Laravel 7 확장 개발 튜토리얼
- Guanhui앞으로
- 2020-05-08 10:26:442761검색
다음은 Getting Started with Laravel 튜토리얼 칼럼에 실린 Laravel 7 확장 개발 튜토리얼을 소개한 내용입니다. 필요한 친구들에게 도움이 되길 바랍니다!
1단계. 새 프로젝트 만들기
저는 Laravel 설치 프로그램을 사용하는 것을 선호합니다.
laravel new lara-dg
저는 테스트 및 패키지 개발에 SQLite를 사용하는 것을 선호합니다. .env 파일을 수정하세요:
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite
그런 다음 패키지 뼈대를 만들어 보겠습니다. CLI 도구를 사용하면 필요한 모든 파일이 생성됩니다.
composer require jeroen-g/laravel-packager
그런 다음 빌드 명령을 실행할 수 있습니다. Webkid는 공급업체 이름(네임스페이스)을 나타내고 LaravelDiagnostic은 프로젝트 이름을 나타냅니다.
php artisan packager:new Webkid LaravelDiagnostic --i
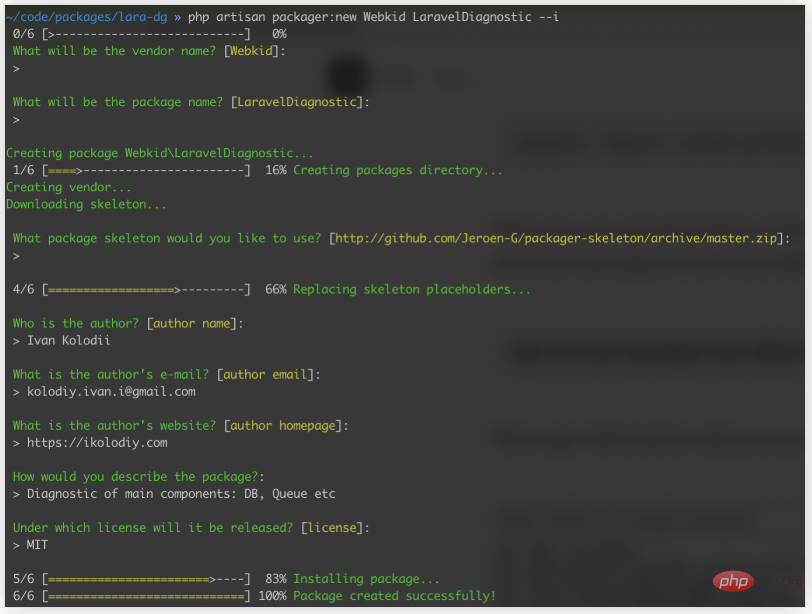
그런 다음 귀하와 패키지에 대한 정보를 입력하세요. 이제 다음과 같이 보일 것입니다:

Console Output
이제 프로젝트에 Webkid 디렉터리와 모든 필수 파일이 있는 패키지 폴더가 있습니다.
패키지는 작곡가를 통해 자동으로 로드됩니다. 저는 상대 경로를 사용하는 것을 선호합니다:
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}또한 필수 섹션이 자동으로 업데이트되지 않으면 수동으로 업데이트하세요. 공급업체 디렉터리에 패키지 디렉터리에 대한 심볼릭 링크가 생성됩니다.
"require": {
"webkid/laraveldiagnostic": "*"
},이제 src 폴더에 클래스를 생성할 수 있지만 적절한 네임스페이스 WebkidLaravelDiagnostic이 있어야 합니다.
예를 들어 RunDiagnostic.php 클래스 파일이 있는 Commands 디렉터리가 있습니다. 따라서 다음과 같은 네임스페이스가 있어야 합니다.
namespace Webkid\LaravelDiagnostic\Commands;
마이그레이션, 경로, 구성 파일, 보기 또는 리소스 파일(js, css, 이미지)을 사용하려면 서비스 공급자에서 이를 로드해야 합니다. 공식 문서에서 이에 대해 알아볼 수 있습니다. 이 예에서는 방금 명령을 사용했습니다. 내 LaravelDiagnosticServiceProvider에서 bootForConsole() 메서드를 살펴보세요.
