Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법
- 藏色散人원래의
- 2020-01-10 09:15:493028검색

Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법은 무엇입니까?
Dreamweaver 사용자 정의 양식의 온라인 주문 작성에 대한 자세한 설명
추천 학습: Dreamweaver cms
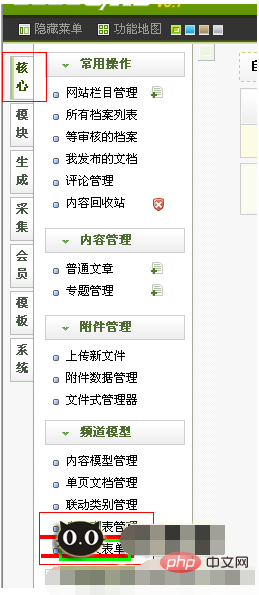
첫 번째 단계는 사용자 정의 양식의 배경 인터페이스 스크린샷을 찍을 위치를 아는 것입니다

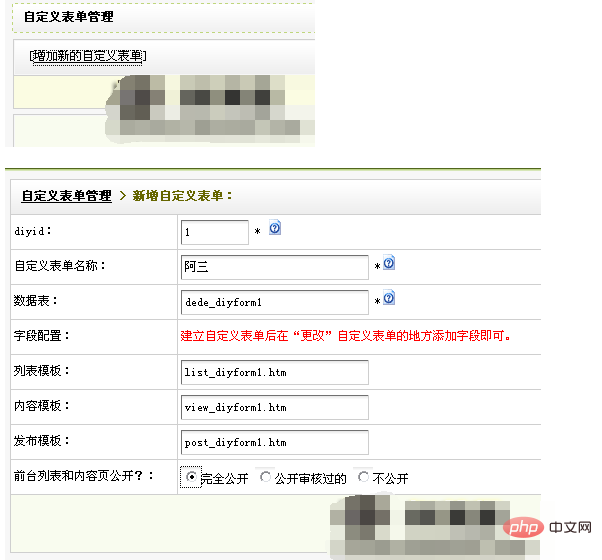
두 번째 단계 사용자 정의 양식을 추가하는 것입니다

완전히 공개하기로 선택했습니다. 즉, 방문자가 제출할 때 사용자 정의 정보도 볼 수 있습니다. 데이터 테이블 템플릿은 템플릿에 따라 사용자 정의할 수 있습니다.
살펴보겠습니다. 먼저

다음은 맞춤 콘텐츠입니다
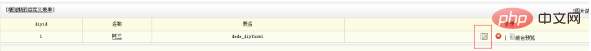
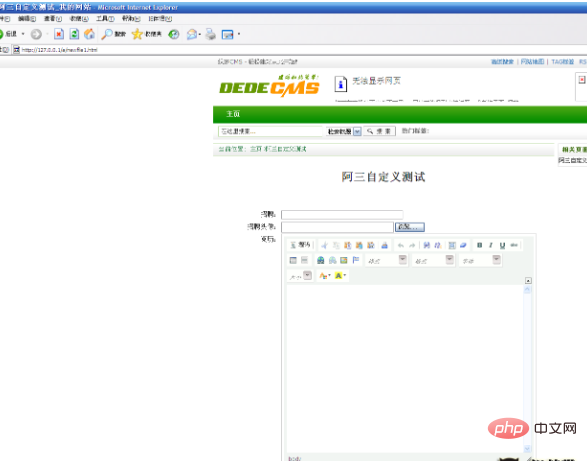
시연할 예시를 보여드리겠습니다. 먼저 인터페이스로 돌아가세요

맞춤 양식을 추가하려면 빨간색 원을 클릭하세요

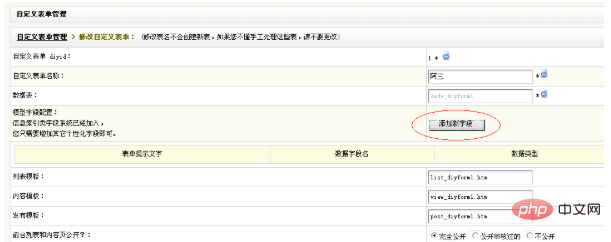
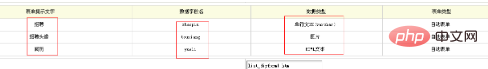
맞춤 필드 추가
3개를 추가했습니다. 사용자 정의 필드는

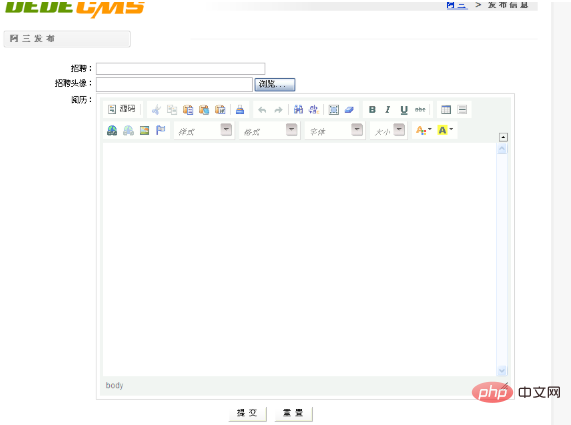
효과를 미리 살펴보겠습니다.

추가할 때 필요에 따라 해당 데이터 유형을 선택하면 됩니다.
이런 방식으로 사용자 정의는 기본적으로 사용 방법은 다음과 같습니다. 해당 템플릿에 코드를 직접 배치하세요.
여기에 요령이 있습니다. 일반적으로 단일 페이지 템플릿으로 수정하여 맞춤 설정할 수 있습니다.
제 예제 코드는
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>A입니다. 게시 페이지에서 사용자 정의 양식을 직접 복사하는 간단한 방법 소스 코드에서
사이의 부분을 찾으세요DreamWeaver의 기본 단일 페이지 테스트 스크린샷을 사용했습니다

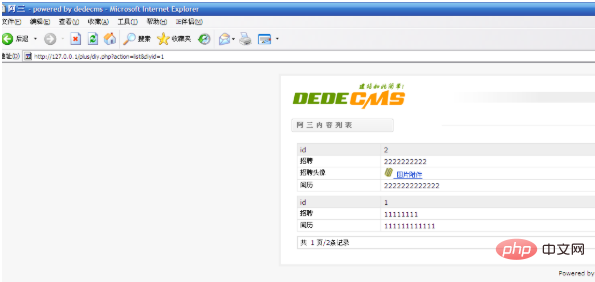
테스트 콘텐츠 릴리스 스크린샷

위 내용은 Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

