js 객체를 생성하는 여러 가지 방법
- 王林앞으로
- 2020-05-12 09:29:432748검색

1. 리터럴 방식
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}문제: 여러 객체를 생성하면 코드 중복이 발생하고 많은 메모리 공간을 차지하게 됩니다.
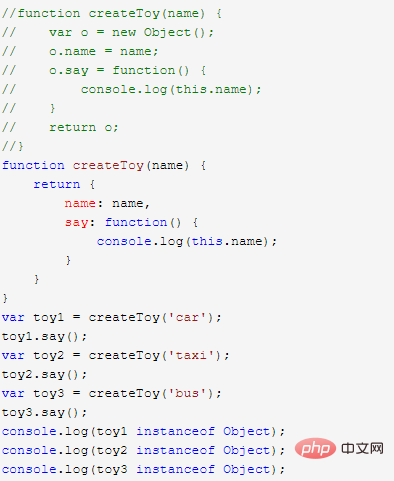
2. 팩토리 패턴

문제: 객체 중복을 생성하는 객체 리터럴 문제는 해결되었지만 객체 간의 본질적인 관계를 반영하지 못하는 객체 인식 문제가 있습니다.
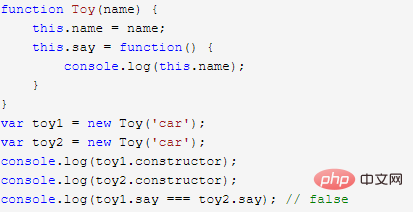
3. 생성자 패턴

문제: 팩토리 패턴의 문제를 해결하지만 같은 방식으로 반복 생성하면 메모리 공간이 낭비됩니다.
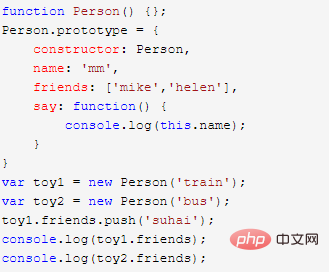
4. 프로토타입 모드

문제: 공유 메서드는 생성자의 문제를 해결합니다. 그러나 현재 인스턴스의 참조 유형 속성은 모든 인스턴스에서 공유되며 하나의 변수가 모든 것을 변경합니다.
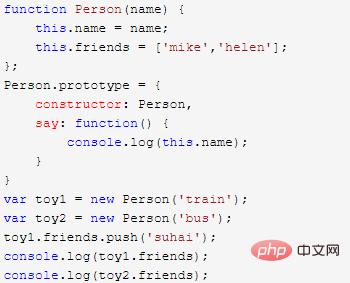
5. 조합 모드(생성자 + 프로토타입 모드)

일반적으로 사용되는 생성 방법입니다.
생성자 패턴을 통해 인스턴스 속성을 정의하고, 프로토타입 패턴을 통해 메서드 및 공유 속성을 정의합니다.
추천 튜토리얼: js 입문 튜토리얼
위 내용은 js 객체를 생성하는 여러 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:jQuery 플러그인 개발 튜토리얼다음 기사:jQuery 플러그인 개발 튜토리얼

