집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서 세션을 관리하는 방법은 무엇입니까?
미니 프로그램에서 세션을 관리하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2020-05-16 18:01:023371검색
미니 프로그램에서 세션을 관리하는 방법은 무엇인가요? 다음 기사에서는 WeChat 애플릿 개발을 위한 세션 관리에 대한 튜토리얼을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

WeChat 애플릿 개발에서 wx.request()에 의해 시작된 각 요청은 서버에 대한 다른 세션입니다. WeChat 애플릿은 세션 정보를 다시 서버로 가져오지 않습니다. 세션은 프로젝트에서 사용자 정보를 저장하는 데 사용되므로 이후 요청은 로그인하지 않는 것과 동일합니다.
여기서의 세션은 미니 프로그램이 wx.login() 메서드를 통해 유지 관리하는 세션이 아니라 우리 자체의 서버 측 세션이라는 점에 유의하세요.
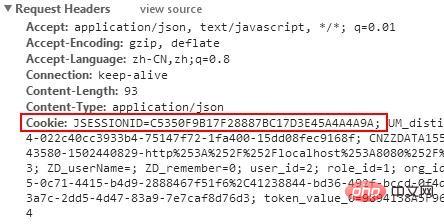
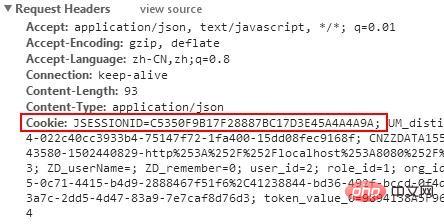
일반적인 상황에서는 클라이언트가 서버에 요청을 시작하면 세션 정보가 쿠키에 저장되었다가 요청 헤더 형식으로 서버로 다시 가져오는데, 요청 헤더의 특정 정보가 세션입니다. id, 아래 그림과 같이

빨간색으로 표시된 것은 요청 시 서버로 반환되는 요청 헤더를 가지고 다녀야 하므로 JESSIONID 값이 필요합니다. 다행스럽게도 WeChat 애플릿은 요청 헤더에 대한 지원도 제공합니다.
해결책:
1. 사용자가 로그인하면 서버는 사용자의 sessionId를 반환합니다.
2 애플릿은 sessionId를 저장하고 각 후속 요청의 요청 헤더에 sessionId를 전달합니다.
서버의 키 코드:
sessionId를 얻는 방법은 다음과 같습니다. 요청 객체 가져오기
Sting sessionId = request.getSession().getId();
sessionId 반환
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
애플릿에 로그인한 후 sessionId를 전역 변수에 저장합니다. App.js는 전역 변수를 저장하기에 좋은 장소입니다.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},의 코드는 애플릿을 요청할 때 sessionId를 가져옵니다
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}자신만의 요청 정보를 캡슐화하고 몇 가지 공통 로직을 처리하는 것이 좋습니다.
추천: "Mini 프로그램 개발 튜토리얼"
위 내용은 미니 프로그램에서 세션을 관리하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

