Vue에서 경로 점프를 구현하는 세 가지 방법
- 王林원래의
- 2020-05-12 09:48:3512507검색

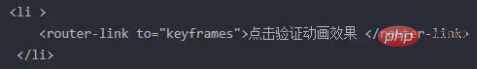
1.router-link

참고: 경로에 점프 링크를 삽입해야 합니다. .
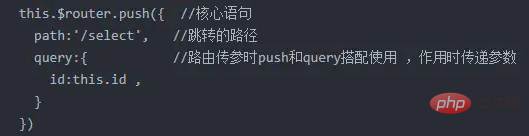
2. this.$router.push({ path:'/user'})
사용법은 세 번째 유형과 동일합니다
.
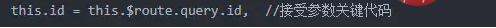
(1), 쿼리 도입 방법 매개변수는 경로를 소개하기 위해 이름만 사용할 수 있지만() 쿼리는 경로 (2)를 사용하여 도입해야 합니다. 쿼리 전달 방법 은 ajax에서 매개변수를 가져오는 것과 유사합니다. 브라우저 주소 표시줄 params에 매개변수를 표시하는 것은 post와 유사하며 매개변수 전달된 파일은 브라우저 주소 표시줄

3에 표시되지 않습니다. (경로:'/')
위 내용은 Vue에서 경로 점프를 구현하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 객체를 생성하는 여러 가지 방법다음 기사:js 객체를 생성하는 여러 가지 방법

