Django 프레임워크 1.0 시작하기
- 做棵大树원래의
- 2020-05-26 18:45:142179검색
개발 도구: PyCharm Community Edition 또는 Professional Edition + CMD 명령줄
Community Edition과 Professional Edition의 차이점은 Professional Edition은 Django 프로젝트를 직접 생성할 수 있는 반면 Community Edition은 수동으로 생성해야 한다는 점입니다. . 우리는 모두 이제 막 시작했기 때문에 수동으로 생성하는 것이 더 낫습니다. 이는 Django 명령 및 관련 작업에 익숙해지는 데 도움이 됩니다.
최소 Django 프로그램 만들기
새 웹 프레임워크 프로젝트 만들기
명령줄 인터페이스로 이동하여 프로젝트를 만들 디렉터리로 이동한 다음 다음 명령을 입력하세요:
django-admin startproject mysitedjango-admin startproject mysite
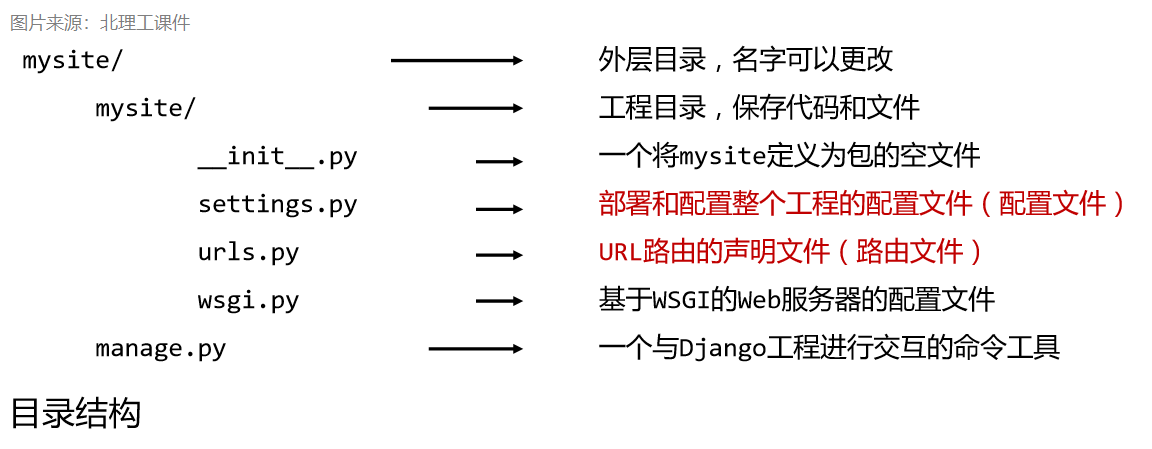
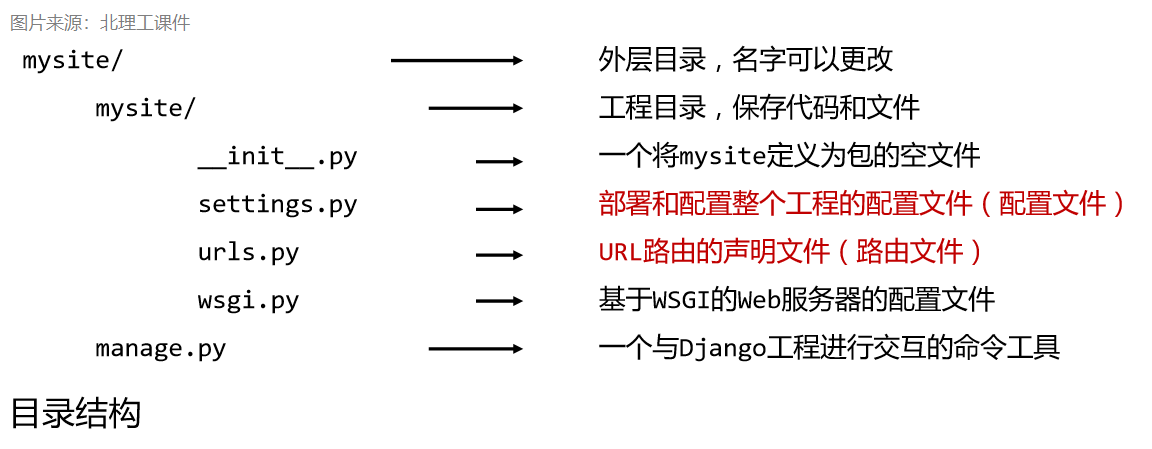
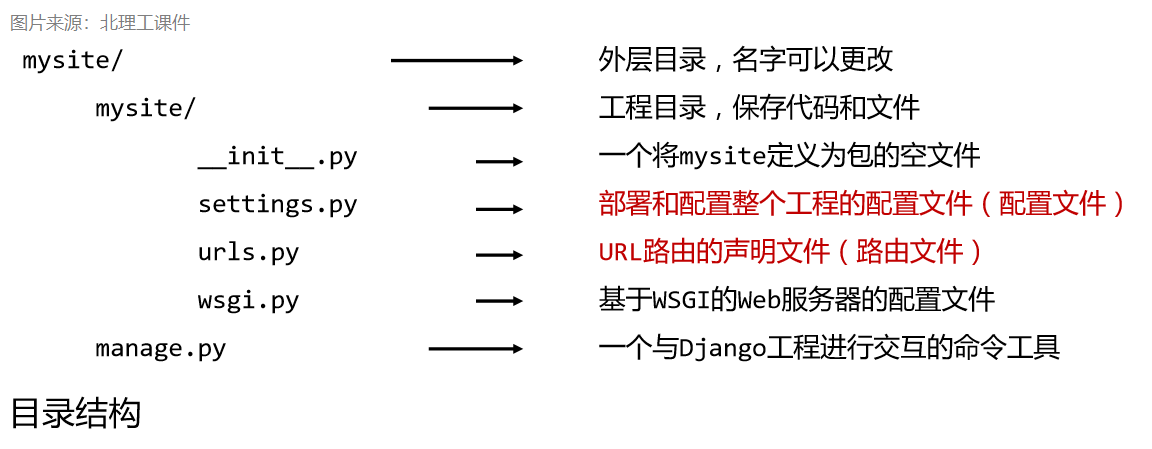
这里的 django-admin 是一个用于管理 django 的工具,在我们安装 django 的过程中会默认进行依赖安装。 mysite 是工程名称,可以根据自己的需求进行修改。创建后,我们会得到以下的目录结构:

修改工程,增加功能
我们在这里需要增加具体应用,以及通过配置 路由映射 来进行相关功能的增加。
工程(project)和应用(app)什么关系呢?
工程对应于一个网站,是配置和应用的集合 应用对应于特定功能,是具体功能的载体 配置和功能分离是高度模块化的体现
【修改工程】创建一个具体应用(app)
命令:python manage.py startapp helloapp
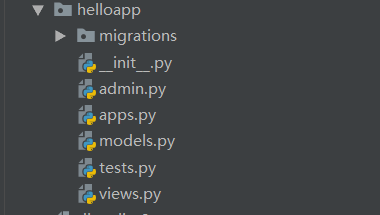
命令执行完成后,会在根目录下新建一个helloapp的目录

【修改工程】修改应用的
