vscode를 사용하여 django 프로젝트를 만드는 방법
- 王林원래의
- 2020-01-09 10:20:2110822검색

1. 사전 준비
1 Python을 설치하고 pip를 사용하여 pylint 및 yapf를 설치합니다.
pip install pylint yapf
2. vscode를 다운로드하고 설치합니다: https://code.visualstudio.com/
3 플러그인 Python(Microsoft에서 공식 출시)을 설치하고 다음을 클릭합니다. #🎜🎜 설치가 완료된 후 #Reload vscode를 다시 시작하고 Python 플러그인을 활성화할 수 있습니다

1.
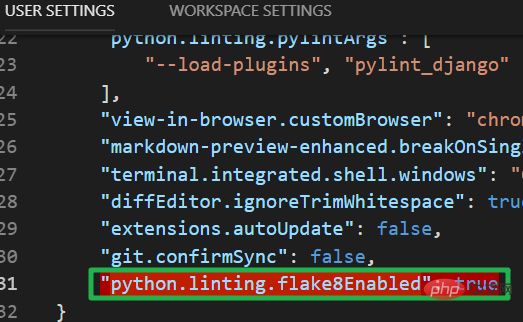
3. flake8을 성공적으로 설치한 후 VScode를 열고 파일->기본 설정->사용자 설정에 "python.linting.flake8Enabled"를 입력합니다. truepip install flake8
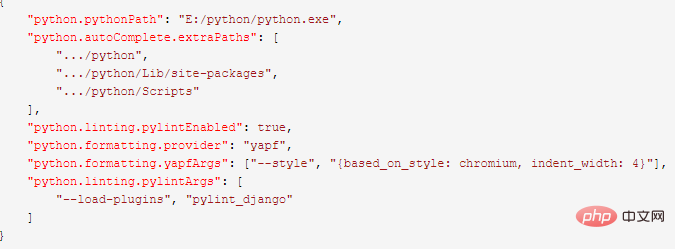
 settings.json에서 다음과 같이 설정합니다.
settings.json에서 다음과 같이 설정합니다.
3. 새 Django 프로젝트를 만듭니다# 🎜🎜#
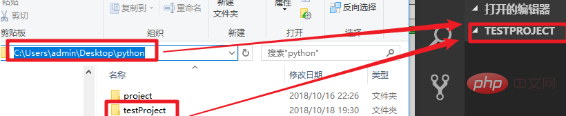
vs 코드를 사용하여 다음과 같이 새로 생성된 파일을 엽니다. 
django-admin startproject project_name

python manage.py startapp app_name
 #🎜 🎜#Remarks:
#🎜 🎜#Remarks:
(1) HelloWorld: 프로젝트의 컨테이너
(2)manage.py: 다양한 방식으로 상호작용할 수 있는 실용적인 명령줄 도구 Django 프로젝트는 대화형입니다. 
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
} 5. 브라우저 보기 효과
관련 기사 튜토리얼 추천: #🎜 🎜# vscode 튜토리얼위 내용은 vscode를 사용하여 django 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


