vscode에서 글꼴을 변경하는 방법
- 王林원래의
- 2020-02-20 17:24:186901검색

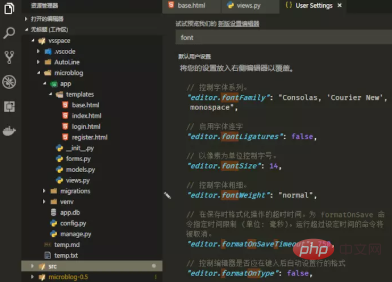
먼저 그림과 같이 설정 페이지를 열고 글꼴을 검색하세요.

설정의 다음 속성은 글꼴과 관련되어 있습니다.
// 控制字体系列。 "editor.fontFamily": "Consolas, 'Courier New', monospace", // 启用字体连字 "editor.fontLigatures": false, // 以像素为单位控制字号。 "editor.fontSize": 14, // 控制字体粗细。 "editor.fontWeight": "normal",
(추천 튜토리얼: vscode 튜토리얼)
그런 다음 오른쪽 측면의 사용자 설정에서 해당 설정을 추가합니다(추가하기 전에 쉼표를 추가하는 것을 잊지 마세요). 아래와 같이:
"editor.fontFamily": "Fira Code",//后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code "editor.fontLigatures": true,//这个控制是否启用字体连字,true启用,false不启用,这里选择启用 "editor.fontSize": 14,//设置字体大小,这个不多说都明白 "editor.fontWeight": "normal",//这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行
그런 다음 저장하면 글꼴이 성공적으로 적용됩니다.
프로그래밍과 관련된 더 많은 내용은 PHP 중국어 홈페이지 프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 vscode에서 글꼴을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 여러 탭을 여는 방법다음 기사:vscode에서 여러 탭을 여는 방법

