비활성화 및 활성화를 사용하는 방법은 무엇입니까? 비활성화 및 활성화에 대한 자세한 설명
- 云罗郡主앞으로
- 2018-11-21 16:52:4112060검색
이 글의 내용은 비활성화와 활성화를 사용하는 방법에 관한 것입니다. 비활성화 및 활성화에 대한 자세한 설명은 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
:활성화 및:비활성화 선택기
웹 양식에서 일부 양식 요소(예: 입력 상자, 비밀번호 상자, 확인란 등)에는 "사용 가능" 및 "사용 불가능"이라는 두 가지 상태가 있습니다. 기본적으로 이러한 양식 요소를 사용할 수 있습니다.
CSS3에서는 :enabled 선택기와 :disabled 선택기를 사용하여 양식 요소의 CSS 스타일을 각각 사용 가능한 상태와 사용할 수 없는 상태로 설정할 수 있습니다. 예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
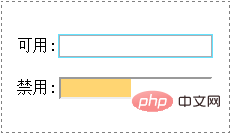
</html>브라우저의 미리보기 효과는 다음과 같습니다.

분석:
여기서 "사용 가능" 상태에서 텍스트 상자에 윤곽선을 추가한 다음 텍스트 상자의 배경색을 변경합니다. "비활성화" 상태입니다.
위는 비활성화와 활성화의 사용방법 인가요? 비활성화 및 활성화에 대한 전체 소개를 보려면 CSS3 Tutorial에 대해 더 자세히 알고 싶으면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 비활성화 및 활성화를 사용하는 방법은 무엇입니까? 비활성화 및 활성화에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 lvyestudy.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

