vscode를 사용하면 vue 오류를 빠르게 보고 복구할 수 있습니다.
- 王林원래의
- 2020-01-10 13:54:164565검색

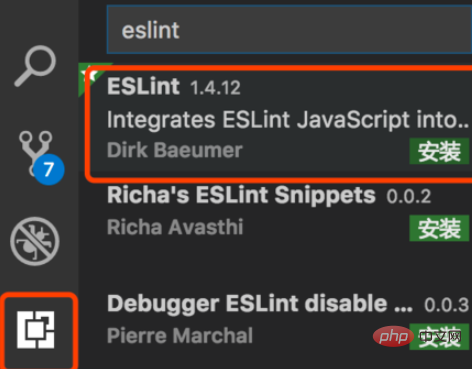
사양을 준수하지 않는 코드를 자동으로 감지할 수 있는 vscode eslint 플러그인을 설치하세요. 소프트웨어를 다시 시작하면 적용됩니다.

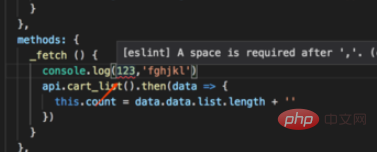
아래와 같이 마우스가 지나갈 때 오류가 표시될 수도 있습니다.

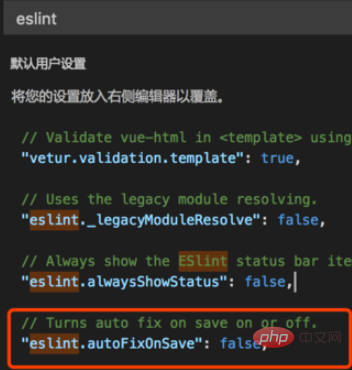
그런 다음 파일->기본 설정->설정을 열고 eslint를 검색하면 기본 자동 복구 기능이 꺼져 있는 것을 발견했습니다. 오른쪽 사용자 설정에 자동으로 복구된 json 구성 데이터를 입력하면 자동 복구 기능이 활성화됩니다

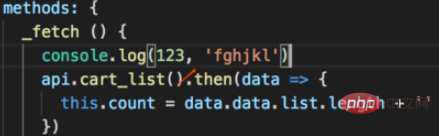
오류 페이지를 다시 열고 저장(ctrl+s) 작업을 수행하면 eslint 오류가 발생합니다. 자동으로 복원됩니다.

추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 vscode를 사용하면 vue 오류를 빠르게 보고 복구할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

