집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램은 어떻게 WeChat 로그인 상태에 접근하고 유지하나요?
미니 프로그램은 어떻게 WeChat 로그인 상태에 접근하고 유지하나요?
- 青灯夜游앞으로
- 2020-05-09 09:17:073735검색

미니 프로그램 애플리케이션이 WeChat 로그인 상태를 사용하여 인증된 로그인을 쉽게 수행할 수 있도록 WeChat 미니 프로그램은 로그인 인증을 위한 개방형 인터페이스를 제공합니다. 얼핏 보면 매우 합리적인 문서라고 느껴지지만 막상 구현해 보면 정말 혼란스럽고 로그인 상태를 어떻게 관리하고 유지해야 할지 모르겠습니다. 이 문서에서는 비즈니스에서 WeChat 로그인 상태에 액세스하고 유지하는 방법을 단계별로 설명합니다.
액세스 프로세스
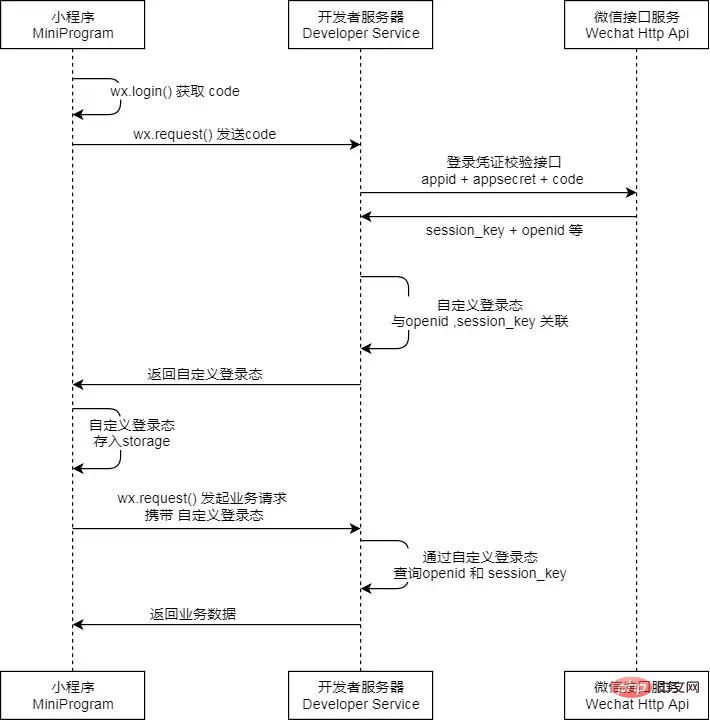
여기 공식 문서의 흐름도는 충분히 명확하며, 차트를 직접 정교화하고 보완할 것입니다.

우선 이 사진을 보시면 미니 프로그램이 미니 프로그램 프런트 엔드와 자체 서버뿐만 아니라 WeChat 타사 서버와도 통신하고 상호 작용한다는 것을 확실히 알 수 있으므로 위챗 서버는 그 중 어떤 역할을 하나요? 로그인 인증 과정을 함께 진행해 보도록 하겠습니다.
1. wx.login을 호출하여 코드 생성
wx.login() 이 API의 기능은 현재 사용자에 대한 임시 로그인 자격 증명을 생성하는 것입니다. 이 로그인 자격 증명을 얻은 후 다음 단계로 진행할 수 있습니다: openid 및 session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 가져오기 openid 및 session_key
먼저 공개 계정을 사용한 어린이 신발에 대해 소개하겠습니다. 로고는 이상하게도 퍼블릭 플랫폼에서는 구독 계정, 서비스 계정, 미니 프로그램의 세 가지 애플리케이션에서 각 사용자를 식별하는 데 사용되는 고유 식별자입니다. 즉, 각 애플리케이션에서 각 사용자의 openid가 일치하지 않습니다. 따라서 미니 프로그램에서는 openid를 사용하여 사용자를 고유하게 식별할 수 있습니다.
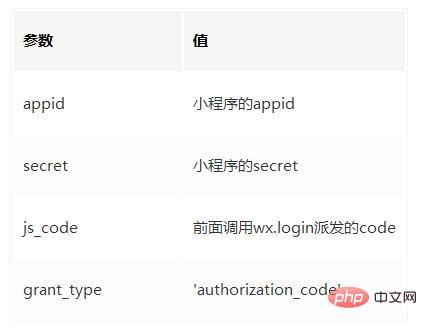
그럼 session_key는 어떤 용도로 사용되나요? 사용자 ID를 사용하면 사용자가 로그인할 수 있어야 하며, session_key는 현재 사용자의 세션 작업의 유효성을 보장합니다. 이 session_key는 WeChat 서버에서 우리에게 배포됩니다. 즉, 이 식별자를 사용하여 애플릿 사용자의 로그인 상태를 간접적으로 유지할 수 있습니다. 그러면 이 session_key를 어떻게 얻었습니까? 자체 서버에서 WeChat이 제공하는 타사 인터페이스 https://api.weixin.qq.com/sns/jscode2session을 요청해야 합니다. 이 인터페이스는 4개의 매개변수 필드를 가져와야 합니다.

