vscode가 js/css 코드 형식을 지정하는 방법
- 王林원래의
- 2020-02-20 17:33:2313270검색

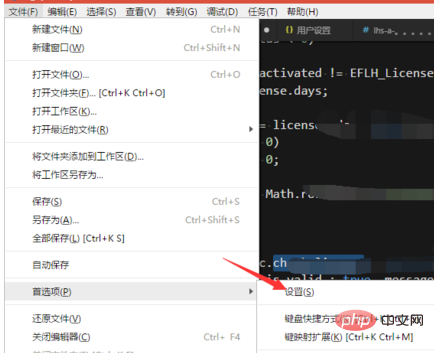
파일 열기->기본 설정을 열어 설정 패널을 엽니다

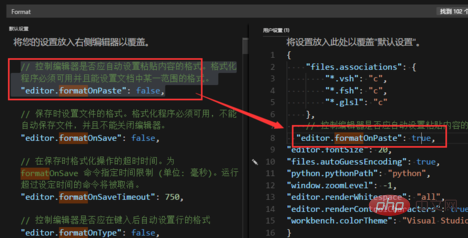
형식을 검색하여 서식과 관련된 옵션을 찾습니다. 변경하려는 설정을 오른쪽에 복사하여 수정하세요.
(추천 튜토리얼: vscode tutorial)

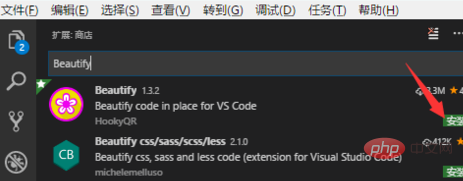
코드를 아름답게 만들고 싶다면(줄 바꿈) 먼저 왼쪽의 확장 버튼을 클릭한 후 확장 스토어에서 Beautify를 검색한 후 첫 번째를 다운로드하세요. 플러그인.

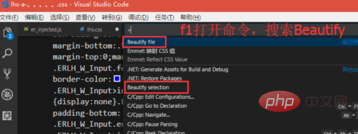
설치 후 VSCode를 다시 로드하고 f1을 눌러 명령을 열고 Beautify를 검색한 다음 Beautify file을 클릭하여 전체 파일을 아름답게 만듭니다.

더 많은 프로그래밍 관련 내용은 PHP 중국어 홈페이지 프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 vscode가 js/css 코드 형식을 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 글꼴을 변경하는 방법다음 기사:vscode에서 글꼴을 변경하는 방법

