phpcms에서 양식을 사용자 정의하는 방법
- angryTom원래의
- 2020-02-19 13:53:284063검색

phpcms에서 양식을 사용자 정의하는 방법
양식을 사용자 정의하는 단계는 다음과 같습니다.
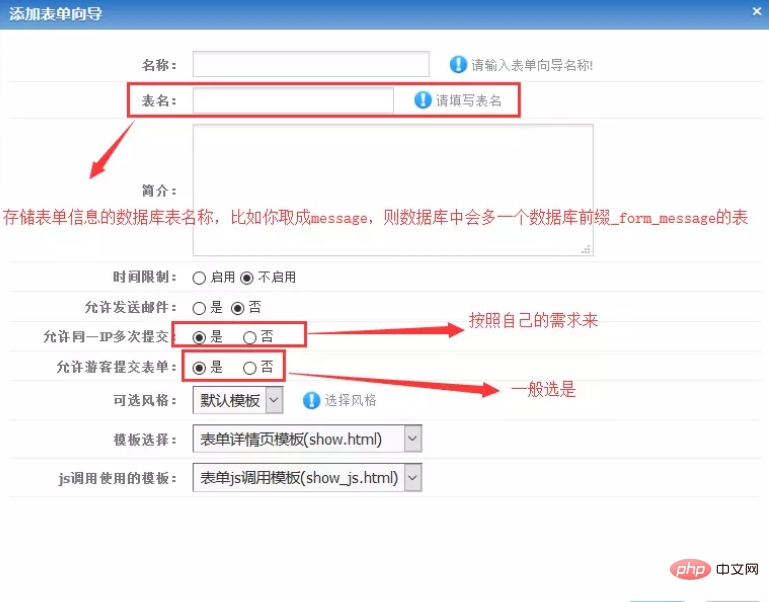
(1): 배경을 열고 모듈을 클릭하고 양식 마법사를 찾은 다음 양식 추가 마법사를 클릭하면 다음 인터페이스가 나타납니다.

(2): 다음으로 위 그림의 템플릿 선택 두 가지 옵션과 js 호출에 사용되는 템플릿을 소개해야 합니다. 템플릿 선택의 경우 실제로는 우리 양식의 첫 페이지이고 js입니다. 호출 사용 템플릿은 양식을 제출한 후 수행되는 점프 작업을 나타냅니다. 일반적으로 양식 스타일을 수정하려면 템플릿을 전환하여 양식 스타일을 수정하면 됩니다. 특정 템플릿 선택은 show.html이고 js 호출에 사용되는 템플릿 show_js.html은 어디에 저장됩니까?
답은 phpcmstemplatesdefaultformguide 경로 아래에 있습니다. 실제로는 템플릿 선택만 전환하면 됩니다. 여기서는 show_message.html 파일을 직접 정의하고 템플릿 선택 위치를 show_message.html 파일로 전환합니다.
관련 권장사항: phpcms 튜토리얼
(3): 다음은 show_message.html 파일의 작성 과정입니다. 이 파일의 작성은 원래 show.html 작성 방법을 참조해야 합니다. show.html의 양식 부분은 어떻게 작성됩니까?
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>여기에서 더 중요한 부분은 다음 부분입니다
(1): 양식의 작업 부분, 이 부분의 값은
?m=formguide&c=index&a=show&formid={$formid}&siteid= siteid;?>, 일반적으로 양식의 작업 부분에 직접 복사할 수 있습니다.
(2): form 태그 아래의 name=”myform” id=”myform” 부분은 선택사항으로 작성하셔도 되고, 원하지 않으시면 삭제하셔도 됩니다.
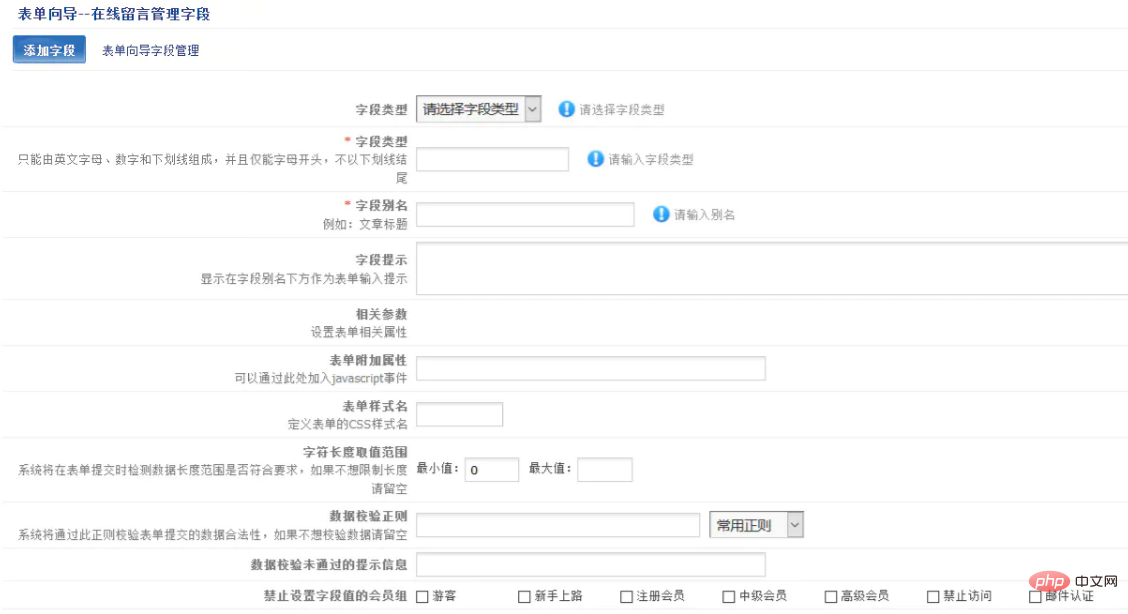
(3): 다음은 {loop $forminfos_data $field $info} 루프 본문입니다. 이 루프 본문이 더 중요합니다. $field가 얻는 것은 양식 마법사를 만든 후 필드를 추가할 때 가져온 영어 필드입니다. 메시지 정보를 저장하는 데이터베이스의 필드에 $info는 데이터 테이블 필드의 중국어 이름과 같이 데이터 테이블 필드에 대해 정의한 일부 추가 정보를 저장합니다. 양식을 생성하고 필드 추가를 클릭하면 나타나는 인터페이스에 채워지는 내용입니다. 구체적으로 다음 인터페이스입니다.