views.py<code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
【修改工程】修改URL路由
在和项目命对应的目录下的
urls.py文件中指定URL与处理函数之间的路径关系。<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
我们首先需要引入对应app下的 views 文件,然后配置路由对应关系
【修改工程】修改URL路由
path('index/', views.hello)这里的 第一个参数 表示url地址,我们这里的就会响应
域名/index/这个路径的访问; 第二个参数 则表示指定某个处理函数,例如这里我们制定了views.hello。
Django 프레임워크 1.0 시작하기
运行工程
python manage.py runserver
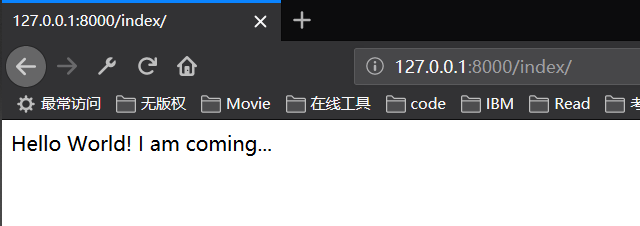
运行后我们访问对应的路由,就会得到相应的返回信息;如果访问未配置的则会返回 404 notfound。
不得不说的 django-admin 和 manage.py
django-admin
django-admin <command> [options]</command>
django-admin是一个Django框架全局的管理工具:
建立并管理Django工程 建立并管理Django工程使用的数据库 控制调试或日志信息 运行并维护Django工程
我们也可以通过 django-admin help 命令来查看更多的功能
manage.py
python manage.py <command> [options]</command>
功能和 django-admin 类似,但是作用范围仅作用于当前项目。
我们也可以通过 python manage.py help
django-admin은 django를 설치하는 데 사용되는 도구입니다. 기본. mysite는 프로젝트 이름이며 필요에 따라 수정할 수 있습니다. 생성 후에는 다음과 같은 디렉터리 구조를 얻게 됩니다:

최소 프로젝트 디렉토리 구조

여기에 특정 애플리케이션을 추가하고 경로 매핑을 구성해야 합니다. > 관련 기능을 추가합니다.
