vscode의 CSS 코드 레이블 속성 형식이 래핑되지 않습니다.
- 王林원래의
- 2020-04-04 14:30:598564검색

해결책:
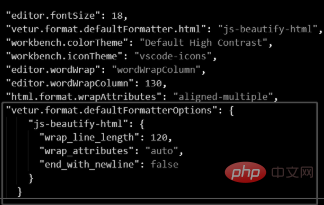
Open File=》Preferences=》Settings 그런 다음 아래와 같이 "vetur.format.defaultFormatterOptions"를 검색합니다.

그런 다음 'Settings.json에서 편집'을 클릭하면 됩니다. 다음과 같이 코드를 settings.json에 복사합니다.
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}아래와 같이:

Ctrl+s를 눌러 저장하세요.
관련 튜토리얼 권장 사항: vscode 튜토리얼
위 내용은 vscode의 CSS 코드 레이블 속성 형식이 래핑되지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