(4) 다음은 변수 순회 루프 부분입니다. 이 부분은
 (5): 마지막으로 주의할 점은
(5): 마지막으로 주의할 점은
지금까지 phpcms 시스템의 기본 show.html 양식 스타일 구현을 확인했습니다. 다음으로 구현 코드를 직접 게시하겠습니다.
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
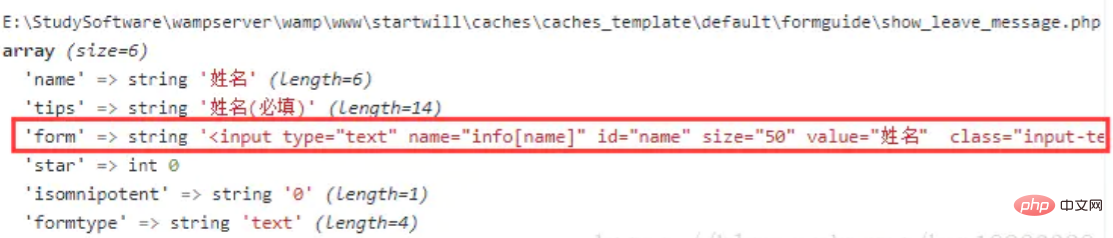
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>내 코드는 원본 쇼의 완전한 버전입니다. .html 가장 큰 변화는 다음과 같은 점입니다
우선 제가 만든 폼 스타일은 class="met-form met-form-validation"인데, 원본 코드에는 이 부분의 내용이 존재하지 않습니다
삭제했습니다 name="myform" id ="myform"
의 콘텐츠 값 다음으로 양식의 입력 부분을 만듭니다. 또한
{loop $forminfos_data $field $info} 메서드를 사용하고 $info[' formtype']을 사용하여 한 줄 텍스트인지 여러 줄 텍스트인지 확인
한 줄 텍스트를 예로 들어보세요
, name='info[{$field}]' 가 더 중요합니다. 양식을 제출한 후 데이터베이스에 입력한 콘텐츠 정보가 없다는 것을 알게 됩니다. 작성한 메시지 내용은 백그라운드의 메시지 정보 목록에 표시되지 않습니다
마지막으로 코드 이름="dosubmit"을 추가하세요. " 제출 섹션에 있습니다. 이 코드가 없으면 데이터베이스에서 메시지를 찾을 수 없습니다. 메시지 내용.
이제 우리만의 스타일 폼을 만들 수 있어요!
더 많은 phpcms
웹사이트 구축 동영상 튜토리얼위 내용은 phpcms에서 양식을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

