Layui 형식의 인라인 및 블록 소개
- 尚앞으로
- 2020-01-04 17:10:417464검색

layui 형식의 인라인 및 블록:
block:
블록 요소는 한 줄을 차지하며 여러 블록 요소는 기본적으로 새 줄을 시작합니다. block 요소는 상위 요소 Width를 자동으로 채웁니다.
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>위 코드에서는 class="layui-input-block"이 사용됩니다.
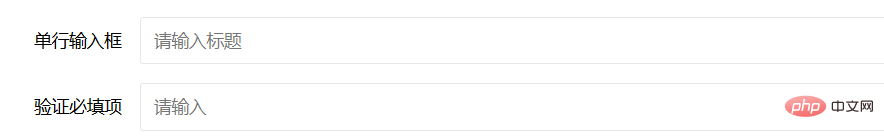
최종 페이지는 다음과 같이 표시됩니다.
 두 개의 입력 상자는 별도의 줄에 있습니다.
두 개의 입력 상자는 별도의 줄에 있습니다.
인라인:
인라인 요소는 한 줄을 차지하지 않습니다. 여러 개의 인접한 요소가 한 줄에 맞지 않을 때까지 새 줄이 추가됩니다. element
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>위에서 사용한 것은 class="layui-input-inline"
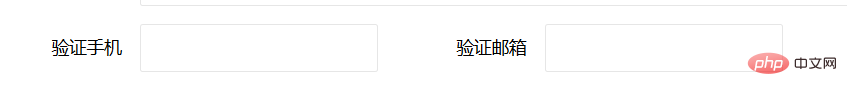
페이지 결과는 다음과 같습니다.
 즉, 두 입력 상자가 모두 같은 줄에 있습니다.
즉, 두 입력 상자가 모두 같은 줄에 있습니다.
layui에 대한 더 많은 지식을 알고 싶으시다면 PHP 중국어 홈페이지의 layui 사용법 튜토리얼 칼럼을 주목해주세요.
위 내용은 Layui 형식의 인라인 및 블록 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Layui 테이블 동적 디스플레이 변환다음 기사:Layui 테이블 동적 디스플레이 변환

