js에서 코드 문제가 발생할 때 코드를 디버그하는 방법
- angryTom앞으로
- 2020-02-05 17:54:192312검색
이 글은 JavaScript 코드를 작성할 때 문제가 발생할 경우 디버깅하는 방법을 소개합니다. JavaScript를 배우는 모든 학생들에게 도움이 되길 바랍니다!

js에서 코드 문제가 발생할 때 코드를 디버그하는 방법
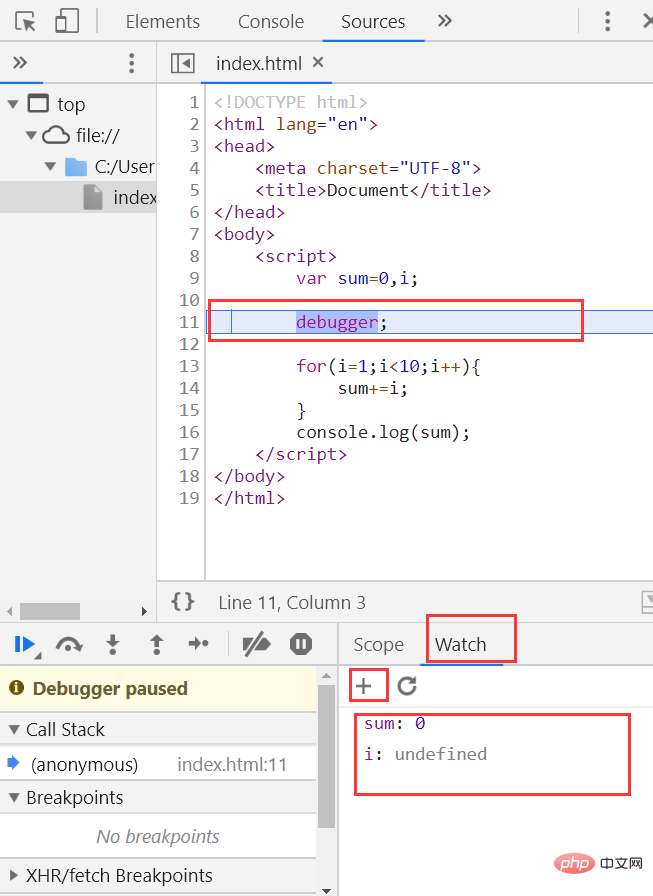
단일 단계 추적 디버깅 디버거;
변수의 현재 값을 확인하는 콘솔 감시 기능

함수 연산 입력

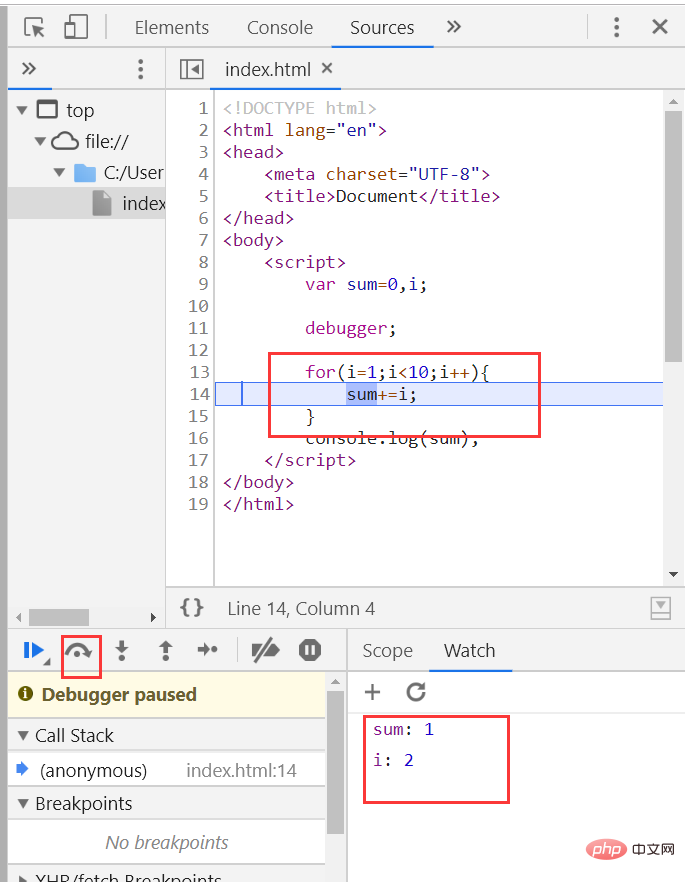
계속해서 클릭하고 반복하면 지정된 변수의 값도 변경됩니다.

