vscode 아이콘 테마 플러그인을 사용하는 방법
- 王林원래의
- 2020-02-07 16:39:593322검색

1. 확장 프로그램 설치
왼쪽의 확장 항목 클릭 => VSCode 아이콘 확장 프로그램 검색 => 설치하려면 클릭하세요 => 다시 로드

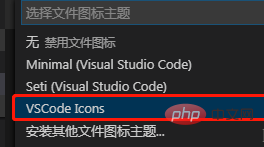
2. 구성
단계: 파일 => ; 첫 번째 항목 = >파일 아이콘 테마=>VSCode 아이콘 선택

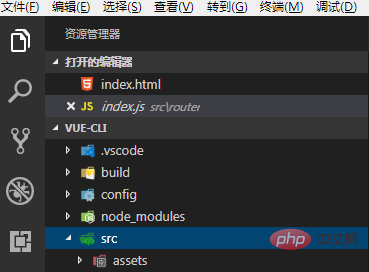
효과는 아래와 같습니다:

관련 권장 사항: vscode 튜토리얼
위 내용은 vscode 아이콘 테마 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

