
1. Chrome 원격 디버깅 포트를 엽니다.
먼저 원격 디버깅을 활성화한 상태로 시작해야 합니다. Chrome - VS Code가 Chrome에 연결할 수 있도록 합니다.
Windows
Chrome 바로가기 아이콘을 마우스 오른쪽 버튼으로 클릭하고 대상 열에서 속성을 선택한 다음 마지막으로 --remote-를 추가합니다. 디버깅-포트=9222, 공백으로 구분해야 합니다. --remote-debugging-port=9222,注意要用空格隔开
macOS
打开控制台
执行命令 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
打开控制台执行命令 google-chrome --remote-debugging-port=9222
macOS
콘솔 열기# 🎜 🎜#실행 명령 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
 Linux#🎜 🎜 #
Linux#🎜 🎜 #
콘솔을 열고 google-chrome --remote-debugging-port=9222
Visual Studio Code의 왼쪽 사이드바에 있는 확장 프로그램 버튼을 클릭한 다음 검색창에 Debugger for Chrome을 입력하고 플러그인을 설치한 후 다시 입력하세요. 을 클릭하고 설치가 완료된 후 다시 로드를 클릭하여 다시 시작하세요.

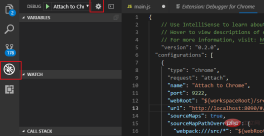
Visual의 왼쪽 사이드바를 클릭합니다. Studio Code 디버그 버튼을 클릭하고 팝업 디버깅 구성 창에서 설정 기어를 클릭한 다음 chrome을 선택하면 VS Code는 작업 영역의 루트 디렉터리에 .vscode 디렉터리를 생성하고 그 안에 lanch.json 파일이 있습니다. 자동으로 열립니다
# 🎜🎜#다음 구성 파일을 사용하여 자동으로 생성된 lanch.json 파일의 내용을 덮어씁니다. 참고: URL의 포트 번호는 WEBPACK에서 구성한 시작 포트 번호와 일치해야 합니다.{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. 웹팩 구성 수정 
(1) 루트 디렉터리
아래 config 디렉터리에서 index.js 파일을 엽니다. ( 2) dev 노드 아래의 devtool 값을 'eval-source-map'으로 변경합니다. (3) dev 노드 아래의 캐시 버스팅 값을 false #🎜 🎜 #5. 디버깅을 켜세요
위 구성이 완료된 후:(1) 통과 첫 번째 단계 원격 디버깅으로 Chrome 열기
(2) vue 프로젝트에서 npm run dev를 실행하여 디버깅 모드에서 프로젝트 시작 #🎜🎜##🎜🎜# (3) 왼쪽 사이드바 클릭 VS Code 디버그 버튼에서 Chrome에 연결을 선택하고 정상적인 상황에서는 녹색 시작 버튼을 클릭합니다. #🎜🎜##🎜🎜#이제 디버깅을 위해 vue 파일의 js 코드에서 중단점을 지정할 수 있습니다. #🎜🎜##🎜🎜# 추천 관련 기사 및 튜토리얼: #🎜🎜#vscode 튜토리얼#🎜🎜##🎜🎜#위 내용은 중단점을 사용하여 vscode를 디버그하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio : C#, C 등의 IDEApr 25, 2025 am 12:10 AM
Visual Studio : C#, C 등의 IDEApr 25, 2025 am 12:10 AMVisualStudio (VS)는 Microsoft에서 개발 한 강력한 통합 개발 환경 (IDE)으로 C#, C, Python 등과 같은 여러 프로그래밍 언어를 지원합니다. 1) 코드 편집, 디버깅, 버전 및 테스트를 포함한 풍부한 기능 세트를 제공합니다. 2) vs는 강력한 편집자 및 디버거를 통해 코드를 프로세스하고 Roslyn 및 Clang/MSVC 컴파일러 플랫폼을 사용한 고급 코드 분석 및 재구성을 지원합니다. 3) 기본 사용법은 C# 콘솔 애플리케이션을 만드는 것과 같으며 고급 사용량은 다형성을 구현하는 것과 같습니다. 4) 중단 점을 설정하고 출력 창보기 및 인스턴트 윈도우를 사용하여 일반적인 오류를 디버깅 할 수 있습니다. 5) 성능 최적화 제안에는 비동기 프로그래밍, 코드 재구성 및 성능 분석 사용이 포함됩니다.
