DEDECMS 슬라이드에서 JavaScript를 사용하는 방법
- 藏色散人원래의
- 2019-12-24 09:25:543132검색

DEDECMS 슬라이드에서 JavaScript를 사용하는 방법은 무엇입니까?
오늘 템플릿을 만들면서 작은 문제가 발생했는데 홈페이지에서 다양한 정보를 참고해서 드디어 해결되었습니다.
추천 학습: 梦伟cms
이 질문은 Zero가 최근에 배운 JavaScript와 약간 관련이 있으므로 Zero는 이것을 사용하여 만들자. 문제에 대한 간단한 요약과 JavaScript 슬라이드 효과와 DEDECMS 호출 태그의 통합을 실현하는 방법입니다.
질문: DEDECMS 열 페이지에 슬라이드를 삽입하고 슬라이드에 있는 그림, 제목 및 설명의 자동 호출을 구현하는 방법입니다.
먼저 마음에 드는 슬라이드쇼 특수 효과 코드를 찾으세요.
지금까지 배운 지식으로는 슬라이드 쇼를 만드는 것이 정말 불가능합니다. 물론 온라인에서 소스 코드를 찾아보세요. 소스 코드가 있는 웹사이트는 많지만 Zero는 이를 옹호하지 않으므로 이러한 차용 현상에 작별 인사를 하는 방법을 열심히 배워야 합니다.
둘째, 찾은 슬라이드 코드를 컬럼 템플릿의 해당 위치에 삽입합니다.
삽입 방법도 매우 간단하지만 일부 호출 코드의 경로를 변경해야 하는 경우 대부분의 친구들이 이해할 수 있을 것입니다. (동시에 헤더에 호출 JS 파일을 추가하는 것을 잊지 마세요)
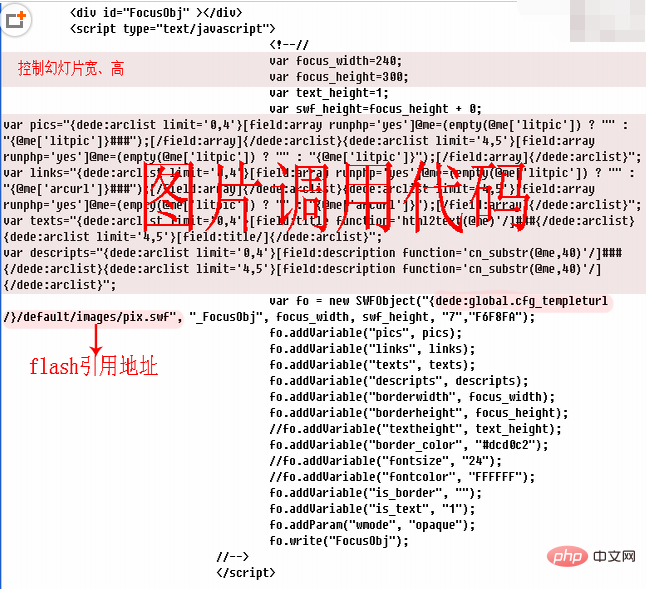
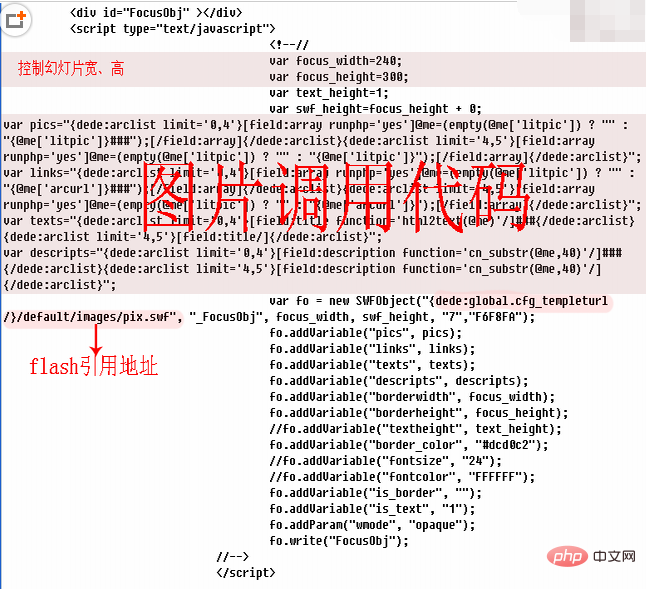
Zero에서 사용하는 슬라이드쇼 소스 파일을 예로 들어보세요:
#🎜 🎜#

# 🎜🎜# #🎜🎜 #
물론 통화가 완료된 후 호출 파일은 해당 디렉터리 파일에 넣어야 합니다. 3단계: 이미지 호출 코드 슬라이드쇼를 웹페이지에 넣는 것은 매우 쉽습니다. 하지만 슬라이드에 있는 그림, 제목, 설명을 자동으로 호출하는 것은 그리 쉽지 않습니다. 적어도 제로는 완성하기가 쉽지 않다고 생각합니다(특히 JS 파일을 수정할 수 없는 경우). 다음은 Zero가 온라인에서 찾은 슬라이드쇼 소스 파일입니다. 코드는 다음과 같습니다.<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>소스에서 볼 수 있습니다. 슬라이드쇼 코드 라이트 슬라이드의 모든 사진, 제목, 설명은 고정되어 있어 유동적으로 호출할 수 없습니다. 유연한 호출을 원한다면 DEDE의 호출 레이블을 사용해야 합니다. 여기서 Zero는 호출을 구현하기 위해 dede:arclist 레이블을 사용합니다. 단, 호출 시 주의할 점은 다음과 같습니다. 1, ### 분리 데이터의 마지막 부분은 ###로 구분할 필요가 없습니다. 1~4번과 마지막 부분은 별도로 처리해야 합니다. 여기서는 Limit 태그를 사용하여 Zero를 구현합니다. Limit 태그는 향후 mysql 데이터베이스에 접속할 때 자세히 소개하겠습니다. 2. 두 데이터 사이에는 공백이 있을 수 없습니다. 즉, Images/01.jpg###images/02와 같이 두 데이터 사이에 공백과 줄 바꿈이 허용되지 않습니다. jpg가 있으면 실행할 수 없습니다. arclist가 데이터를 호출하면 공백과 줄바꿈이 자동으로 나타납니다. 그러면 어떻게 해야 할까요? $artlist .= $dtp2->GetResult()."rn";을 arclist.lib.php 파일의 413번째 줄에서 $artlist .= $dtp2->GetResult()로 수정합니다. (물론 JS를 조정해도 동일한 효과를 얻을 수 있지만 현재 Zero는 JS에 익숙하지 않아 DEDECMS 소스 코드를 수정해야만 얻을 수 있습니다.) 3 수정 사항이 나타날 수 없습니다. 슬라이드의 제목 태그에 "자, 이제 DEDECMS에서 그림, 제목, 설명을 자동으로 호출할 수 있는 슬라이드가 디버깅되었습니다.
위 내용은 DEDECMS 슬라이드에서 JavaScript를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

