vscode에서 html의 기본 스타일을 수정하는 방법
- 王林원래의
- 2020-04-05 09:56:254234검색

1、找到vsCode安装目录
按照下面步骤,找到expand文件夹,找到expand-full.js文件
D:\vscode\anzhuang\Microsoft VS Code\resources\app\extensions\emmet\node_modules\vscode-emmet-helper\out\expand

(html学习教程推荐:html入门教程)
2、打开 用ctrl+f 查找 下面代码
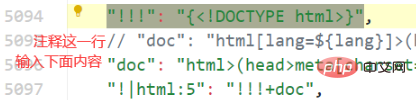
"!!!": "{<!DOCTYPE html>}",找到下面代码块:
"cmd": "command",
"ri:d|ri:dpr": "img:s",
"ri:v|ri:viewport": "img:z",
"ri:a|ri:art": "pic>src:m+img",
"ri:t|ri:type": "pic>src:t+img",
"!!!": "{<!DOCTYPE html>}",
// "doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:Document}})+body",
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",
"!|html:5": "!!!+doc",
"c": "{}",
"cc:ie": "{}",
"cc:noie": "{${0}}"
};
然后输入下面代码:
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",3、保存重启软件即可。
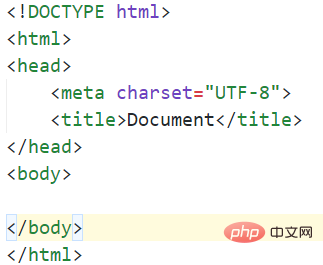
新建html文件,输入!+tab 即可出现默认html格式:

推荐教程:vscode教程
위 내용은 vscode에서 html의 기본 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