 Visual Studio : 코드 컴파일, 테스트 및 배포Apr 24, 2025 am 12:05 AM
Visual Studio : 코드 컴파일, 테스트 및 배포Apr 24, 2025 am 12:05 AMVisureStudio에서 코드를 컴파일, 테스트 및 배포하기위한 단계는 다음과 같습니다. 1. 컴파일 : VisualStudio의 컴파일러 옵션을 사용하여 소스 코드를 실행 파일로 변환하여 C#, C 및 Python과 같은 여러 언어를 지원합니다. 2. 테스트 : 내장 MSTEST 및 NUNIT를 사용하여 단위 테스트를 수행하여 코드 품질 및 안정성을 향상시킵니다. 3. 배포 : 보안 및 성능을 보장하기 위해 웹 배포, Azure 배포 등을 통해 개발 환경에서 프로덕션 환경으로 응용 프로그램을 전송합니다.
 Visual Studio : 통합 개발 환경 소개 (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio : 통합 개발 환경 소개 (IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide, 지원 multipleprogramminglanguages 및 codingefficiency를 지원합니다 .1) itoffersfeaturesfeatireSteLlisenseForCodePdiction, multi-tabbedinterforprojectmanagement, andtoolsfordebugging, 리팩토링, 및 버전 콘트 롤 .2
 Visual Studio : 무료 및 유료 제품 탐색Apr 22, 2025 am 12:09 AM
Visual Studio : 무료 및 유료 제품 탐색Apr 22, 2025 am 12:09 AM무료 및 유료 버전의 VisualStudio의 주요 차이점은 풍부한 기능과 지원되는 서비스입니다. 무료 버전 (커뮤니티)은 개별 개발자 및 소규모 팀에 적합하여 기본 개발 도구를 제공합니다. 유료 버전 (Professional and Enterprise)은 대규모 프로젝트 및 엔터프라이즈 수준 개발에 적합한 고급 디버깅 및 팀 협업 도구와 같은 고급 기능을 제공합니다.
 Visual Studio Community Edition : 무료 옵션이 설명되었습니다Apr 21, 2025 am 12:09 AM
Visual Studio Community Edition : 무료 옵션이 설명되었습니다Apr 21, 2025 am 12:09 AMVisualStudiocommunityedition은 개별 개발자, 소규모 팀 및 교육 기관에 적합한 무료 IDE입니다. 1) 코드 편집, 디버깅, 테스트 및 버전 제어와 같은 기능을 제공합니다. 2) Roslyn 컴파일러 플랫폼을 기반으로 여러 프로그래밍 언어를 지원하고 GIT 및 TFVC를 통합합니다. 3) 고급 기능에는 단위 테스트, 최적화 제안에는 불필요한 확장을 끄고 가벼운 편집기 사용이 포함됩니다.
 Visual Studio : 쉽게 응용 프로그램 구축Apr 20, 2025 am 12:09 AM
Visual Studio : 쉽게 응용 프로그램 구축Apr 20, 2025 am 12:09 AMVisualStudio는 C#, C, Python 등을 포함한 다양한 프로그래밍 언어를 지원하는 Microsoft가 개발 한 IDE (Integrated Development Environment)입니다. 1. 1. 코드를 빠르게 작성하는 데 도움이되는 Intellisense 기능을 제공합니다. 2. 디버거를 사용하면 중단 점, 단계별 코드 실행 및 문제를 식별 할 수 있습니다. 3. 초보자에게는 간단한 콘솔 응용 프로그램을 만드는 것이 시작하는 좋은 방법입니다. 4. 고급 사용에는 프로젝트 관리 및 종속성 주입과 같은 설계 패턴의 적용이 포함됩니다. 5. 디버깅 도구를 통해 일반적인 오류를 단계별로 해결할 수 있습니다. 6. 성능 최적화 및 모범 사례에는 코드 최적화, 버전 제어, 코드 품질 검사 및 자동 테스트가 포함됩니다.
 Visual Studio 및 vs Code : 주요 차이점을 이해합니다Apr 19, 2025 am 12:16 AM
Visual Studio 및 vs Code : 주요 차이점을 이해합니다Apr 19, 2025 am 12:16 AMVisualStudio는 대규모 프로젝트 및 엔터프라이즈 레벨 애플리케이션 개발에 적합한 반면 VSCODE는 빠른 개발 및 다국어 지원에 적합합니다. 1. VisualStudio는 포괄적 인 IDE 환경을 제공하고 Microsoft Technology 스택을 지원합니다. 2.VScode는 유연성과 확장 성을 강조하고 크로스 플랫폼을 지원하는 경량 편집기입니다.
 Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM
Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM예, 일부 버전의 VisualStudio는 무료입니다. 특히 VisualStudiocommunityedition은 개별 개발자, 오픈 소스 프로젝트, 학술 연구 및 소규모 조직에게 무료입니다. 그러나 VisualStudioprofessional 및 Enterprise와 같은 유료 버전도 대규모 팀 및 기업에 적합하여 추가 기능을 제공합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구