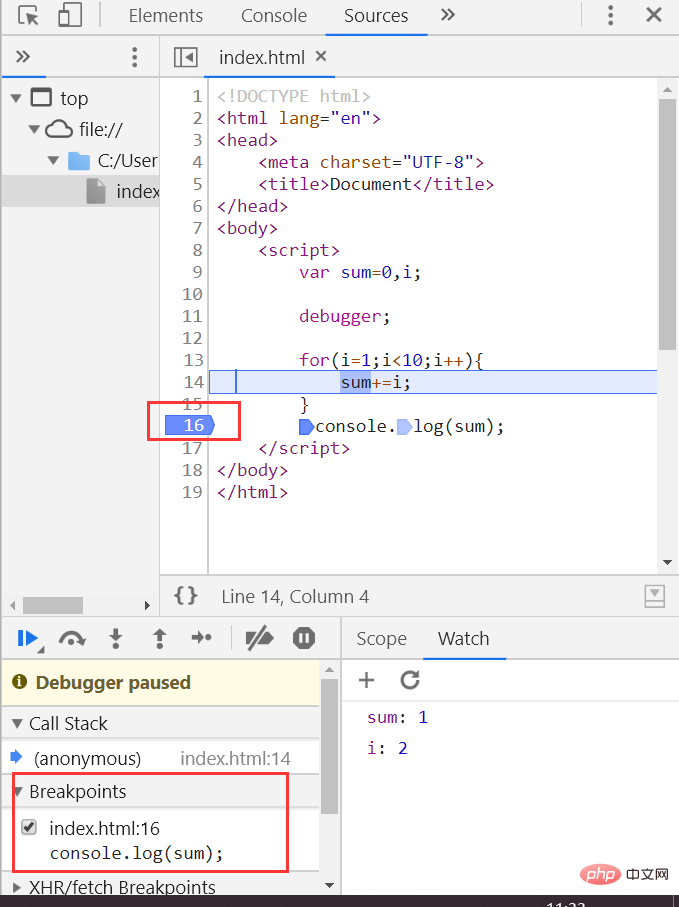
중단점 추가

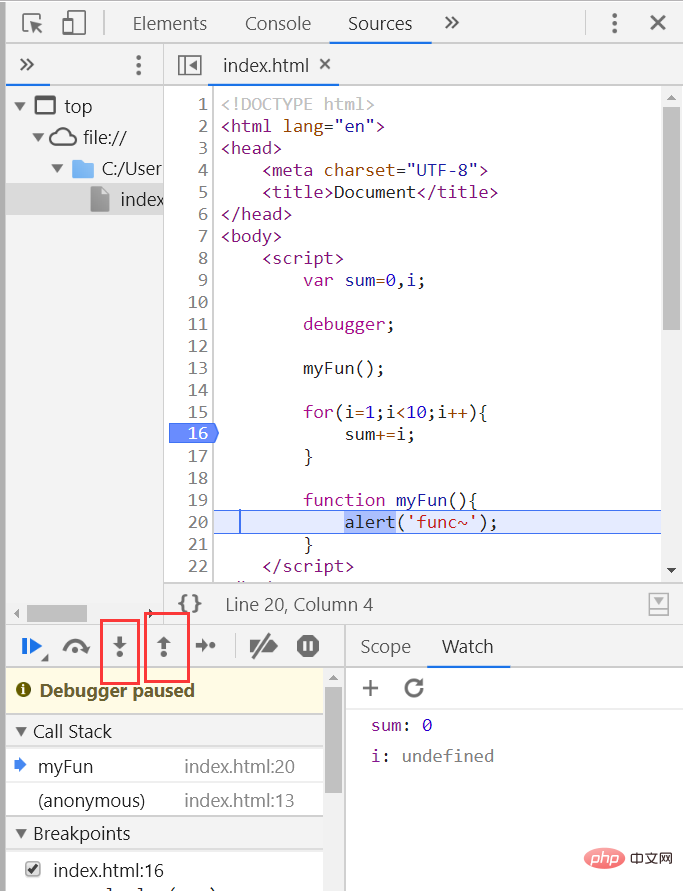
함수 안팎으로 이동

새로운 Error()가 적극적으로 예외를 발생시킵니다.
다음 코드는 더 이상 실행되지 않습니다.
코드는 가장 가까운 try 문으로 이동합니다.
예외를 수신하려면
try{
}catch(e){
}를 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>이 문서는 js 튜토리얼 칼럼에서 가져왔습니다. , 배우기를 환영합니다!
위 내용은 js에서 코드 문제가 발생할 때 코드를 디버그하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