이 매개변수에서 이 인터페이스를 요청하려면 먼저 wx.login()을 호출하여 사용자의 현재 세션 코드를 얻어야 한다는 것을 알 수 있습니다. 그렇다면 서버 측에서 이 인터페이스를 요청해야 하는 이유는 무엇입니까? 사실 보안상의 이유로 이 인터페이스를 프런트 엔드에서 요청을 통해 호출하게 되면 필연적으로 미니 프로그램의 앱 ID와 미니 프로그램의 비밀이 외부에 노출되어야 합니다. 또한 WeChat 서버에서 발행한 session_key를 "선의를 가진 사람들"에게 노출하게 되며 이는 당사 비즈니스 보안에 큰 위험을 초래합니다. 서버 측에서 session_key를 얻는 것 외에도 두 가지 사항에 주의해야 합니다.
session_key와 WeChat에서 배포하는 코드는 일대일 대응이며 동일한 코드는 session_key로 한 번만 교환할 수 있습니다. wx.login()이 호출될 때마다 새로운 코드와 해당 session_key가 발행됩니다. 사용자 경험과 로그인 상태의 유효성을 보장하기 위해 개발자는 wx를 호출하기 전에 사용자가 다시 로그인해야 한다는 것을 알아야 합니다. .login()
session_key는 유효하지 않습니다. wx.login이 호출되지 않더라도 session_key는 만료됩니다. 만료 시간은 사용자의 미니 프로그램 사용 빈도와 관련이 있지만 특정 기간은 사용할 수 없습니다.
function getSessionKey (code, appid, appSecret) {
var opt = {
method: \'GET\',
url: \'https://api.weixin.qq.com/sns/jscode2session\',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: \'authorization_code\'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || \'返回数据字段不完整\'
}
} else {
return data
}
});
} 3. 3rd_session 생성
앞서 언급했듯이 session_key는 로그인 상태를 "간접적으로" 유지하는 데 사용됩니다. 소위 간접이란 사용자의 로그인 상태 정보를 직접 유지해야 함을 의미합니다. 여기에는 요소도 고려됩니다. WeChat을 직접 사용하는 경우 서버에서 배포한 session_key는 비즈니스 당사자의 로그인 상태로 사용되며 "관심 있는 사람"이 사용자의 민감한 정보를 얻는 데 사용됩니다. wx.getUserInfo() 인터페이스에는 WeChat 사용자의 민감한 정보를 해독하기 위한 session_key가 필요합니다.
그렇다면 자체 로그인 상태 ID를 생성하면 어떻게 될까요? 여기서는 md5, sha1 등과 같은 몇 가지 일반적인 취소할 수 없는 해시 알고리즘을 사용하여 생성된 로그인 상태 ID를 반환할 수 있습니다(여기에서는 이를 총칭하여 'skey'라고 합니다). ) 프런트엔드에서 이 로그인 상태 ID를 프런트엔드에 유지합니다(일반적으로 저장소에 저장됨). 서버 측에서는 생성된 스키를 사용자에 해당하는 데이터 테이블에 저장하고 프런트 엔드에서는 스키를 전달하여 사용자의 정보에 액세스합니다.
skey를 생성하기 위해 sha1 알고리즘을 사용한 것을 볼 수 있습니다:
const crypto = require(\'crypto\');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash(\'sha1\').update(data, \'utf8\').digest(\'hex\')
}4 checkSession
.前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到wx.checkSession()这个API来校验当前session_key是否已经过期,这个API并不需要传入任何有关session_key的信息参数,而是微信小程序自己去调自己的服务来查询用户最近一次生成的session_key是否过期。如果当前session_key过期,就让用户来重新登录,更新session_key,并将最新的skey存入用户数据表中。
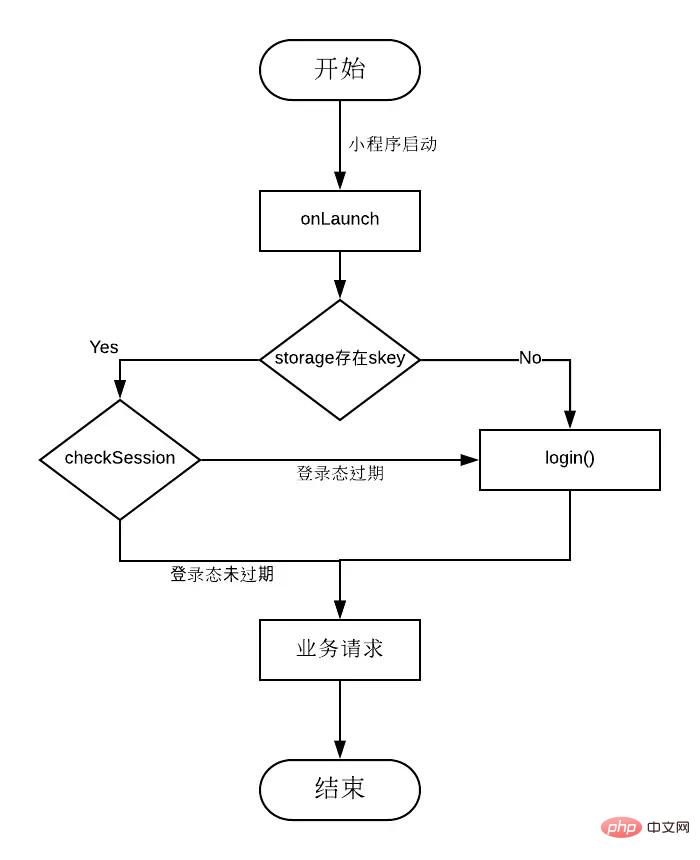
checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:

下面代码即校验登录态的简单流程:
let loginFlag = wx.getStorageSync(\'skey\');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}推荐:《小程序开发教程》
위 내용은 미니 프로그램은 어떻게 WeChat 로그인 상태에 접근하고 유지하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