프로젝트와 앱은 어떤 관계인가요?
프로젝트는 웹사이트에 해당하며 구성 및 애플리케이션의 모음입니다. 애플리케이션은 특정 기능에 해당합니다. 특정 기능 캐리어 구성과 기능의 분리는 높은 모듈성의 표현입니다
[프로젝트 수정] 특정 애플리케이션(앱) 생성 명령:
🎜명령 실행 완료 후 루트 디렉터리에 새로운python Manage.py startapp helloapphelloapp디렉터리가 생성됩니다🎜helloapp 디렉토리 🎜🎜🎜🎜프로젝트 실행🎜🎜🎜🎜🎜
🎜[수정 프로젝트] 애플리케이션의 views.py 수정 code>🎜<pre class="brush:php;toolbar:false">`python manage.py startapp hello2app`</pre>🎜[프로젝트 수정] URL 라우팅 수정🎜🎜디렉토리의 urls.py파일에 URL 및 처리 기능을 지정하세요. 프로젝트 이름 경로 관계에 해당합니다. 🎜```python # hello2app/views.py from django.shortcuts import render def hello(request): return render(request, "PYC01-HTMLJSDemo.html") ``` 这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。🎜먼저 해당 앱에 views 파일을 도입한 후 라우팅 대응을 구성해야 합니다🎜🎜[수정 프로젝트] URL 라우팅 수정🎜🎜 path(' index/', views.hello)🎜🎜여기서 첫 번째 매개변수는 URL 주소를 나타내며 여기에 있는 내용은도메인 이름/색인/경로 액세스에 응답합니다. code>; 두 번째 매개변수는 특정 처리 기능을 지정하는 것을 의미합니다. 예를 들어 여기서는views.hello를 공식화했습니다. 🎜section> 페이지 방문 pythonmanage.py runserver🎜🎜실행 후 해당 라우트에 접속하면 해당 라우트를 얻게 됩니다. 정보를 반환합니다. 구성되지 않은 정보에 액세스하면 404 notfound가 반환됩니다. 🎜🎜🎜🎜🎜django-admin및manage.py🎜🎜🎜🎜🎜🎜🎜🎜django-admin🎜🎜🎜🎜🎜django라고 말해야 합니다. -admin <command> [옵션]</command>🎜🎜django-admin은 Django 프레임워크를 위한 전역 관리 도구입니다. 🎜🎜
Django 프로젝트 생성 및 관리 Django 프로젝트에서 사용하는 데이터베이스 구축 및 관리 디버깅 또는 로그 정보 제어 작업 및 유지 관리 Django 프로젝트 django-admin help명령을 통해 더 많은 기능을 볼 수도 있습니다🎜🎜🎜🎜🎜manage.py🎜🎜🎜🎜🎜python Manage.py <command> [options]</command>🎜🎜함수는django-admin과 유사하지만 범위는 현재 프로젝트에만 적용됩니다. 🎜🎜pythonmanage.py help명령을 통해서도 더 많은 기능을 볼 수 있습니다. 🎜🎜🎜🎜🎜최소 프로그램 개선🎜🎜🎜🎜🎜🎜요구 사항: 문자열 대신 HTML 페이지 반환🎜아이디어: 템플릿 만들기(T), 특정 요청에 응답, 템플릿 페이지 반환🎜새로 만들기 hello2app을 사용하고 index2를 사용하여 🎜🎜🎜🎜새 hello2app 애플리케이션 만들기🎜를 방문하세요.
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python # hello2app/views.py from django.shortcuts import render def hello(request): return render(request, "PYC01-HTMLJSDemo.html") ``` 这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。
在hello2app应用中,新增
urls.py文件(本地路由文件)<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对
mysite/settings.py进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>
위 내용은 Django 프레임워크 1.0 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

