집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 Jiugongge 점프를 구현하는 방법
WeChat 애플릿에서 Jiugongge 점프를 구현하는 방법
- 藏色散人원래의
- 2020-05-18 11:18:405084검색

WeChat 애플릿에서 9제곱 그리드 점프를 구현하는 방법은 무엇입니까?
렌더링:

렌더링의 빨간색 선은 9제곱 그리드 효과의 일부를 포함하며 다음과 함께 제공됩니다. 항목 클릭 시간.
관련 권장사항: "Mini 프로그램 개발 튜토리얼"
구체적인 구현:
1. 먼저 이미지 리소스 파일을 추가합니다.
프로젝트 루트 디렉터리에 이미지라는 이름의 새 디렉터리를 만들어 이미지 리소스를 저장한 다음 추가합니다. 사진 몇 장을 입력하세요
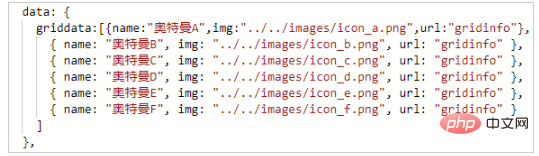
 2. 홈 디렉터리의 home.js 파일에 데이터 소스를 구성하세요.
2. 홈 디렉터리의 home.js 파일에 데이터 소스를 구성하세요.
 데이터 소스는 배열이고, 각 배열 요소는 이름( item )을 포함하는 객체입니다. text), img(항목 다이어그램), url(항목을 클릭하면 해당 디렉토리로 이동)
데이터 소스는 배열이고, 각 배열 요소는 이름( item )을 포함하는 객체입니다. text), img(항목 다이어그램), url(항목을 클릭하면 해당 디렉토리로 이동)
3. 목록 렌더링 지식 포인트를 기반으로 home.wxml을 프로그래밍합니다.
① 렌더링에서 각 항목은 으로 표시됩니다. a 얇은 선 주변, 이것은 외부보기에 대한 위쪽 경계선을 그리는 것입니다
using ‐ ‐ ‐ ‐ ‐ ‐ 외부 보기의 각 항목에 대한 위쪽 테두리 선 그리기
②. width는 33.33333%로 설정되어 있는데, 이는 3개의 항목이 한 행에 동일하게 표시된다는 의미입니다.个 每 ③, 각 항목에는 그림과 텍스트가 포함되어 있으며 항목을 클릭하면 해당 탐색 구성 요소에서 지정한 페이지로 이동할 수 있습니다. 점프 링크, 이 구성 요소를 클릭할 때 이동할 페이지 경로를 지정하세요.
전체 코드: 
home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
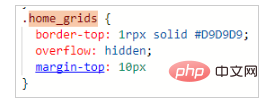
</view> home.wxss 파일.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}위 내용은 WeChat 애플릿에서 Jiugongge 점프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

