집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 플러그인을 개발하는 방법은 무엇입니까?
미니 프로그램 플러그인을 개발하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2020-05-08 11:15:164055검색
미니 프로그램 플러그인을 개발하는 방법은 무엇인가요? 다음 기사에서는 WeChat 미니 프로그램 개발 및 사용에 대한 튜토리얼을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

최근 WeChat 미니 프로그램에서는 플러그인 사용 및 개발을 지원하는 주요 기능 업데이트를 출시했습니다. 소식이 나오자마자 소규모 프로그램 개발자들이 몰려들며 플러그인 개발을 전문으로 하기 시작했다. 조만간 고품질 플러그인이 대거 출시될 것으로 예상된다. 개발자 입장에서 가장 고민되는 부분은 WeChat 미니 프로그램 플러그인 개발 방법입니다. 먼저 미니 프로그램 플러그인에 대한 이해가 필요합니다.
WeChat 미니 프로그램 플러그인이 무엇인가요?
플러그인은 js 및 사용자 정의 구성 요소로 캡슐화된 코드 라이브러리 세트입니다. 플러그인은 단독으로 사용하거나 미리 볼 수 없습니다. NPM의 종속성 및 Maven의 종속성 라이브러리와 동일합니다.
그러나 플러그인과 NPM 및 Maven 종속성 관리의 차이점은 플러그인에는 독립적인 API 인터페이스와 도메인 이름 목록이 있으며 미니 프로그램 자체의 도메인 이름 목록에 의해 제한되지 않는다는 것입니다. (NPM이 사용하는 라이브러리는 제3자 데이터 요청을 할 수 없습니다.) 플러그인을 사용하려면 먼저 Tencent의 승인을 받아야 합니다. (NPM은 Tencent 검토를 요구하지 않습니다.) 제3자 플러그를 사용하려면 제3자에게 신청해야 합니다. -ins (NPM을 통해 타사 라이브러리를 사용하기 위해 타사에 신청할 필요가 없습니다). 따라서 미래에는 플러그인이 단순한 코드 라이브러리가 아닌 제3자의 서비스로 패키징될 수도 있습니다.
WeChat 미니 프로그램 플러그인을 개발하는 방법은 무엇인가요?
최신 WeChat 미니 프로그램 개발자 도구를 다운로드하고 개발자 도구를 열고 미니 프로그램 프로젝트에 참여하세요.

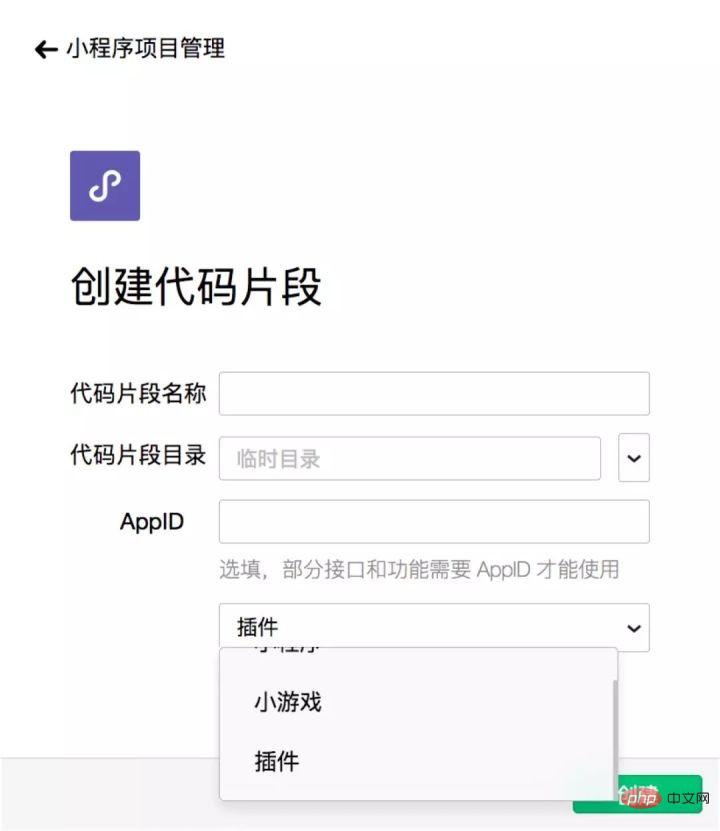
플러그인을 생성하려면 오른쪽 하단의 "만들기" 버튼을 클릭하세요. 플러그인의 AppId는 이전 WeChat 애플릿의 AppId와 동일합니다. WeChat 개발자 백엔드 WeChat Mini 프로그램 플러그인:

 WeChat Mini 프로그램 플러그인의 이름도 고유해야 하며, 애플리케이션이 완료된 후 플러그인의 AppId를 얻을 수 있습니다. . 이름과 플러그인 AppID를 입력한 후 미니 프로그램 프로젝트에 입장할 수 있습니다.
WeChat Mini 프로그램 플러그인의 이름도 고유해야 하며, 애플리케이션이 완료된 후 플러그인의 AppId를 얻을 수 있습니다. . 이름과 플러그인 AppID를 입력한 후 미니 프로그램 프로젝트에 입장할 수 있습니다.
project.config.json 파일에는 다음과 같은 코드가 있습니다. 
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}miniprogramRoot: 미니 프로그램의 루트 디렉터리를 구성합니다. 미니 프로그램을 사용하여 작성된 플러그인을 테스트할 수 있습니다. pluginRoot: 플러그인 관련 코드가 있는 루트 디렉터리compileType: 프로젝트의 컴파일 유형을 플러그인으로 구성해야 합니다. 코드 업로드 시 플러그인 형태로 Tencent 서버에 업로드됩니다. plugin/plugin.json 파일의 코드는 다음과 같습니다.
{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}publicComponents: 플러그인이 사용하는 작은 프로그램에 대해 어떤 구성 요소를 제공할 수 있는지 구성합니다. 플러그인은 여러 구성 요소를 정의할 수 있으며 구성 요소는 참조합니다. 하지만 미니 프로그램은 publicComponents에 구성된 컴포넌트만 사용할 수 있습니다. main: 엔트리 파일을 정의하고, 엔트리 파일 index.js에 미니 프로그램이 플러그인을 사용할 수 있는 인터페이스를 정의합니다. plugin/index.js 파일의 코드는 다음과 같습니다. var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}plugin/index.js에서는 외부 던지기 인터페이스가 getData 및 setData로 정의되어 있습니다. 애플릿이 이 플러그인을 사용할 경우에만 가능합니다. 플러그인에서 제공하는 인터페이스를 사용하십시오. 이 두 인터페이스는 플러그인 애플릿의 다른 인터페이스(또는 메소드)에서 사용할 수 없습니다. 위 구성을 완료한 후 플러그인/컴포넌트에서 컴포넌트 코드 작성을 시작할 수 있습니다. 코드 작성 후,plugin/plugin.json 파일의 구성에 주의하세요. 구성한 후 플러그인 코드를 Tencent 서버에 업로드하고 WeChat 애플릿 개발자 백엔드에 들어가서 검토를 위해 제출할 수 있습니다. Tencent가 검토를 승인하면 타사 애플릿이 우리가 작성한 플러그인을 사용할 수 있습니다.
타사 플러그인 사용 방법
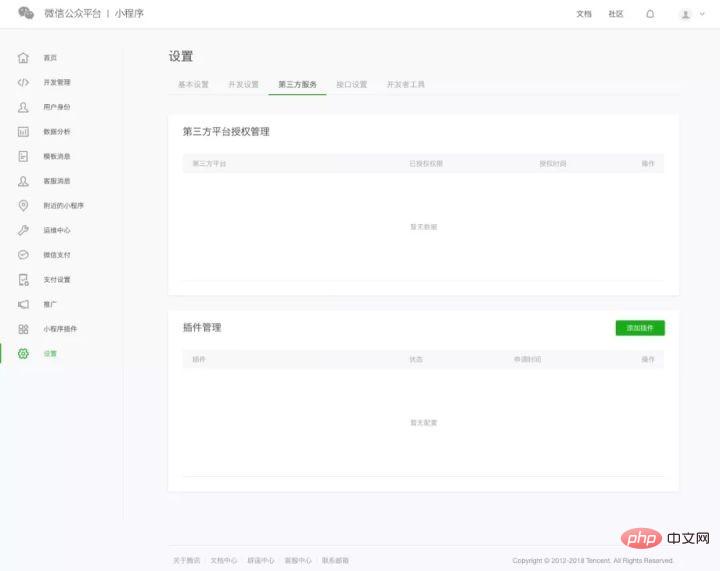
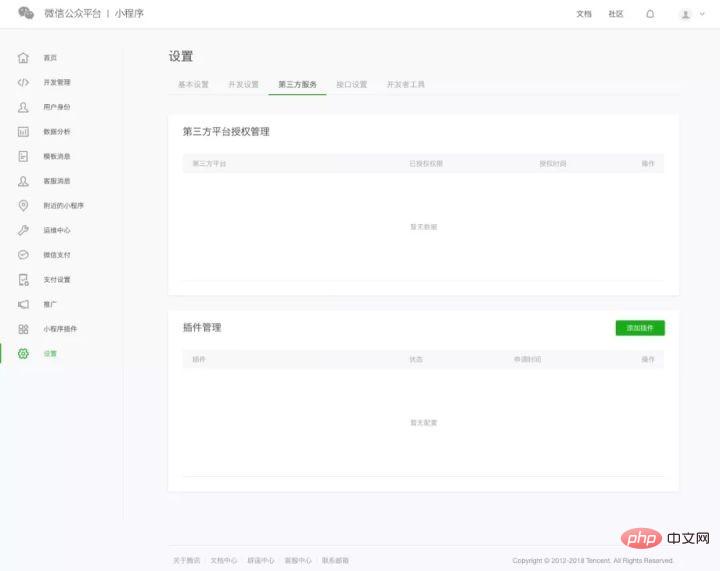
타사 플러그인을 사용하기 전에 WeChat 애플릿 개발자 백엔드에 들어가 타사 서비스에 플러그인을 추가해야 합니다.
 타사 플러그인의 AppId를 입력하고 추가 버튼을 클릭하면 타사 계정의 미니 프로그램 플러그인 > 애플리케이션 관리에 해당 애플리케이션이 표시됩니다. , 타사 플러그인 사용을 시작할 수 있습니다.
타사 플러그인의 AppId를 입력하고 추가 버튼을 클릭하면 타사 계정의 미니 프로그램 플러그인 > 애플리케이션 관리에 해당 애플리케이션이 표시됩니다. , 타사 플러그인 사용을 시작할 수 있습니다.
타사 플러그인을 사용하는 경우 자체 미니 프로그램의 app.json에서 다음 구성을 만들어야 합니다.
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}
plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
위 내용은 미니 프로그램 플러그인을 개발하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


