그러므로 index.css에 다음 코드를 추가하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS 속성 선택기: 활성화된 사례 분석(코드 예)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>.container 외부 컨테이너1. 추가 지침에 따라 너비 380px, 중앙에 표시되므로 margin: 0 auto가 필요하며 위쪽, 아래쪽, 왼쪽 및 오른쪽에 간격이 있습니다따라서 index.css에 다음 코드를 추가합니다. .container *{
padding:0;
margin:0;
}form form1. 회색 테두리가 있습니다 따라서 index.css에 다음 코드를 추가하세요. .container{
width:380px;
margin:0 auto;
padding:20px;
}.avatar .avatar img Avatar 1. 아바타는 중앙에 있어야 하며 상단과 하단에 패딩이 있어야 합니다 2. 아바타 사진의 너비는 40이고 상하좌우 모두 원형 테두리가 있습니다. 패딩이 있으므로 index.css에 다음 코드를 추가하세요. form{
border:1px solid lightgray;
}ul li1. 검은 점이 없어 스타일이 없습니다index.css에 다음 코드를 추가합니다. .avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}.item li Public style settings1 왼쪽에 배경 아이콘이 있으므로 padding-left가 필요합니다. 중앙에 위치시키려면 선 높이도 동일하게 설정해야 합니다2. 배경 아이콘 크기는 40이고 왼쪽은 가로, 세로 방향은 중앙에 위치합니다3. 아이콘은 반복되지 않습니다그러므로 index.css에 다음 코드를 추가하세요.ul li{
list-style: none;
}li의 배경 아이콘 설정1. 각 li다음 코드를 CSS에 추가하세요. 텍스트 유형 입력 상자 공개 스타일 설정1 너비가 300, 높이가 30이고 위쪽 간격이 있습니다그래서 index.css에 추가된 코드는 다음과 같습니다. .item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}편집 가능한 입력 상자 설정 1 여기서는 활성화된 지식 포인트를 사용하여 설정하고 input[type="text"]:enabled를 일치시킨 다음 2픽셀의 회색 왼쪽 테두리를 가지며 배경색은 연한 녹색
입니다. 그래서 index.css에 추가된 코드는 다음과 같습니다.
.age{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.sfz{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.sj{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.addr{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}버튼 설정1. 너비는 150px이고 높이는 40px
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}h2 제목 설정 1. 제목이 중앙에 오도록 하고, 상단과 하단에 패딩이 있습니다, index.css에 다음 코드를 추가하세요.input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}자, 지금까지 우리가 생각한 스타일을 모두 작성했습니다. 구체적인 내용이 정확하지 않다면 다시 수정하도록 하겠습니다
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.sfz{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.sj{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
.addr{
background-image: url(../images/CSS 속성 선택기: 활성화된 사례 분석(코드 예));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS 속성 선택기: 활성화된 사례 분석(코드 예)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
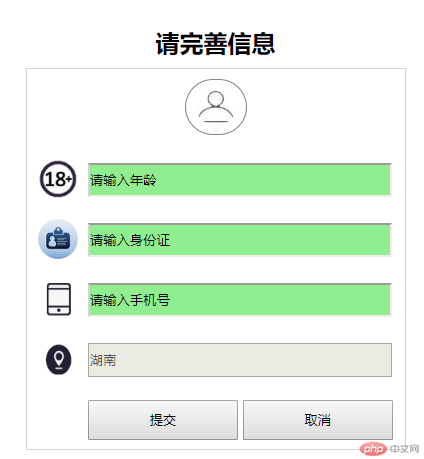
}运行效果如下:

总结:
1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
위 내용은 CSS 속성 선택기: 활성화된 사례 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