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
}처음으로 패키지를 구성하려고 할 때 문제가 발생했기 때문에 개인적인 경험을 여러분과 공유하고 싶었습니다. 나는 모든 PHP 클래스를 src 폴더에 넣고 다른 모든 파일은 외부에 두는 것을 선호합니다. 예:
assets — 모든 CSS, js, 이미지 파일을 저장하는 데 사용
config — 모든 구성 파일을 저장하는 데 사용
migrations — 모든 마이그레이션 파일을 저장하는 데 사용
resources — 모든 보기 파일, lang 파일을 저장하는 데 사용
src — 서비스 공급자를 포함한 모든 PHP 클래스를 저장하는 데 사용됩니다.
다른 소프트웨어 패키지를 참조해야 하는 경우 소프트웨어 패키지의 작곡가.json 파일을 편집하여 추가해야 합니다.
"require": {
"cviebrock/eloquent-sluggable": "^4.3"
}더 유용한 팁: 변경된 리소스를 동시에 테스트해야 하는 경우 공급업체 릴리스가 항상 반복되는 것을 피하기 위해 심볼릭 링크를 사용할 수 있습니다. 파일을 복사하는 대신 심볼릭 링크를 생성합니다. 이 방법을 사용하면 시간이 많이 절약됩니다
ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/public/vendor/ cms
그런 다음 Composer의 자동 로딩을 업데이트하여 새 파일을 추가하세요.
composer dump-autoload
2단계. 프로젝트를 GitHub에 올리세요
코드 베이스가 준비되면 패키지 디렉터리로 이동하여 Git 저장소를 초기화할 수 있습니다.
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
새 GitHub 저장소를 만들고 원본을 추가하세요.
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tags
3단계. Packagist에 프로젝트 올리기
먼저 Packagist.org 웹사이트에 등록하세요. 내 GitHub 계정을 사용하여 가입하는 것을 선호합니다.
그런 다음 이 URL을 사용하여 새 패키지를 제출하세요. 패키지의 GitHub URL을 입력하고 확인을 클릭하세요. 오류가 발생하면 화면의 지시를 따르세요.
이전 단계를 완료하면 패키지의 packagist 페이지로 리디렉션되며 다음 알림을 받을 수 있습니다.
이 패키지는 자동으로 업데이트되지 않습니다. 푸시할 때마다 업데이트되도록 Packagist용 GitHub 서비스 후크를 설정하세요!
설정해 보겠습니다. 이 페이지에서 API 토큰을 얻은 다음 패키지의 GitHub 페이지를 방문하여 설정 / 웹후크 및 서비스 / 새 서비스 추가 인터페이스를 찾으세요. Packagist를 검색하고 이름과 토큰을 입력한 후 제출을 클릭하세요. Packagist 페이지에 표시된 오류는 5~10분 내에 사라져야 합니다.
축하합니다. 온라인에 유효한 패키지가 있으며 이제 작곡가를 통해 참조할 수 있습니다.
5단계. 패키지 폴더에서 계속하세요
이 소프트웨어 패키지를 개발하는 유일한 목적이 소프트웨어 패키지 개발을 돕는 것이라면 이 패키지 개발이 완료된 것입니다.
하지만 대규모 프로젝트에서 패키지를 개발했는데 지금 필요하다면 패키지 폴더에 코드를 보관하여 사용할 수 있습니다.
작업이 완료될 때마다 이 코드를 작곡가.json 파일
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}에서 제거한 다음 packagist에서 패키지를 가져올 수 있습니다.
읽어주셔서 감사합니다. 이 기사가 모든 사람에게 도움이 되기를 바랍니다.
오픈소스에 기여하자!
추천 튜토리얼: "Laravel"
위 내용은 Laravel 7 확장 개발 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

