vscode에서 vue 프로젝트를 작성하는 방법
- angryTom원래의
- 2020-03-19 14:18:169820검색

vue 프로젝트를 작성하는 방법
1 먼저 vue 스캐폴딩을 설치합니다#🎜🎜. ##🎜 🎜#
npm install -g @vue/cli
2, 그런 다음 vue 프로젝트를 만듭니다
vue create hello-world
 기본값 선택
기본값 선택
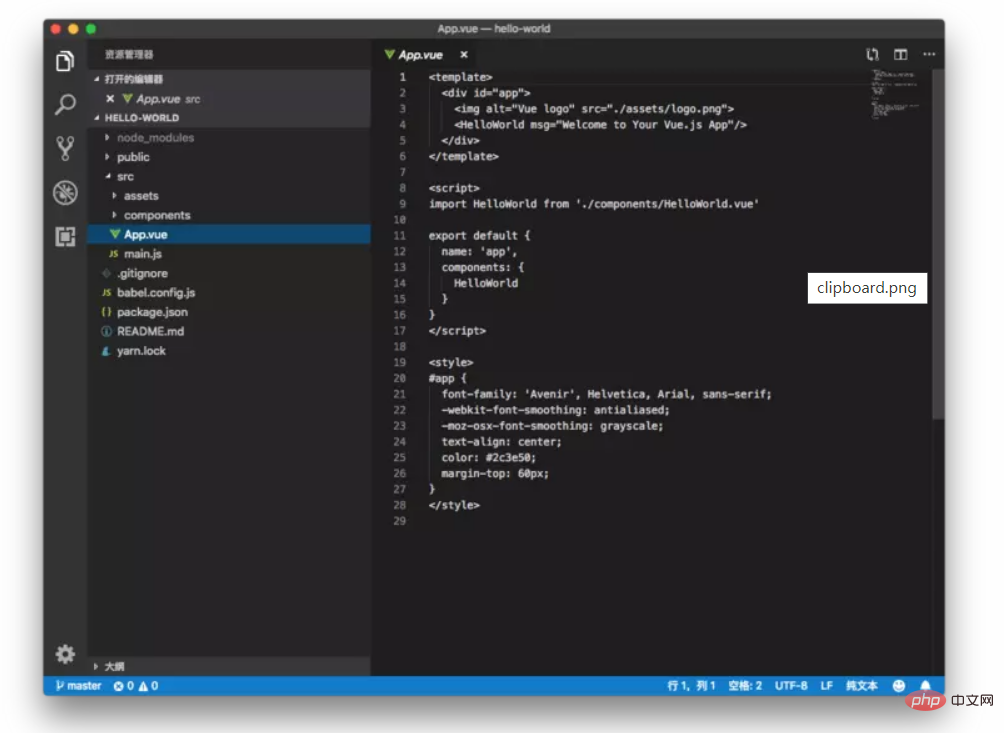
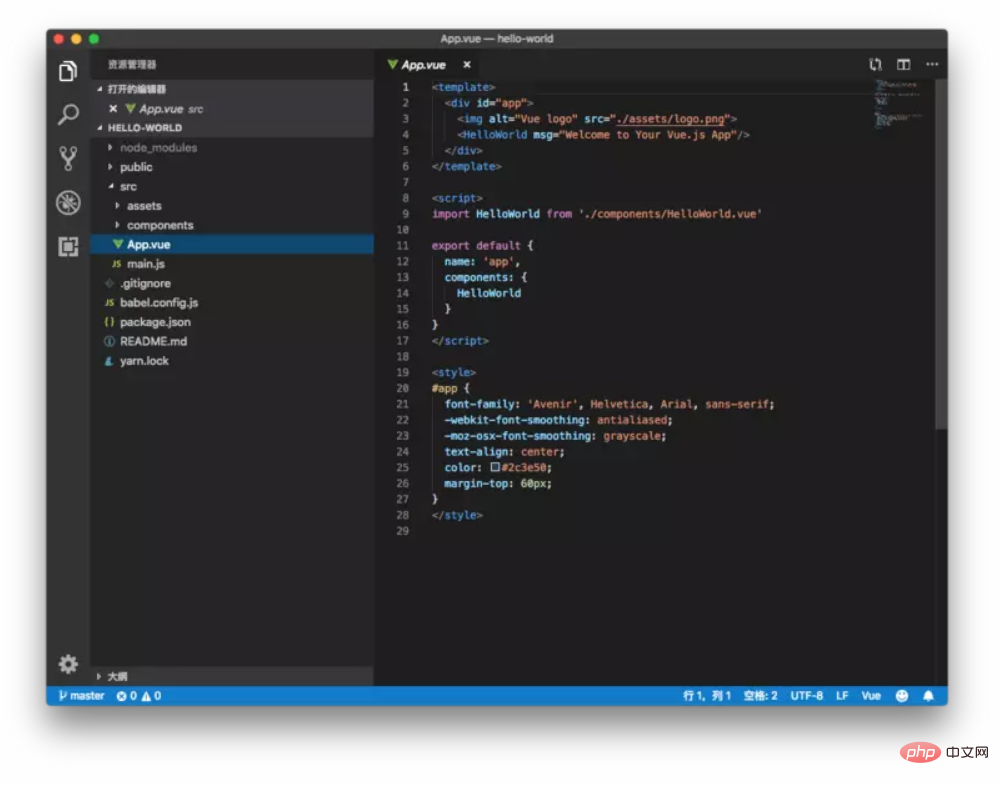
4를 엽니다. 먼저 vetur 플러그인을 설치하세요. 이는 Vue 프로젝트 개발을 위한 거의 확실한 표준이며, vscode는 이를 설치하도록 강력히 권장합니다. 
다음으로 vscode를 사용하여 vue 프로젝트를 작성할 수 있습니다. 
vscode 튜토리얼
위 내용은 vscode에서 vue 프로젝트를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

